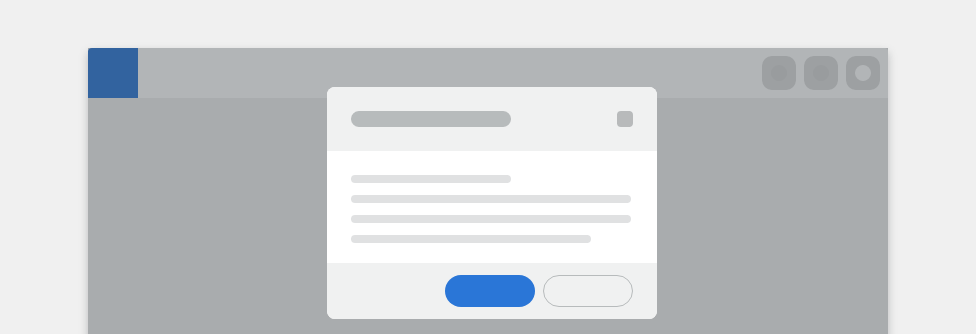
Modals complete tasks or subtasks, or communicate critical information without losing the context of an underlying page.
Component Status
Design Kit: RELEASED
Bobwai Component: bobwai–modal RELEASED
Usage
Modal Dialog
A dialog is a “conversation” between the system and the user. Modal dialog is a type of modal window that provides
critical information or information that a required action has been taken, such as deleting a file, or asking users to make a choice.
Use a modal dialog
- for a short and non-frequent tasks such as creation or editing tasks,
- for urgent information,
to confirm a user decision.
Do NOT use a modal dialog
- to display non-critical information,
- to display large amounts of data (avoid scrolling inside a modal),
