The breadcrumb is a secondary navigation pattern that helps a user understand the hierarchy among levels and navigate back through them.
Component Status
Design Kit: RELEASED
Bobwai component: bobwai-breadcrumb IN DEVELOPMENT
Usage
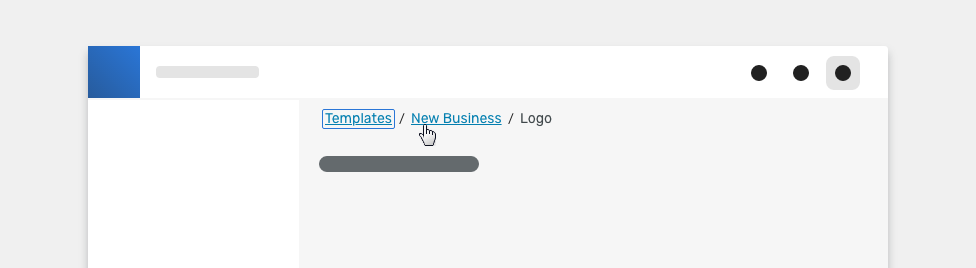
- Place breadcrumbs at the top left corner of the screen, above the page title.
- Use for large websites and complex products that have hierarchically arranged pages.
- Each breadcrumb should start with a link to the root page and include the current page.
- All page links in the breadcrumb component should be interactive and link to their respective pages.
- Do not use as a replacement of the main navigation.
- Do not use as a replacement for a wizard.
- Do not use to show the session history.
- Do not link the current page.
Breadcrumb placement
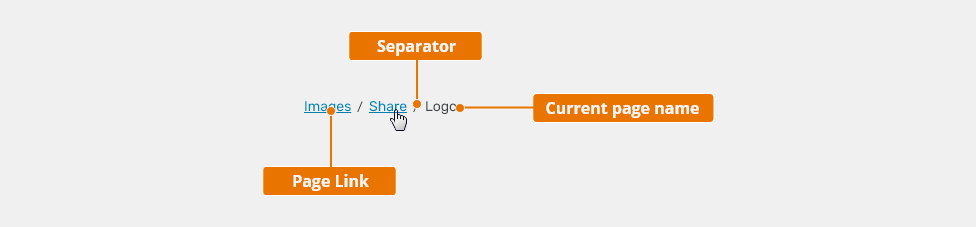
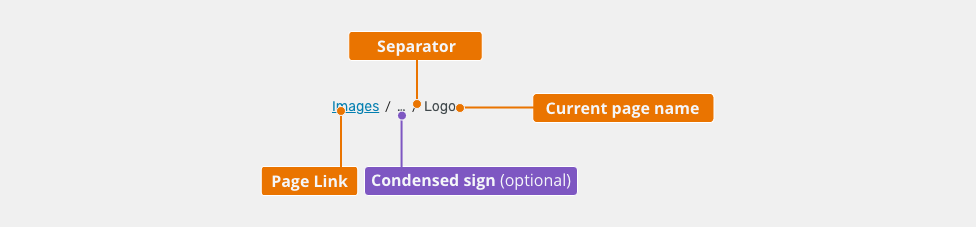
Anatomy
Page link - Directs users to the parent-level page. It works as a link.
Separator - Clearly distinguishes each page.
Current page name - It tells users where they are in the path.
Keyboard Interactions
Key |
Interaction |
|---|---|
| <Tab> and <Shift> + <Tab> | Tab keys allow moving focus between links. |
| <Enter> | Trigger a breadcrumb link |
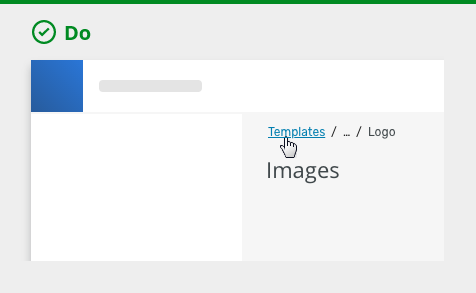
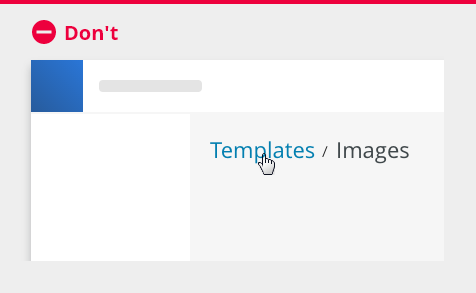
Overflow Content
- A breadcrumb should never flow onto a second line.
- If it does not fit the container, use an ellipsis.
Editorial
Breadcrumb item names use title case - see also Content.
Related Components
Style
Elements
| Used In | Type | Token |
|---|---|---|
| Page link | color | color-text-link |
| Page link | font | font-label |
| Separator | color | color-text-100 |
| Separator | font | font-label |
| Condensed sign | color | color-text-100 |
| Condensed sign | font | font-label |
| Current page name | color | color-text-100 |
| Current page name | font | font-label |
For more specification for a link see Link item.
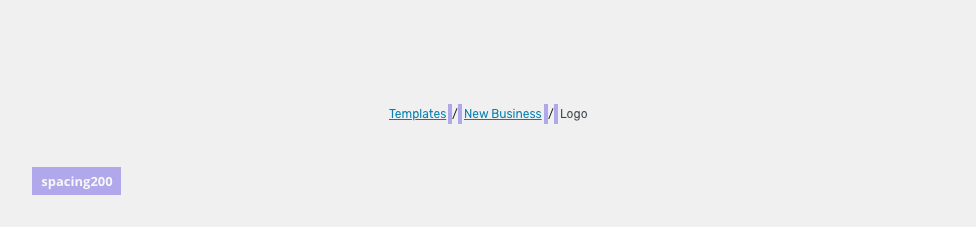
Spacing
| Used In | Type | PX | Token |
| Separator | spacing | 4 | spacing-200 |
Accessibility
Breadcrumb design pattern from WAI ARIA
- The breadcrumb should remain in the same relative order and location on each web page.
- The link text should be clear, reflect the breadcrumb location accurately and easy to understand for all users.
- The link to the current page element in the breadcrumb has the
aria-current="page"attribute.
Resources
- W3C WAI-ARIA Authoring Practices Breadcrumb Design Pattern covers the usage of ARIA names, state and roles.
- IBM Accessibility Checklist Checkpoint:
- 2.4.4 Link Purpose (In Context) (WCAG Success Criteria 2.4.4)
- 3.2.3 Consistent Navigation (WCAG Success Criteria 3.2.3)