Design tokens store visual design attributes instead of hard-coded properties.
Component Status
Design Kit: RELEASED
Bobwai component: bobwai--style-tokens RELEASED
Usage
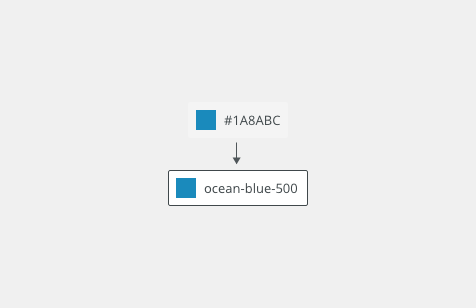
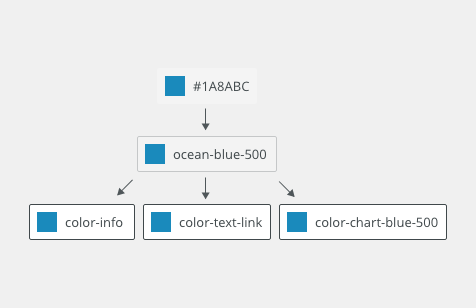
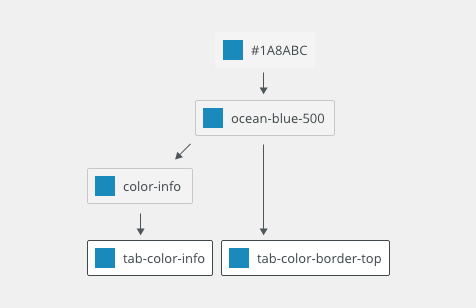
Tokens (design decisions) can also be nested within other tokens. For example, Alias token interactive-01 references color palette constant (design options) grey500
Tokens helps across product and platforms with
- Consistency
- Maintainability
- Scalability
- Themes
DO
- use alias tokens for most of the cases
DO NOT
- do not create a component-specific tokens which applies across mutiple components
Installation
Public
Public NPM packages with instructions can be found here.
Source code of package is available via Quadient github.
Internal - Bobril library
For internal usage there are Bobwai design tokens which are transformed public Quadient design tokens.
Token Types
Global tokens (design options)
primitive values represented by context-agnostic names.
- Color constants
- Size
- Typography
Use only: when there are no alias for use case.
Alias tokens
Use most of the time: specific context - value with a single purpose for multiple places.
Component-specific tokens
Specific to component without dependence on design logic
Use only: When is applicable to single component.
Naming convention
Key Value
property-type-usage-scale-state
color-bg-interactive-100-hover #00A991
Global tokens
Spacing
Token |
px |
rem |
Examples of use |
|---|---|---|---|
spacing-000 |
0 | 0.000 | no spacing |
spacing-100 |
2 |
0.125 |
spacing in toolbars |
spacing-200 |
4 |
0.250 |
between icon and text, between radio button and check-box inputs, lists |
spacing-300 |
8 |
0.500 |
between buttons, between lines of form |
spacing-400 |
12 |
0.750 |
|
spacing-500 |
16 |
1.000 |
container header and footer paddings |
spacing-600 |
24 |
1.500 |
between sections of form, page paddings |
spacing-700 |
32 |
2.000 |
|
spacing-800 |
48 |
3.000 |
Opacity values
Token |
/ | % |
Examples of use |
|---|---|---|---|
opacity-solid |
1.00 | 100 | |
opacity-950 |
0.96 | 96 |
|
opacity-900 |
0.92 | 92 |
|
opacity-850 |
0.88 | 88 |
|
opacity-800 |
0.84 | 84 | |
opacity-700 |
0.76 | 76 |
|
opacity-600 |
0.68 | 68 |
|
opacity-500 |
0.50 | 50 |
|
opacity-400 |
0.32 | 32 |
component (disabled), chart (selected) |
opacity-300 |
0.24 | 24 | chart (hover) |
opacity-200 |
0.16 | 16 | color bg (pressed) |
opacity-150 |
0.12 | 12 | color bg (selected) |
opacity-100 |
0.08 | 8 | color bg (hover) |
opacity-050 |
0.04 | 4 | |
opacity-transparent |
0.00 | 0 |
Typography - Body
| Token | Type |
Family | Size [px]|[rem] |
Line-Height [px]|[rem] | Weight |
Transform | Used for |
|---|---|---|---|---|---|---|---|
font-body |
Body | Rubik | 14 | 0.875 | 20 | 1.25 | 400 | regular | default body text | |
font-code |
Code |
Droid Sans Mono | 12 | 0.750 |
20 | 1.25 | 400 | regular |
programming code | |
font-label |
Caption |
Rubik | 12 | 0.750 |
20 | 1.25 | 400 | regular |
labels, caption under pics, etc. | |
font-note |
Caption | Rubik | 12 | 0.750 | 16 | 1.00 | 400 | regular | note | |
font-placeholder |
Placeholder |
Rubik | 14 | 0.875 |
20 | 1.25 | 400 | regular | font-style: italic | placeholders in inputs/forms |
font-strong |