- to enter information not related to the current user flow,
- for brief messages about background processes or status changes, (use a notification instead).
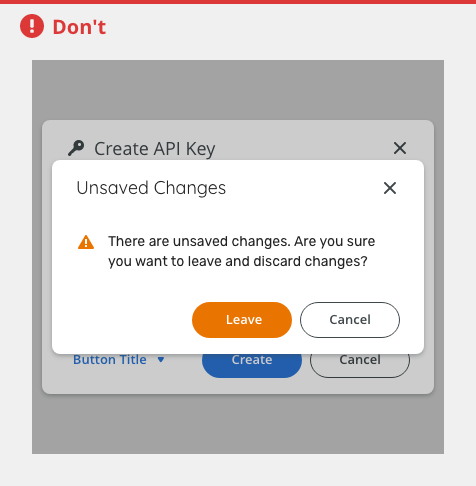
- Do not open multiple dialogs at the same time.
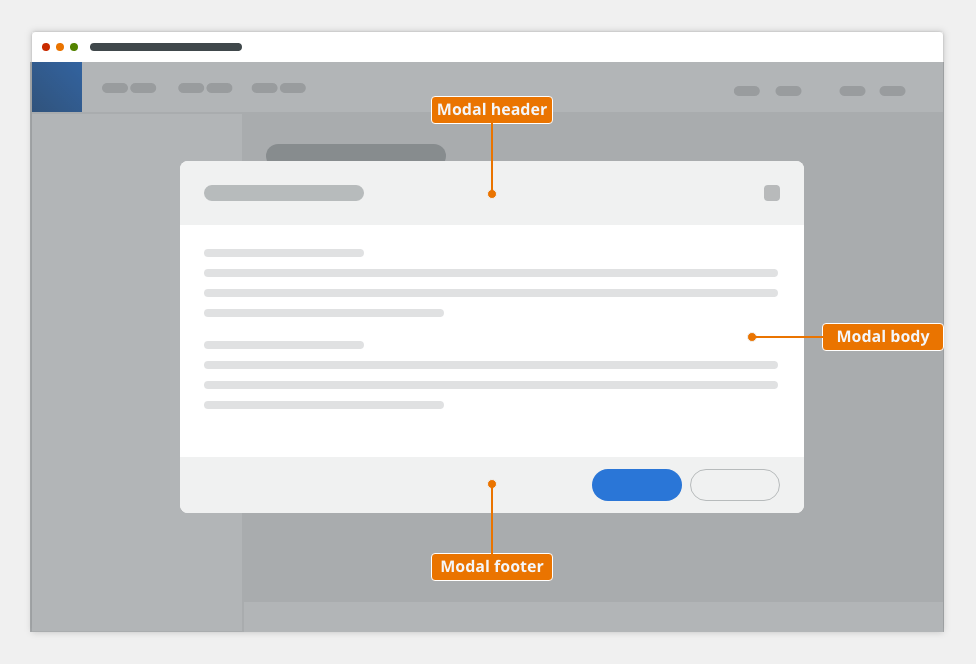
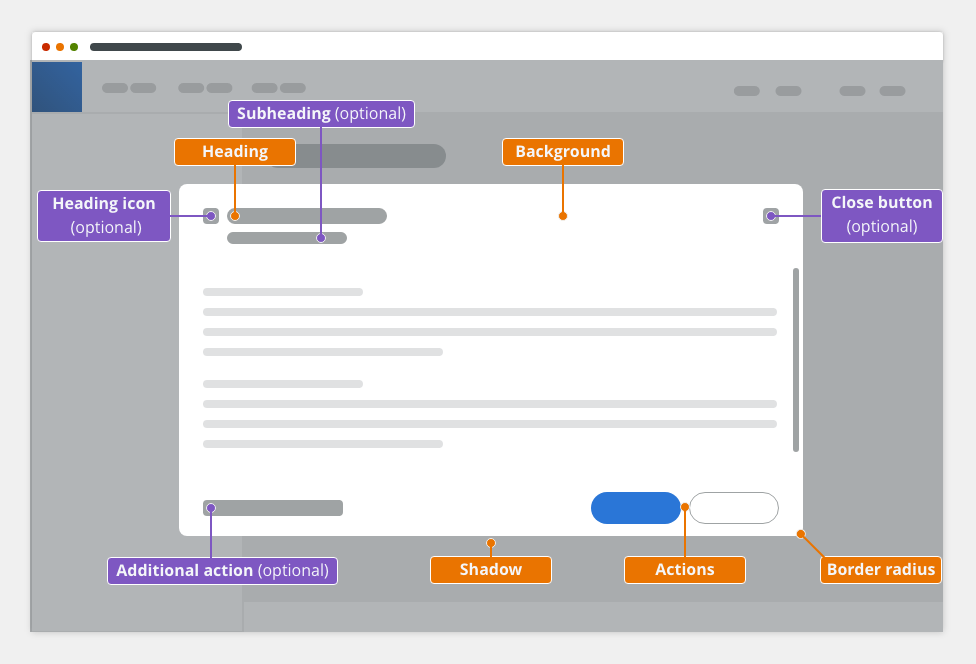
Anatomy
The modal component consists of the following parts:
- Header
- Body
- Footer
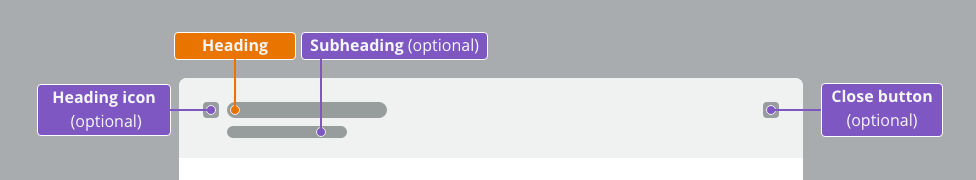
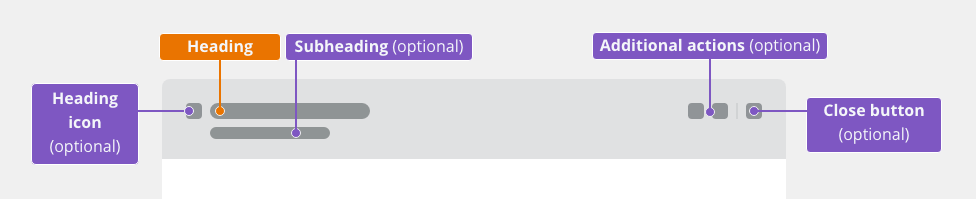
Header
Component: bobwai--panel-header
The modal header consists of:
- Icon (optional)
- Heading - contains the title that reflects the action that launched the modal → verb and noun (e.g. Upload Image). Overflow content is truncated with ellipsis.
