Menu displays a list of options on temporary surfaces.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--menu RELEASED
Content Overview
Usage
Menus are typically used for navigation or commands.
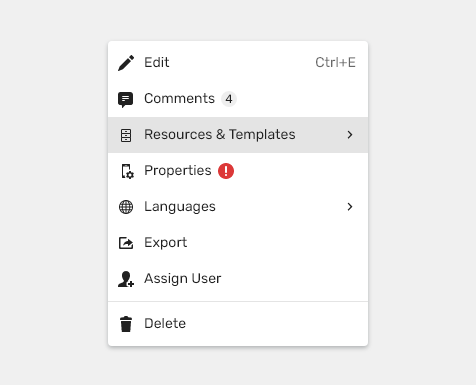
Anatomy
Menu
- A menu appears when a user interacts with a menu control or upon right-clicking when opening a contextual menu.
- It contains the menu items.
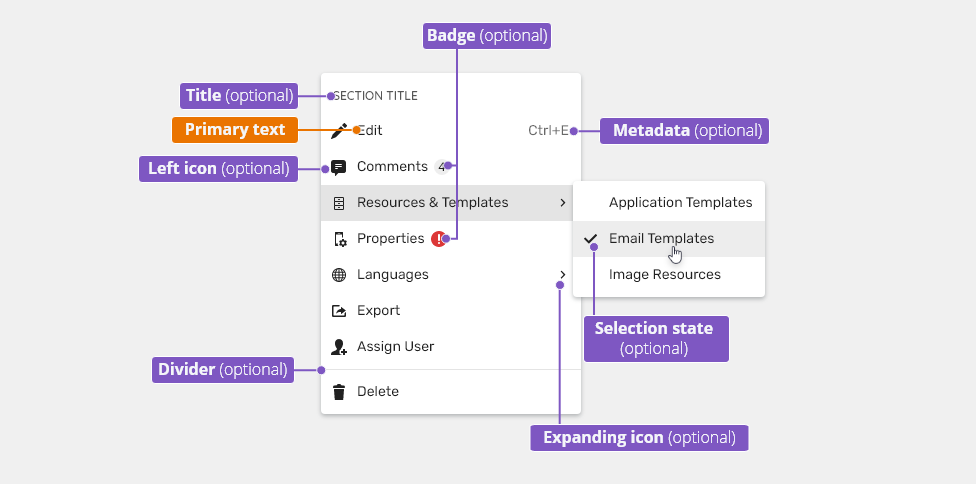
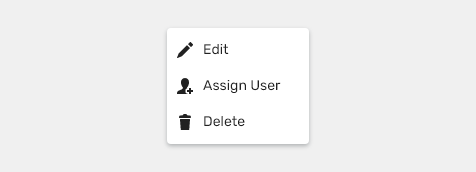
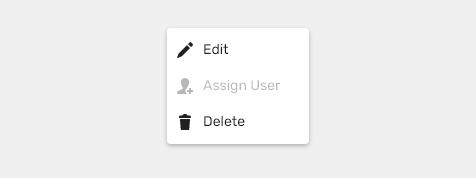
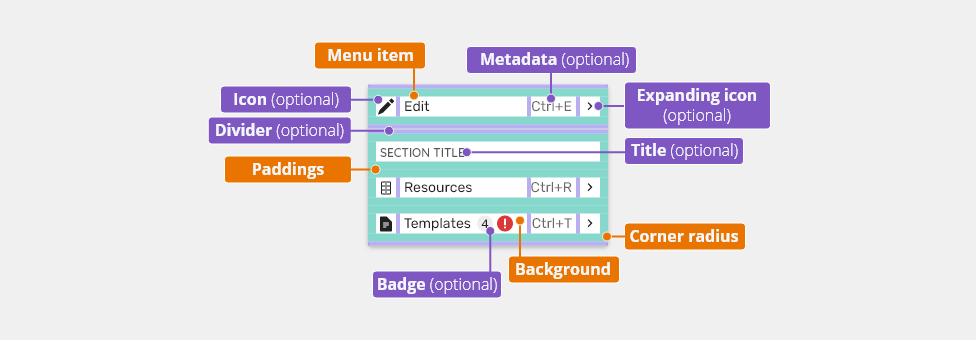
Menu Item
A menu item contains list-item components which include texts and optional icons or an avatar.
