Text areas allow users to input longer amounts of text than a text field.
Component Status
Design Kit: RELEASED
Bobwai component: bobwai--textarea RELEASED
Content Overview
- Anatomy
- Label Position
- Variants
- Behavior
- States
- Validation
- Responsivity
- Editorial
- Related Components
Usage
When the expected user input is more than one sentence. Use the text field component for single-line inputs.
DO
Always use a label to describe a text area.
DO NOT
Do not use for short texts.
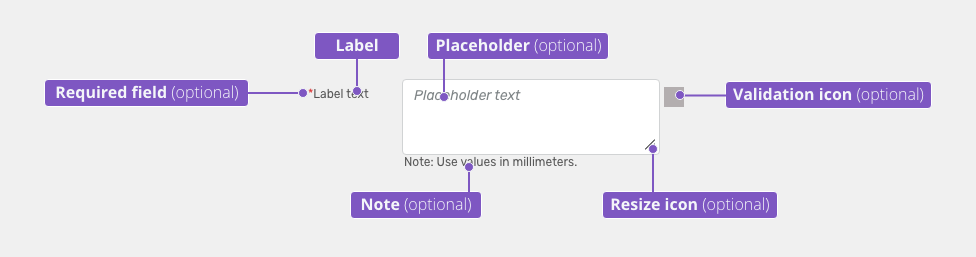
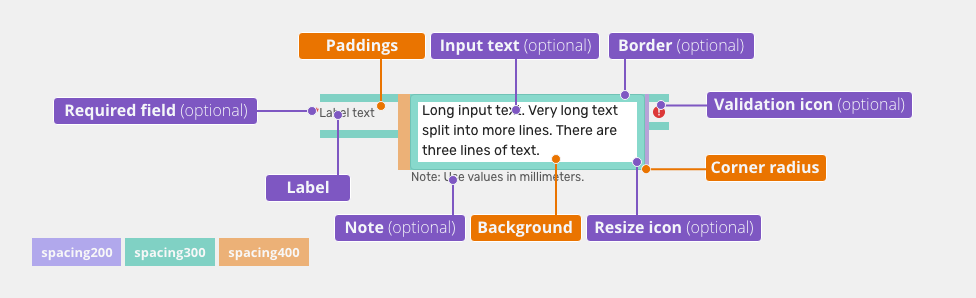
Anatomy
Component consists of:
- Label
- Text areas should always have a label.
- Labels can be placed either on top or on the side of the field, depending on the alignment of the form.
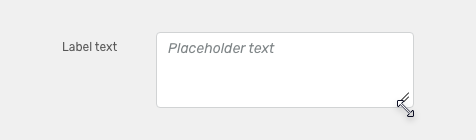
- Placeholder (optional) - Is temporary and disappears once a user enters text.
- Note (optional)
- Provides assistance on how to fill out the field. Used for essential information.
- Use a tooltip for context or background information that is “nice to have".
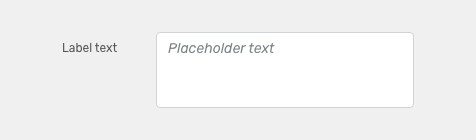
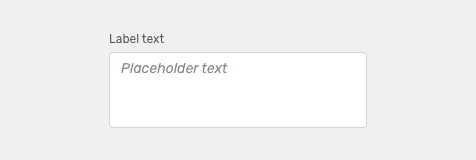
Label Position
Labels can be placed either on top or on the side of the field.
Horizontal labels (default)
Most useful when the vertical space is limited.
Vertical labels
Recommended for narrow spaces as panels or mobile devices.
Variants
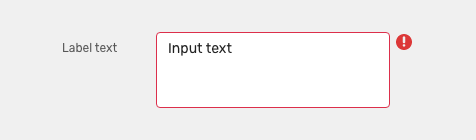
Error Icon (Invalid)
Indicates an error.