- Subheading (optional)
- Close button “✕” (optional) - by default it is visible
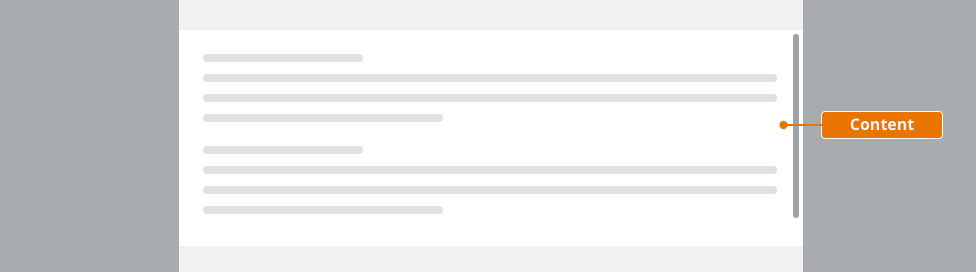
Body
The modal body contains a content. It typically includes a paragraph, a data table, a form or a warning/error/info message.
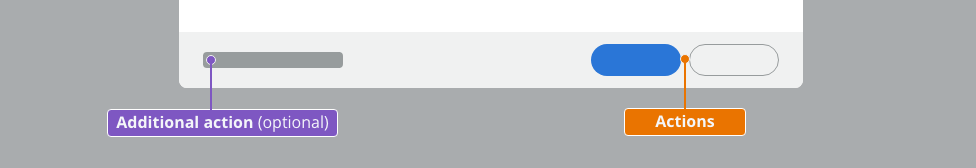
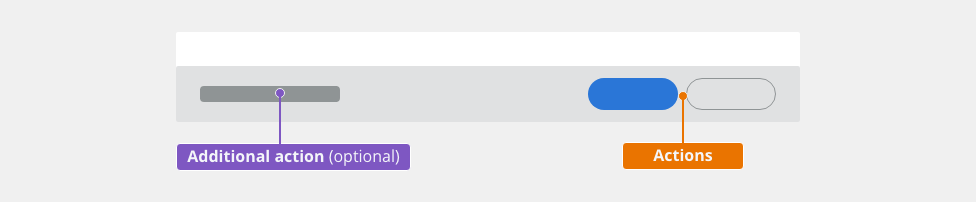
Footer
The modal footer contains actions and the option to cancel and close the dialog.
Types of Modal Dialogs
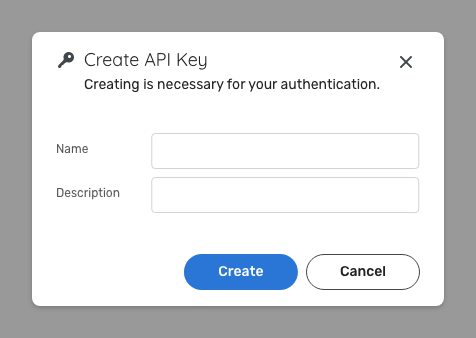
Confirmation
Use a confirmation dialog when asking the user to confirm a choice.
Use it to communicate critical information to the user.
Typically, the confirmation modal requests a 'yes' or 'no' response, however, buttons with verb labels should be used instead (e.g. Create / Create table).
Typical Usage
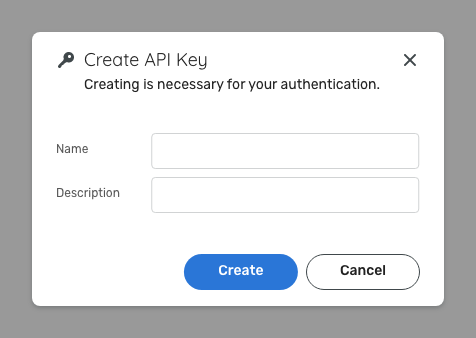
Input/Edit
Input/Edit modals allow the user to change data or settings without leaving the page.
Keep them simple, large modals compromise usability.
Use a side modal or consider a new page for large amounts of data.