- Primary text - -Name of the item.
- Left icon (optional)- The icon emphasizes the text and matches the action.
- Metadata (optional)- Additional information (e.g. a shortcut).
- Expanding icon (optional)- Leads users to submenu.
- Divider (optional) - Divides each group of items (if there are any).
- Selection state (optional) - When it is possible to select a state, it is represented by the selection icon.
Types
Dropdown Menu
Dropdown menus display a list of options. The menu opens after interaction with a menu control (e.g. a button, an icon, or an avatar ). The menu button does NOT show the selected item and its text never changes.
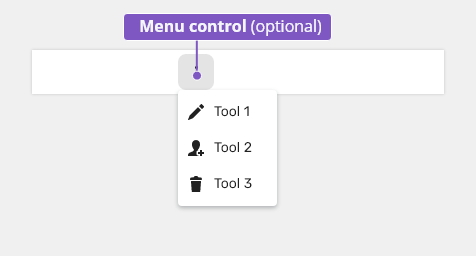
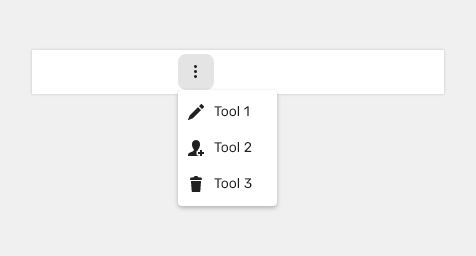
Button as Menu Control
A menu control can be a button or another control which has more than one action to choose from.
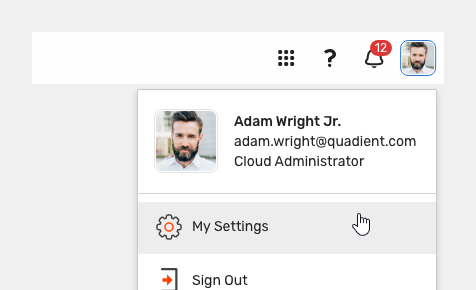
Avatar as Menu Control
Avatar is used as the control for user profiles.
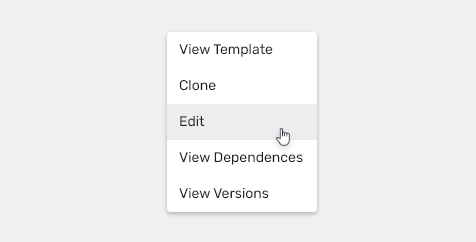
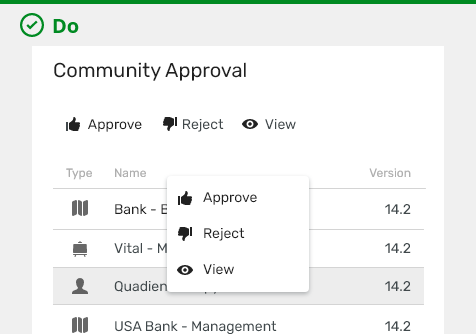
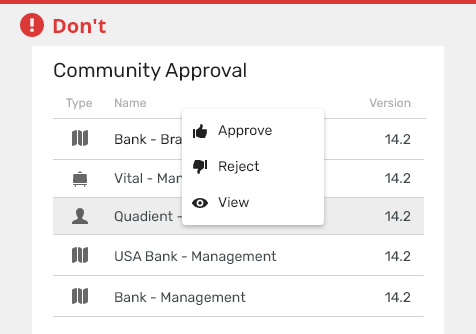
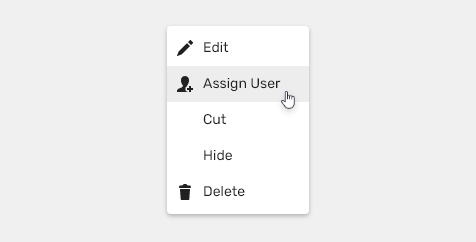
Contextual Menu
A contextual menu is a type of menu that appears on demand, typically upon right-clicking, and contains a list of actions or commands that are relevant to the current context.
.
- Actions in contextual menus are also available from other places in application (e.g. from application menu bar).