Clickable |
Rubik | 14 | 0.875 |
20 | 1.25 | 500 | medium |
primary selected navigation text, buttons and plain buttons, active tabs, etc. | |
| font-xsmall | Rubik | 8 | 0.500 | 12 | 0.75 | 700 | bold | small avatar |
Typography - Headings
| Token | Type |
Family | Size [px]|[rem] |
Line Height [px]|[rem] | Weight |
Letter Spacing [px] | Transform | Used for |
|---|---|---|---|---|---|---|---|---|
font-heading-100 |
Quicksand | 12 | 0.750 |
20 | 1.25 | 500 | medium |
0 | text-transform: uppercase | ||
font-heading-200 |
Quicksand | 14 | 0.875 |
20 | 1.25 | 700 | bold |
0 | |||
font-heading-300 |
Quicksand | 16 | 1.000 |
24 | 1.50 | 500 | medium |
0 | |||
font-heading-400 |
Quicksand | 18 | 1.125 |
24 | 1.50 | 400 | regular | 0 | |||
font-heading-500 |
Quicksand | 20 | 1.250 |
28 | 1.75 | 400 | regular |
0 | |||
font-heading-600 |
Quicksand | 28 | 1.750 |
36 | 2.25 | 400 | regular | 0 |
Expressive typography (used for charts, etc.)
| Token | Type |
Family | Size [px]|[rem] |
Line Height [px]|[rem] | Weight |
Letter Spacing [px] | Transform | Used for |
|---|---|---|---|---|---|---|---|---|
font-expressive-100 |
Rubik | 18 | 1.125 |
24 | 1.50 | 500 | medium |
0 | |||
font-expressive-200 |
Rubik | 24 | 1.500 |
32 | 2.00 | 400 | regular |
0 | |||
font-expressive-300 |
Rubik | 30 | 1.875 |
40 | 2.50 | 400 | regular |
0 | |||
font-expressive-400 |
Rubik | 36 | 2.250 |
44 | 2.75 | 400 | regular |
0 |
Border size
| Token | Size [px] | Used in | Example |
|---|---|---|---|
border-width-none |
0 | objects with no border |
|
border-width-100 |
1 | default border size |
|
border-width-200 |
2 | selected tabs |
|
border-width-300 |
4 | left border of expanded table, active main-menu-items stripes on top |
|
border-width-400 |
8 | banner notification left border |
|
border-width-500 |
12 | ||
border-width-600 |
16 | chart value arcs | |
border-width-700 |
24 | chart value arcs (interactive states) |
Border radius
| Token | Value | Used in | Example |
|---|---|---|---|
radius-none |
0px |
|
|
radius-100 |
2px | default radius value |
|
radius-200 |
4px |
|
|
radius-300 |
8px |
|
|
radius-400 |
12px |
|
|
radius-500 |
16px |
|
|
radius-600 |
24px | ||
radius-full |
50% |
|
|
radius-pill |
20em |
|
|
Component specific border radius |
|||
radius-input-100 |
radius-200 |
default border radius of inputs |
|
radius-button-100 |
radius-600 |
default border radius of buttons |
|
radius-button-200 |
radius-300 |
border radius of toolbar buttons |
|
radius-list-100 |
radius-300 |
Default border radius of navigation items (primary, secondary navigation, tabs) |
|
radius-container-100 |
radius-300 |
Border radius of modals, panels, cards and widgets | |
Object size
| Token | Value [px] | Used in | Examples |
|---|---|---|---|
Item sizing |
|||
sizing-item-020 |
4 | ||
sizing-item-030 |
8 | ||
sizing-item-040 |
12 | ||
sizing-item-050 |
16 | checkbox, radiobutton size, switch handler | |
sizing-item-075 |
20 | extra-small avatar, content without padding | |
sizing-item-100 |
24 | super-condensed inputs | |
sizing-item-200 |
28 | small avatar, condensed inputs | |
sizing-item-300 |
36 | (default) medium inputs, (default) medium avatars | |
sizing-item-400 |
48 | large inputs, large avatars | |
sizing-item-450 |
52 | app-header height | |
sizing-item-500 |