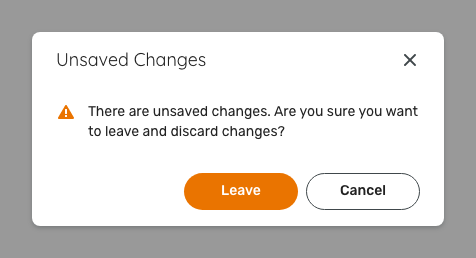
Alert (before a destructive action)
Alert dialogs interrupt users with an urgent information when they should confirm an irreversible or a potentially destructive action.
The primary button is replaced by a warning or danger button.
Warning
Use for confirmation dialogs to indicate a higher level of urgency and importance.
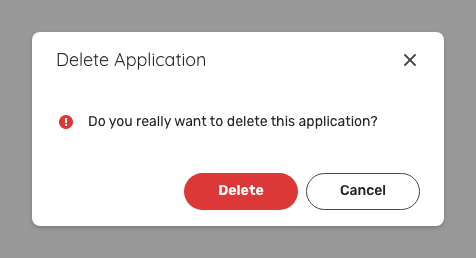
Danger
Use for confirmation dialogs to indicate the highest level of urgency and importance.
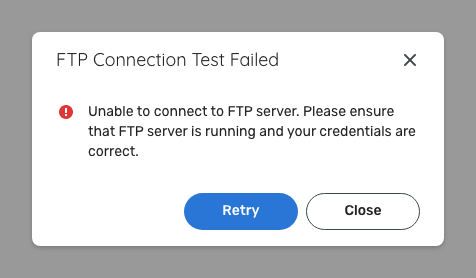
Error
Use error dialogs to inform users of issues interrupting normal or expected behavior.
An error message should be actionable, human-readable, and answer the following questions:
- What is the problem?
- Why did it happen?
- How can I fix it?
Lear more about writing error messages.
Action Required (no dismissal icon)
Use only when it is critical that the user makes a choice or provides information before they can proceed without dismissing.
Variants
Width
Modals are available in three predefined widths:
Small
Use small modal if you expect mimimum amount of data, e.g. Creation of a new item:
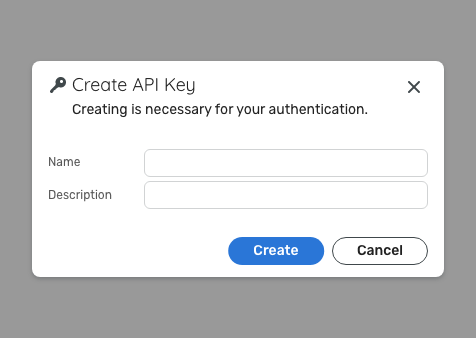
Medium (default)
Large
For larger content, such as longer forms or tables.
Typically for legacy purposes. Consider using side modal instead.
To-do: pořešit, co se stane, když budem mít malé okno
Appearance
Density
Default
Most of the use cases.
Condensed
Technical applications e.g. Scaler.
Behavior
Trigger
Modals are triggered as a result of a user action. Typical triggers are buttons, links, icons, or a keyboard key: <Enter> or <Space>.
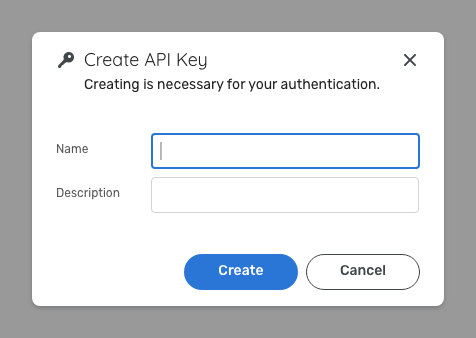
Focus
Once the modal is open, initial focus is on the first element that accepts a user input. Focus should then remain trapped in the dialog until it is closed.
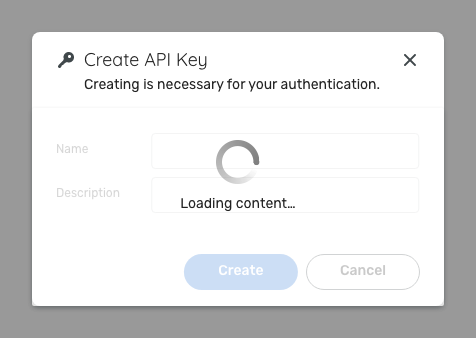
Loading
For actions that take longer than 1 second a loading spinner and overlay should appear on the top of the modal.