It is recommended to include visual signifiers in the UI to indicate that a contextual menu is available (e.g. a vertical or horizontal ellipsis).
.
Context menus are always used only as a secondary list of actions.
Variants
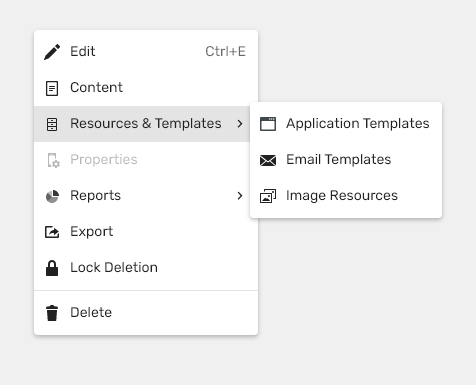
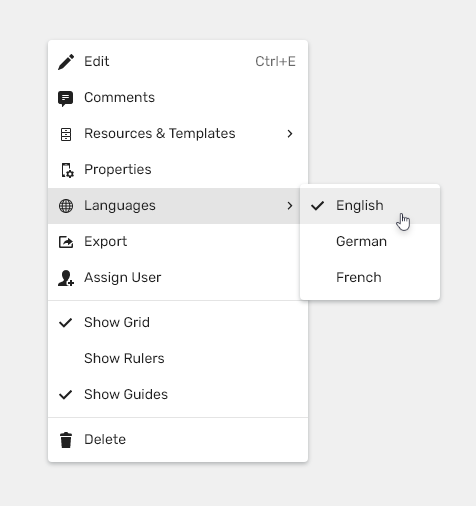
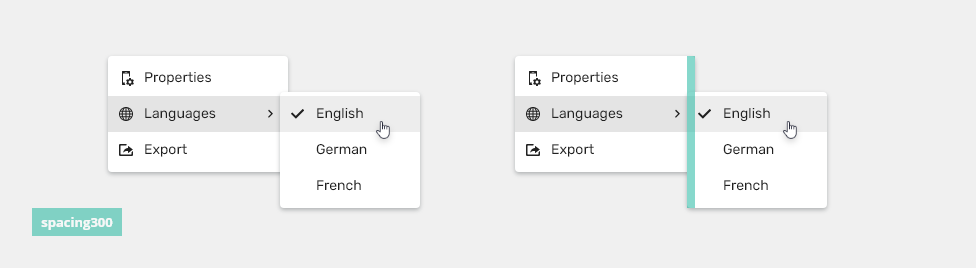
Multi-level
Menu lists can contain child list items.
Text Only
Basic variant, when it is not necessary to have icons or other additional information in single items.
Text + Icon
Left icons match with the action to emphasizes the text.
Use commonly known icons. It is not necessary to have icons for all of the items.
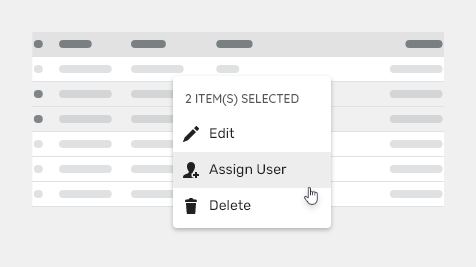
Title
Menus with a title are used for multiple selection (they display a number of selected objects for which the items will be applied).
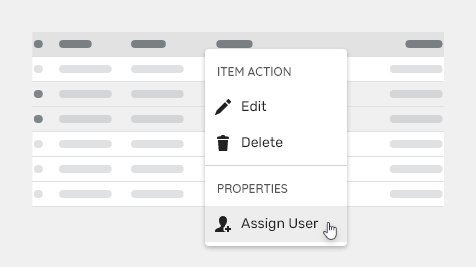
Sections Header
Menus with section headers are used to categorize items in menus.
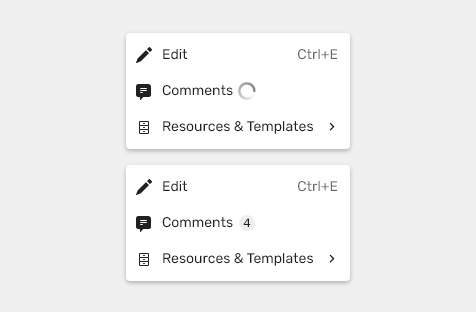
With Badges
Badges are used to notify or rise attention to changed values, status, or count numbers.