64 | extra-large inputs, extra-large avatars | |
| 160 | minimal width of menu, maximal width of text in tab, | ||
| 320 | maximal with of menu | ||
Icon sizes |
|||
sizing-icon-100 |
10 x 10 | x-small icon |
|
sizing-icon-200 |
20 x 20 | small icon (default) |
|
sizing-icon-300 |
30 x 30 | medium icon |
|
sizing-icon-400 |
40 x 40 | large icon |
|
sizing-icon-500 |
60 x 60 | extra-large icon |
|
| Modal sizes | |||
sizing-modal-100 |
400 | Modal window small size |
|
sizing-modal-200 |
608 | Modal window medium size |
|
sizing-modal-300 |
816 | Modal window large size |
|
Angles
Token |
deg |
Examples of use |
|---|---|---|
angle-100 |
0 |
|
angle-200 |
45 |
gradient angle in app header logo or sign-in background |
angle-300 |
90 | gradient angle in app header active stripes |
angle-400 |
135 | |
angle-500 |
180 | |
angle-600 |
225 | |
angle-700 |
270 | |
angle-800 |
315 |
Shadows
| Token | Distance | Color | Example |
|---|---|---|---|
shadow-none |
none |
|
|
shadow-100 |
0px 2px 3px 0px 0px 1px 3px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
shadow-200 |
0px 4px 6px 0px 0px 2px 6px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
shadow-300 |
0px 6px 9px 0px 0px 3px 9px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
shadow-400 |
0px 8px 12px 0px 0px 4px 12px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
shadow-500 |
0px 10px 15px 0px 0px 5px 15px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
shadow-600 |
0px 12px 18px 0px 0px 6px 18px 0px |
rgba(0,0,0,0.24); rgba(0,0,0,0.16); |
|
Duration
| Token | Value | Type | Description |
|---|---|---|---|
duration-100 |
70 ms | Micro | color fades, hovers, accordions, tooltips, etc. |
duration-150 |
130 ms | Micro | color fades, hovers, accordions, tooltips, etc. |
duration-200 |
160 ms | Micro | color fades, hovers, accordions, tooltips, etc. |
duration-250 |
190 ms | Macro | large panel, movement across the screen, etc. |
duration-300 |
220 ms | Macro |
large panel, movement across the screen, etc. |
duration-350 |
250 ms | Macro | large panel, movement across the screen, etc. |
duration-400 |
300 ms | Macro | large panel, movement across the screen, etc. |
Easing
| Token | Value | Type | Description |
|---|---|---|---|
easing-standard |
cubic-bezier(0.45, 0, 0.40, 1) | ease in out | Use standard-easing when an element is visible from the beginning to the end of a motion. Expanding tiles and change of button states are good examples. |
easing-decelerated |
cubic-bezier(0, 0, 0.40, 1) | ease out | Use decelerated-easing when adding elements to the view, such as a modal or side panel. Elements moving in response to the user’s input, such as a dropdown opening or toggle switching should also use this style. |
easing-accelerated |
cubic-bezier(0.50, 0, 1, 1) | ease in | Use accelerated-easing when removing elements from view, such as closing a modal or side panel. The element speeds up as it exits from view, implying that its departure from the screen is permanent. |
Gradients
| Token | Value | Examples |
|---|---|---|
gradient-app-header-logo |
angle-200 |
|
gradient-app-signin-bg |
angle-200 |
|
gradient-app-header-stripe |
angle-300 |
|
Alias tokens + Component-specific tokens
Color
Primary Color Variants
Primary color variants are preset colors to be used inside the applications.