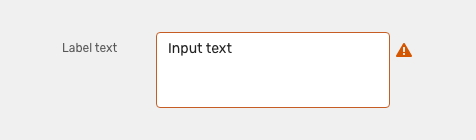
Warning icon
Indicates an attention
Appearance
Width
The width of the field should match the length of the expected data input. Widths of fields are predefined by the grid.
Read more about how to use grid in forms.
Height
Text areas are set in predefined heights. When it is necessary the possibility to change height of input can be activated.
Behavior
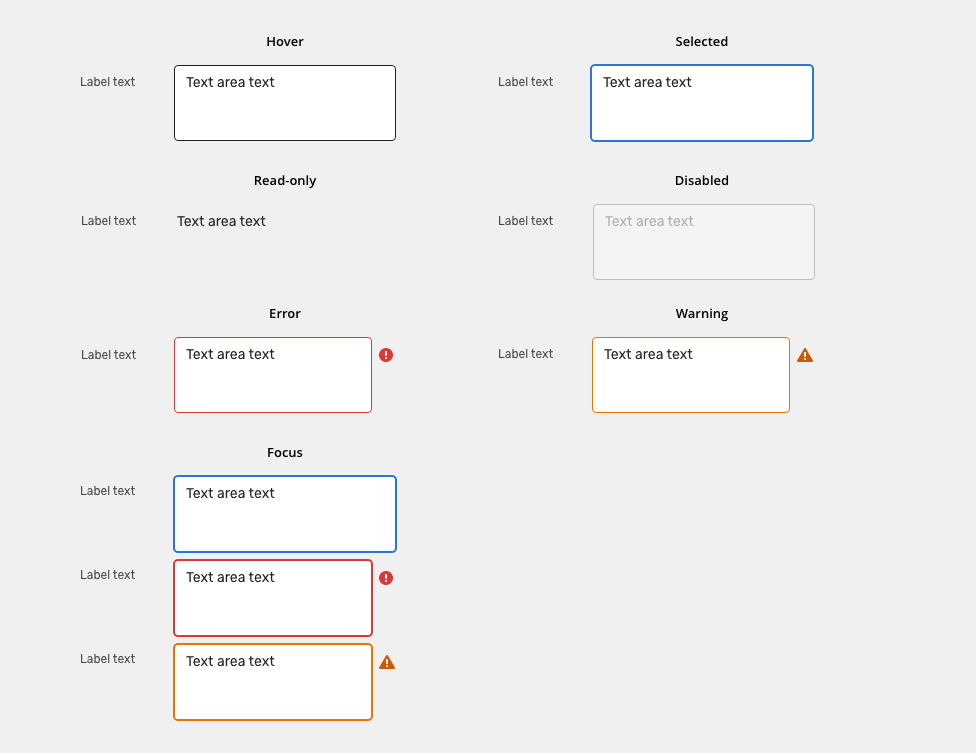
States
Read-only
Allows for content to be copied, but not interacted with or changed.
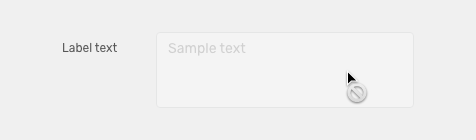
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
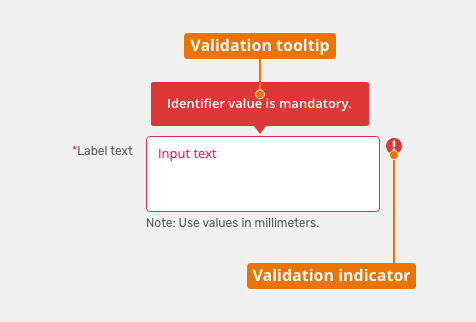
Validation
Client-side validation - It is recommend to validate the user’s data before form submission. Fields are validated upon losing focus.
Typical client error validations are:
- Incorrectly formatted data
- Leaving a required field blank
- Leaving a required field incomplete
Server-side validation - Where real-time validation is not possible or does not make sense, all fields are validated at the same time upon the page submission.
Density
Default
Most of the use cases.