Selection State
Left icons can be used as a selection state indicator.
Appearance
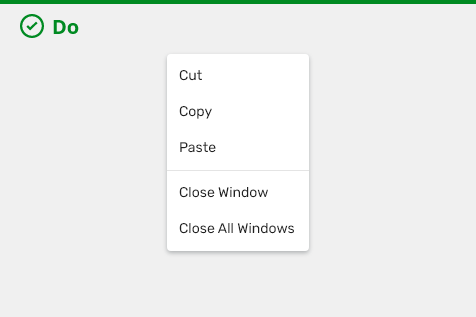
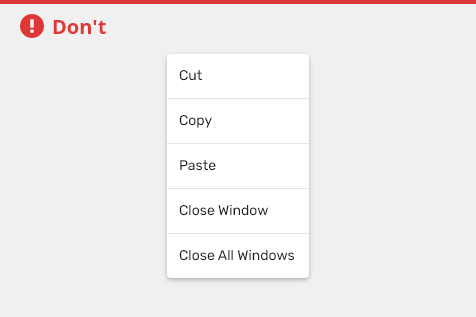
Grouping
Items should be grouped in a logical way using dividers to separate related actions that have been grouped together.
Use grouping of actions separated by dividers or multi-level context menu in an extensive context menu.
Do not use divider to separate all actions.
Behavior
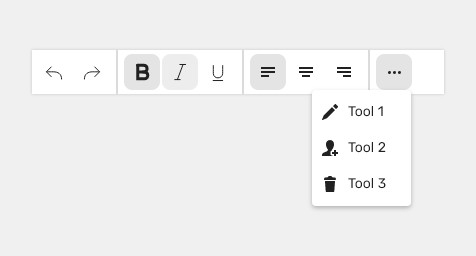
Overflow
Overflow menu is used when additional options are available and there is a space constraint.
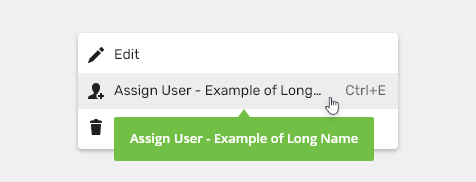
Text Overflow
When the item text is too long for the available horizontal space, it is truncated by ellipsis and the full value is displayed in a tooltip on hover.
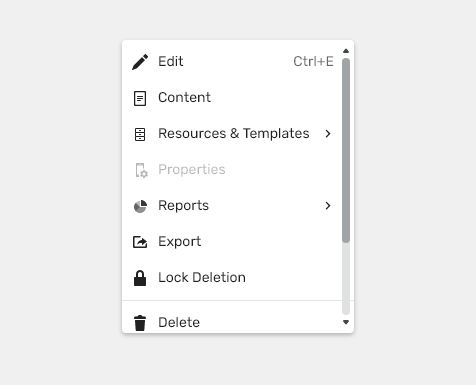
Scrollbar
When the context menu is too long for the available vertical space, a custom scrollbar appears.
Loader
When the information about the number of items is not available, a loader will appear immediately after opening the context menu.
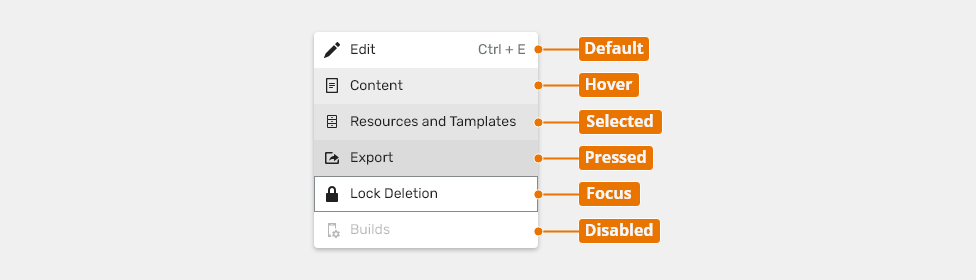
States
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
Keyboard Interactions
| Key | Interaction |
|---|---|
| The Up and the Down Arrow Key | Allow to move in the context menu item. |
| Right Arrow | Opens a submenu. |
| Tab | Leaves the action item (dropdown) and moves to the next item of the context menu. |
| Enter | Confirms the select item. |
| Esc | Closes the context menu. |
Editorial
- Use title case for the menu items.