These colors have been tested to have the appropriate contrast with good readability of content.
| Token | Usage | Value | Inverse Value |
|---|---|---|---|
color-primary-variant-100 |
Primary color 1 |
ocean-blue-500 |
ocean-blue-300 |
color-primary-variant-200 |
Primary color 2 |
sky-blue-500 |
sky-blue-300 |
color-primary-variant-300 |
Primary color 3 |
lavender-violet-500 |
lavender-violet-300 |
color-primary-variant-400 |
Primary color 4 |
amethyst-violet-500 |
amethyst-violet-300 |
color-primary-variant-500 |
Primary color 5 |
emerald-green-500 |
emerald-green-300 |
Primary color
The primary color is a variable color (you can choose one of the preset variants) which is used for highlighting primary buttons, switches, and is used for focus on inputs.
| Token | Example of Use | Value | Inverse Value |
|---|---|---|---|
color-primary |
Components set in primary color. |
color-primary-variant-100 |
color-primary-variant-100 |
|
color-primary-variant-200 |
color-primary-variant-200 |
||
|
color-primary-variant-300 |
color-primary-variant-300 |
||
|
color-primary-variant-400 |
color-primary-variant-400 |
||
|
color-primary-variant-500 |
color-primary-variant-500 |
Brand Color
| Token | Usage | Value |
|---|---|---|
color-brand-100 |
Brand color (default) |
#2a76d7 |
color-brand-200 |
Additional brand color (to gradient purpose) (default) |
#275b9c |
UI Colors
| Token | Examples of use | Value | Inverse value | Legacy |
|---|---|---|---|---|
UI backgrounds colors |
||||
color-bg-ui-100 |
Background of panels, toolbars, modals |
white |
grey-1000 |
white |
color-bg-ui-200 |
Background of default page, |
grey-050 |
grey-950 |
grey-100 |
color-bg-ui-300 |
Background of editors, workflow pages |
grey-100 |
grey-900 |
|
color-bg-ui-300-inverted |
Tooltip background, inverted backgrounds |
grey-900 |
grey-100 |
|
color-bg-header-100 |
Background of application header panel. |
white |
grey-1000 |
|
Feedback colors |
||||
color-error |
Error feedback color, |
red-500 |
red-300 |
|
color-warning |
Warning feedback color |
orange-500 |
orange-300 |
|
color-info |
Info feedback color. |
ocean-blue-500 |
ocean-blue-300 |
|
color-success |
Success feedback color |
emerald-green-500 |
emerald-green-300 |
|
Text colors |
||||
color-text-100 |
Primary text; Body copy; Headings; Titles; |
grey-1000 |
white |
grey-800 |
color-text-200 |
Secondary text; Helper texts; Labels; |
grey-700 |
grey-300 |
|
color-text-300 |
Input placeholders |
grey-600 |
grey-400 |
grey-400 |
color-text-400 |
Text on dark backgrounds |
white |
grey-1000 |
|
color-text-link |
Link color |
ocean-blue-500 |
ocean-blue-300 |
|
color-text-error |
Error/Danger text |
grey-1000 |
white |
red-500 |
color-text-warning |
Warning text |
grey-1000 |
white |
orange-500 |
color-text-interactive-100 |
Primary, Warning, Danger button content, Primary navigation text |
white |
grey-1000 |
white |
color-text-interactive-200 |
Secondary, Toolbar button content |
grey-1000 |
white |
grey-800 |
color-text-interactive-300 |
Tertiary button content |
color-primary |
color-primary |
color-brand |
Icon colors |
||||
color-icon-100 |
Dark icon on light background |
grey-1000 |
white |
grey-800 |