Exiting Modal Dialogs
Closing a dialog is possible in the following ways:
- Task completion - Complete the task and close the modal.
- Cancel button - Close the modal without submitting any data and return to the previous context.
- x - Close the modal without submitting any data and return to the previous context.
- Escape key - Close the modal without submitting any data and return to the previous context.
Keyboard Interactions
| KEY | INTERACTION |
|---|---|
| Tab | Moves focus to next interactive element. If focus is on the last element interactive inside the dialog, moves focus to the first interactive element inside the dialog. |
| Shift + Tab | Moves focus to the previous interactive element inside the dialog. |
| Esc | Dismisses the dialog. Close the modal without submitting any data and return to the previous context. |
Related Components
- Side modal - Use for editing larger content.
- Full screen modal - Use for complex interaction ( e.g. Workflow editor).
- Notifications - Use for displaying non-critical information.
Style
| Used in | Type | px | Token |
|---|---|---|---|
| Background | Color | color-bg-ui-100 |
|
| Border radius | Border radius | radius-container-100 |
|
| Shadow | Shadow | shadow-300 |
|
| Item width | Sizing | 400 608 816 |
sizing-modal-100 sizing-modal-200 sizing-modal-300 |
Header
| Used In | Type | px | Token |
|---|---|---|---|
| Heading | Font | font-heading-400 |
|
| Subheading | Font | font-body | |
| Heading | Color | color-text-100 |
|
| Subheading | Color | color-text-100 |
|
| Heading icon - container | Size | 28x28 | sizing-item-200 |
| Heading icon | Size | 20x20 | sizing-icon-200 |
| Close button - container | Size | 28x28 | sizing-item-200 |
| Close button icon | Size | 20x20 | sizing-icon-200 |
| Close button | Style/Component | toolbar button |
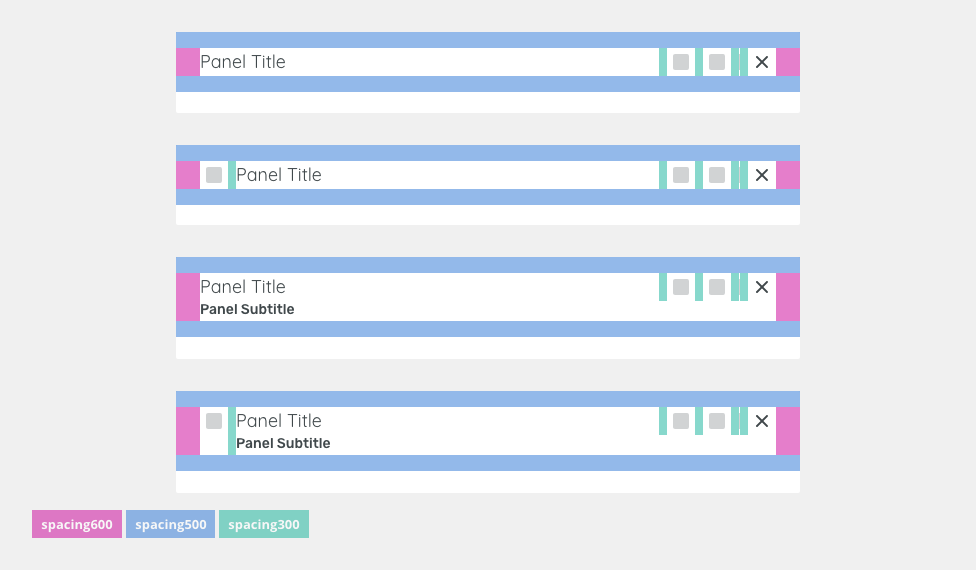
Spacing
Medium (Default)