Small (Condensed)
Technical applications, e.g. Scaler.
Responsivity
Text inputs support mobile responsive behaviour:
By default, labels are aligned vertically for narrow containers (max width 400 px).
Horizontal labels can used for narrow containers when vertical space is limited.
Keyboard Interactions
| Key | Interaction |
|---|---|
| Tab | Tabbing into a text field selects the existing text in input. |
Editorial
- Labels - Use sentence case. Keep the text short and specific.
- Placeholders - An actual example of what the user should write
Related Components
Text field - when the expected input is just one row or sentence.
| Used in | Type | px | Token |
|---|---|---|---|
| Input Text | Color |
|
|
| Resize Icon | Color | color-icon-100 |
|
| Icons (all) | Object sizes | sizing-icon-200 |
|
| Background | Color |
|
|
| Border | Color | color-border-input |
|
| Input Text | Font |
|
|
| Border | Border-width | 1 | border-width-100 |
| Border | Border-radius | 4 | radius-input-100 |
| Input text (Placeholder) | Font | font-placeholder |
|
| Input text (Placeholder) | Color | color-text-300 |
|
| Label & note | Color | color-text-100 |
|
| Label & note | Font | font-label | |
| Required field (asterisk sign) | Color | color-error |
Interactive States
| Used In | Type | PX | Token |
|---|---|---|---|
| Hover | |||
| Border | Color | color-border-100 |
|
| Selected/Focus | |||
| Border | Color | color-border-500 |
|
| Border | Border-width | 2 | border-width-200 |
| Disabled | |||
| Whole object | Opacity | opacity-disabled |
|
| Whole object | Cursor | cursor: not-allowed; |
|
| Read Only | |||
| Text | Font | font-body |
|
| Border | Border-width | 0 | border-width-none |
| Error | |||
| Background | Color | color-bg-input-error |
|
| Border | Color | color-border-error |
|
| Text | Color | color-text-error |
|
| Notification icon | Color | color-icon-error |
|
| Warning | |||
| Background | Color | color-bg-input-warning |
|
| Border | Color | color-border-warning |
|
| Text | Color | color-text-warning |
|
| Notification icon | Color | color-icon-warning |
|
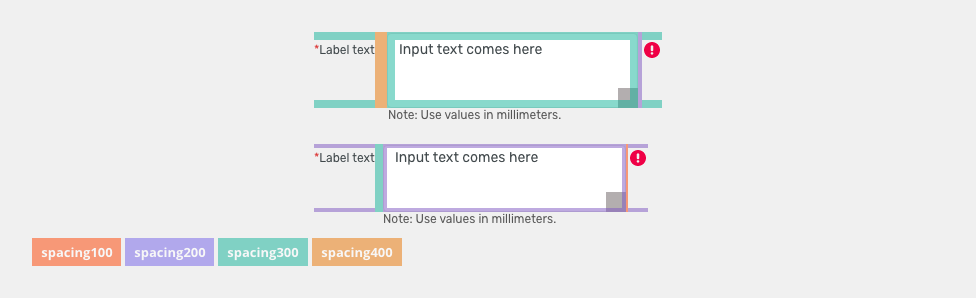
Spacing
| Used in | Type | PX | Token |
|---|---|---|---|
| Minimal space between label and input | Spacing | 12 | spacing-400 |
| Default size padding | Spacing | 8 | spacing-300 |
| Default size space between input and notification icon | Spacing | 4 | spacing-200 |
| Small/condensed minimal space between label and input | Spacing | 8 | spacing-300 |
| Small/condensed size padding | Spacing | 4 | spacing-200 |
| Small/Condensed size space between input and notification icon | Spacing | 2 | spacing-100 |
Accessibility
- Provide labels and instructions that are clear and concise.
- If the text input is a required field include the
aria-requiredproperty and indicate that it is a required field and use the validation message for input errors. - W3C Web Tutorial: Labeling Controls
- W3C Web Tutorial: Form Instructions