color-icon-200 |
Light icon on dark background |
white |
grey-1000 |
white |
color-icon-300 |
Icon in primary color |
color-primary |
color-primary |
color-brand |
color-icon-400 |
Visually less intensive icons |
grey-500 |
grey-500 |
grey-400 |
color-icon-error |
Error icon |
red-500 |
red-300 |
red-500 |
color-icon-warning |
Warning icon |
orange-500 |
orange-300 |
orange-500 |
color-icon-info |
Info icon |
ocean-blue-500 |
ocean-blue-300 |
ocean-blue-500 |
color-icon-success |
Success |
emerald-green-500 |
emerald-green-300 |
emerald-green-500 |
Border colors |
||||
color-border-100 |
Secondary button border |
grey-1000 |
white |
|
color-border-200 |
Border of inputs |
grey-200 |
grey-800 |
|
color-border-300 |
Low contrast separator |
grey-100 |
grey-900 |
|
color-border-400 |
Higher contrast separator |
grey-300 |
grey-700 |
|
color-border-500 |
Border of selected input, top border of selected tab |
color-primary |
color-primary |
|
color-border-600 |
Application Header item separator |
grey-150 |
grey-850 |
|
color-border-700 |
White separator on dark backgrounds |
white |
grey-1000 |
|
color-border-error |
Border of error inputs |
red-500 |
red-300 |
|
color-border-warning |
Border of warning inputs |
orange-500 |
orange-300 |
|
color-border-input |
Default border color of inputs. |
grey-200 |
grey-800 |
|
Overlay color |
||||
color-overlay-100 |
Page overlay color |
grey-1000, opacity-500 |
grey-1000, opacity-500 |
|
Component specific background colors |
||||
color-bg-tab |
Enabled/default state of tab |
grey-1000, opacity-transparent |
white, opacity-transparent |
|
color-bg-tab-hover |
Hover state of tab. |
grey-1000, opacity-100 |
white, opacity-100 |
|
color-bg-tab-pressed |
Pressed state of tab |
grey-1000, opacity-200 |
white, opacity-200 |
|
color-bg-tab-selected |
Selected state of tab. |
|
white, opacity-transparent |
|
color-bg-input |
Default background of inputs. |
white |
grey-1000 |
|
color-bg-input-error |
Background of inputs in error state |
white |
grey-1000 |
|
color-bg-input-warning |
Background of inputs in warning state |
white |
grey-1000 |
|
color-bg-switch-positive |
Color of positive switch |
color-primary, opacity-200 |
color-primary, opacity-200 |
|
color-bg-switch-negative |
Color of negative switch |
grey-1000, opacity-200 |
white, opacity-200 |
|
color-bg-switch-handle-positive |
Color of positive switch handle |
color-primary |
color-primary |
|
color-bg-switch-handle-negative |
Color of negative switch handle |
white |
grey-1000 |
|
Interactive states colors
| Token | Role | Value | Inverse Value | Legacy |
|---|---|---|---|---|
Disabled |
||||
opacity-disabled |
disabled buttons, icons |
opacity-400 |
opacity-400 |
|
Focus colors |
||||
color-focus-100 |
Focus on primary buttons, main navigation, application logo |
white, opacity-600 |
grey-1000, opacity-600 |
|
color-focus-200 |
Focus of secondary buttons, icons, table rows, tabs, radio buttons, check boxes, |
grey-1000, opacity-600 |
white, opacity-600 |
|
color-focus-300 |
Focus of tertiary buttons, text inputs |
color-primary, opacity-600 |
color-primary, opacity-600 |
|
Interaction Palettes |
||||
color-bg-interactive-100 |
Primary interactive color; |