| Used In | Type | PX | Token |
|---|---|---|---|
| Horizontal padding | Spacing | 24 | spacing-600 |
| Vertical padding | Spacing | 16 | spacing-500 |
| Horizontal space between buttons/icons/texts | Spacing | 8 | spacing-300 |
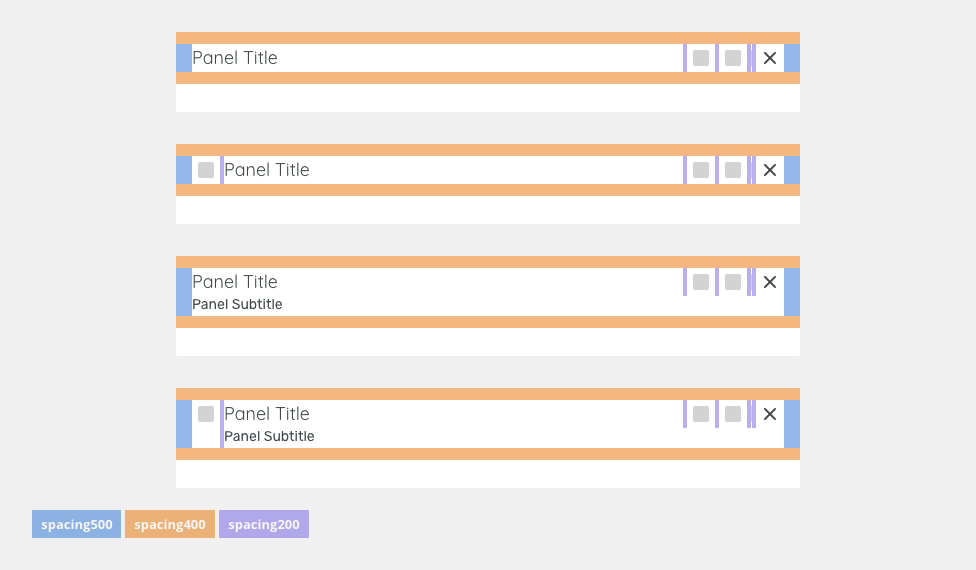
Small (Condensed)
| Used In | Type | PX | Token |
|---|---|---|---|
| Horizontal padding in header | Spacing | 16 | spacing-500 |
| Vertical padding in header | Spacing | 12 | spacing-400 |
| Horizontal space between buttons/icons | Spacing | 4 | spacing-300 |
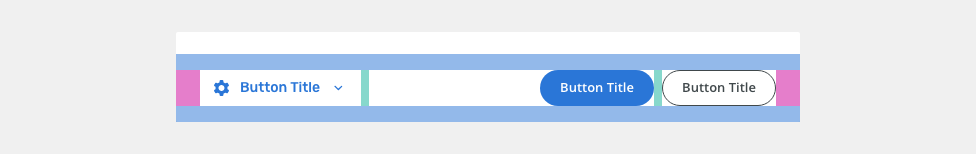
Footer
| Actions | Style/Component | use primary and secondary button | |
| Additional action | Style/Component | user tertiary button |
Spacing
Medium (default)
| Used In | Type | PX | Token |
|---|---|---|---|
| Horizontal padding | Spacing | 24 | spacing-600 |
| Vertical padding | Spacing | 16 | spacing-500 |
| Horizontal space between buttons/icons/texts | Spacing | 8 | spacing-300 |
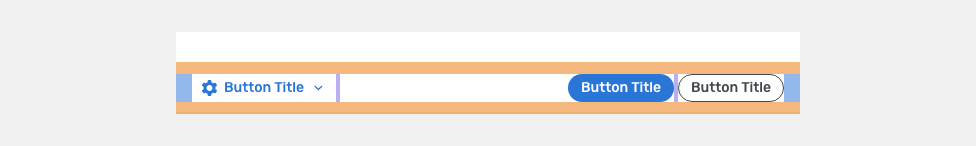
Small (condensed)
| Used In | Type | PX | Token |
|---|---|---|---|
| Horizontal padding in header | Spacing | 16 | spacing-500 |
| Vertical padding in header | Spacing | 12 | spacing-400 |
| Horizontal space between buttons/icons | Spacing | 4 | spacing-300 |
Widths
Small
Medium
Large
Size |
Min width |
Token |
|---|---|---|
S |
400px |
sizing-modal-100 |
| M | 608px |
sizing-modal-200 |
| L | 816px |
sizing-modal-300 |
Accessibility
- When the modal is open, place focus on the first interactive element and trap the focus inside the modal.
- Add ARIA role
role=”dialog”to modal outer wrapper, usearia-labelledbyattribute in the same element for a short description. - Add an
aria-describedbyattribute for any further description if needed. - Add
aria-hidden=”true”attribute when the modal is hidden but present in DOM. - After closing the modal, return focus to the trigger element, usually a button or a link.