- Keep the text short and specific.
Always use short and clear menu items.
Do not use too long menu item names.
Related Components
Drop Down - Combination of an input field and a dropdown with a list of options.
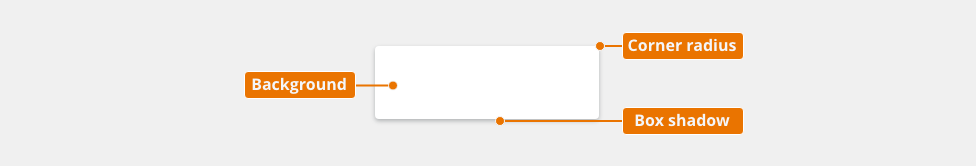
Style
Context menu container/window
| Used in | Type | px | Token |
|---|---|---|---|
| Container/window background | color | color-bg-ui-100 | |
| Corner radius | corner radius | 4 | radius-200 |
| Container/window shadow | shadow | shadow-200 |
Context Menu Elements
| Used in | Type | px | Token |
|---|---|---|---|
| Divider width | size | 1 | border-width-100 |
| Divider color | color | color-border-300 |
|
| Title color | color | color-text-200 |
|
| Title font | font | font-heading-100 |
States
Single styles for each state are defined in List item in Single line section.
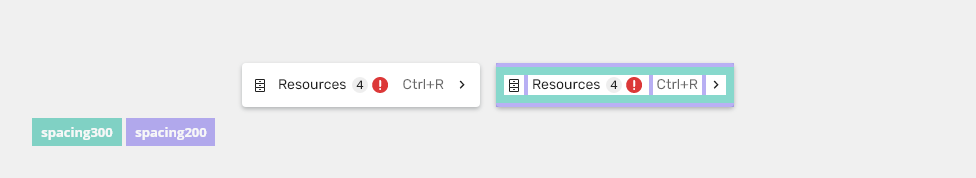
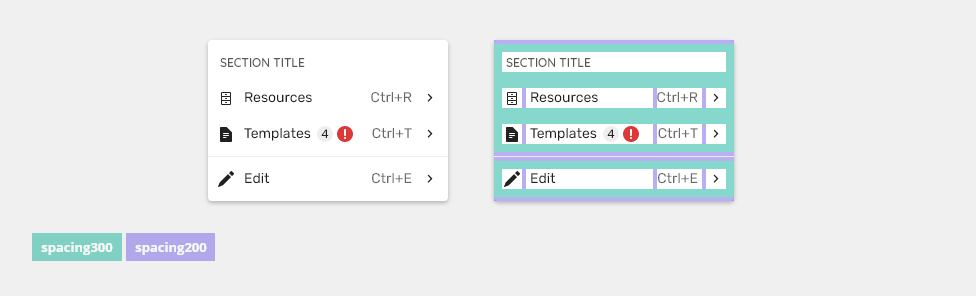
Spacing
List Item
Spacing is defined in List item in Spacing > Medium section. With the following exception
| Used in | Type | px | Token |
|---|---|---|---|
| Padding on the right and left side | Spacing | 8 | spacing-300 |
| Top and bottom padding of item list | Spacing | 4 | spacing-200 |
Submenu
| Used in | Type | px | Token |
|---|---|---|---|
| Submenu offset | Spacing | 8 | spacing-300 |
Section - Title and Divider
| Used in | Type | px | Token |
|---|---|---|---|
| Padding around title | Spacing | 8 | spacing-300 |
| Top and bottom padding of divider | Spacing | 4 | spacing-200 |
Accessibility
- Provide labels and instructions that are clear and concise.
- The menu has the ARIA role of
role="menu", a label ofaria-label="Menu"and includesaria-haspopup="true"to let the user know it is a pop-up menu. - A subheading must have
role="separator"on the<li> - W3C WAI-ARIA Authoring Practices Dialog Menu Button Design Pattern