color-primary |
color-primary |
|
color-bg-interactive-100-hover |
Hover state of primary buttons. |
color-primary, opacity-900 |
color-primary, opacity-900 |
|
color-bg-interactive-100-selected |
Selected state of primary buttons. |
color-primary, opacity-850 |
color-primary, opacity-850 |
|
color-bg-interactive-100-pressed |
Pressed state of primary buttons. |
color-primary, opacity-800 |
color-primary, opacity-800 |
|
color-bg-interactive-100-error |
Error interactive color; Enabled/default state of error buttons |
red-500 |
red-300 |
|
color-bg-interactive-100-error-hover |
Hover state of error buttons. |
red-500, opacity-900 |
red-300, opacity-900 |
|
color-bg-interactive-100-error-selected |
Selected state of error buttons. |
red-500, opacity-850 |
red-300, opacity-850 |
|
color-bg-interactive-100-error-pressed |
Pressed state of error buttons. |
red-500, opacity-800 |
red-300, opacity-800 |
|
color-bg-interactive-100-warning |
Warning interactive color; Enabled/default state of warning buttons |
orange-500 |
orange-300 |
|
color-bg-interactive-100-warning-hover |
Hover state of warning buttons. |
orange-500, opacity-900 |
orange-300, opacity-900 |
|
color-bg-interactive-100-warning-selected |
Selected state of warning buttons. |
orange-500, opacity-850 |
orange-300, opacity-850 |
|
color-bg-interactive-100-warning-pressed |
Pressed state of warning buttons. |
orange-500, opacity-800 |
orange-300, opacity-800 |
|
color-bg-interactive-200 |
Secondary interactive color; |
grey-1000, opacity-transparent |
white, opacity-transparent |
grey-1000, opacity-transparent |
color-bg-interactive-200-hover |
Hover state of secondary and toolbar buttons. |
grey-1000, opacity-100 |
white, opacity-100 |
grey-1000, opacity-transparent |
color-bg-interactive-200-selected |
Selected state of secondary and toolbar buttons. |
grey-1000, opacity-150 |
white, opacity-150 |
grey-1000, opacity-transparent |
color-bg-interactive-200-pressed |
Pressed state of secondary and toolbar buttons. |
grey-1000, opacity-200 |
white, opacity-200 |
grey-1000, opacity-transparent |
color-bg-interactive-200-inverted |
Application header interactive color; Enabled/default state of application header buttons |
white, opacity-transparent |
grey-1000, opacity-transparent |
|
color-bg-interactive-200-inverted-hover |
Hover state of application header buttons. |
white, opacity-100 |
grey-1000, opacity-100 |
|
color-bg-interactive-200-inverted-selected |
Selected state of application header buttons. |
white, opacity-150 |
grey-1000, opacity-150 |
|
color-bg-interactive-200-inverted-pressed |
Pressed state of application header buttons. |
white, opacity-200 |
grey-1000, opacity-200 |
|
color-bg-interactive-300 |
Tertiary interactive color; |
color-primary, opacity-transparent |
color-primary, opacity-transparent |
|
color-bg-interactive-300-hover |
Hover state of tertiary buttons. |
color-primary, opacity-100 |
color-primary, opacity-100 |
|
color-bg-interactive-300-selected |
Selected state of tertiary buttons. |
color-primary, opacity-150 |
color-primary, opacity-150 |
|
color-bg-interactive-300-pressed |
Pressed state of tertiary buttons. |
color-primary, opacity-200 |
color-primary, opacity-200 |
|
color-bg-interactive-400 |
Default component background, table, context menu, navigation |
white |
grey-1000 |
white |
color-bg-interactive-400-hover |
Hover of default component background, table, context menu, navigation |
grey-100 |
grey-900 |
grey-100 |
color-bg-interactive-400-selected |
Selected default component background, table, context menu, navigation |
grey-150 |
grey-850 |
color-brand, opacity-200 |
color-bg-interactive-400-pressed |
Pressed on default component background, table, context menu, navigation |
grey-200 |
grey-800 |
grey-100 |
color-icon-100-hover |
Hover on dark icon on light background |
grey-1000 |
white |
color-brand |
color-icon-100-selected |
Selected dark icon on light background |
grey-1000 |
white |
color-brand |
color-icon-100-pressed |
Pressed dark icon on light background |
grey-1000 |
white |
color-brand |
color-text-interactive-200-hover |
Hover on dark text on light background |
grey-1000 |
white |
color-brand |
color-text-interactive-200-selected |
Selected dark text on light background |
grey-1000 |
white |
color-brand |
color-text-interactive-200-pressed |
Pressed text icon on light background |
grey-1000 |
white |
color-brand |
Chart colors
Basic chart colors |
|||
color-chart-red-500 |
Error color |
red-500 |
red-500 |
color-chart-red-300 |
Error color |
red-300 |
red-700 |
color-chart-orange-500 |
Warning color |
orange-500 |
orange-500 |
color-chart-orange-300 |
Warning color |
orange-300 |
orange-700 |
color-chart-dark-green-500 |
Positive color |
emerald-green-500 |
emerald-green-500 |
color-chart-dark-green-300 |
Positive color |
emerald-green-300 |
emerald-green-700 |
color-chart-light-blue-500 |
Informative color |
ocean-blue-500 |
ocean-blue-500 |
color-chart-light-blue-300 |
Informative color |
ocean-blue-300 |
ocean-blue-700 |
color-chart-grey-500 |
Neutral color |
grey-1000 |
white |
color-chart-grey-300 |
Neutral color |
grey-700 |
grey-300 |
| color-chart-grey-100 | Neutral/Empty color |
grey-200 |
grey-800 |
Advanced chart colors |
|||
color-chart-turquoise-500 |
Turquoise |
turquoise-500 |
turquoise-500 |
color-chart-turquoise-300 |
Turquoise |
turquoise-300 |
turquoise-700 |
color-chart-amethyst-violet-500 |
Blue |
amethyst-violet-500 |
amethyst-violet-500 |
color-chart-amethyst-violet-300 |
Blue |
amethyst-violet-300 |
amethyst-violet-700 |
color-chart-purple-500 |
Purple |
magenta-500 |
magenta-500 |
color-chart-purple-300 |
Purple |
magenta-300 |
magenta-700 |
color-chart-light-green-500 |
Green |
grass-green-500 |
grass-green-500 |
color-chart-light-green-300 |
Green |
grass-green-300 |
grass-green-700 |
color-chart-lavender-violet-500 |
Blue |
lavender-violet-500 |
lavender-violet-500 |
color-chart-lavender-violet-300 |
Blue |
lavender-violet-300 |
lavender-violet-700 |
color-chart-brown-500 |
Brown |
brown-500 |
brown-500 |
color-chart-brown-300 |
Brown |
brown-300 |
brown-700 |
color-chart-dark-blue-500 |
Blue |
sky-blue-500 |
sky-blue-500 |
color-chart-dark-blue-300 |
Blue |
sky-blue-300 |
sky-blue-700 |
color-chart-yellow-500 |
Yellow |
yellow-500 |
yellow-500 |
color-chart-yellow-300 |
Yellow |
yellow-300 |
yellow-700 |