Tree list allows better orientation in a multi-level structure.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--tree-list RELEASED
Content Overview
Usage
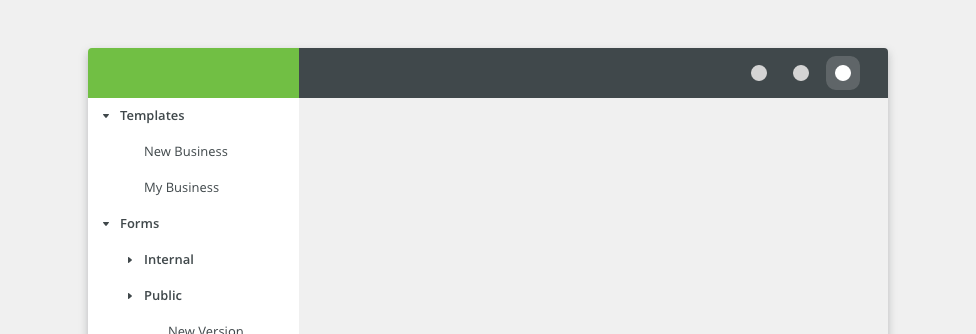
Trees are mostly used for navigation in the master list for a master-detail scenario in sidebars or file directory. It displays relationships between elements in the list for a better orientation.
Typical Usage
- Navigation - hierarchy structure of a multi-page content. Used in file system with dynamic number of items and levels of the structure.
- Outline - a list of objects displayed in the hierarchical structure allows navigation in objects.
- Hierarchical data visualization - a list for orientation in data, displaying allows editing of items.
- Use for hierarchical structure without complex additional data per item.
- Keep the list clear and simple.
- Do not use if items are not structured hierarchically. Use a list instead.
- Do not use for large amounts of hierarchical structured data with additional data per item. Use a tree table instead.
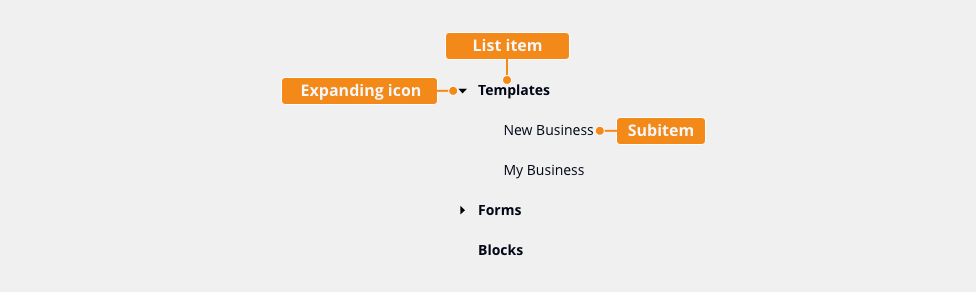
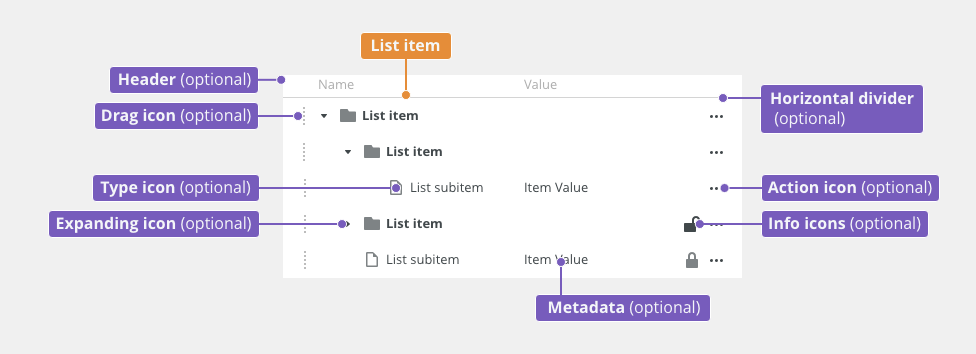
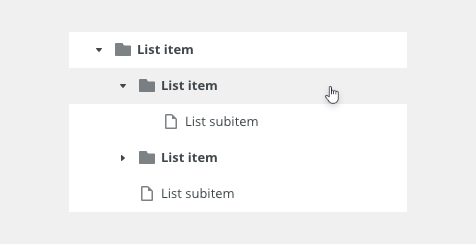
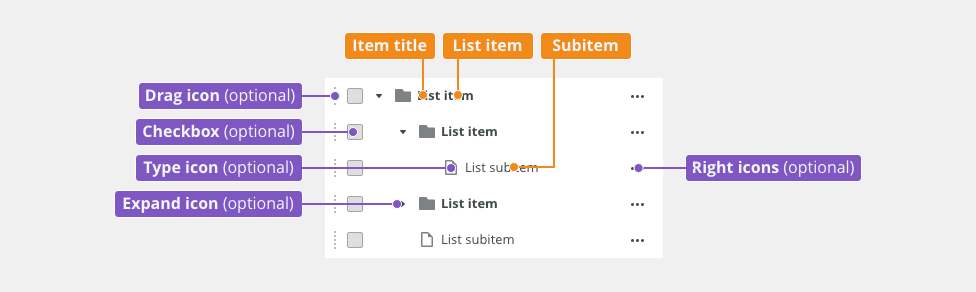
Anatomy
- List item - It can also be named a parent item or a tree trunk.
- Subitem - It can also be named a child or a branch. A subitem can contain other children or sub-branches/leaves.
- Title (recommended) - Title describes the purpose of the tree list.
List Item
Types
- Single-select
- Multi-select
- Draggable
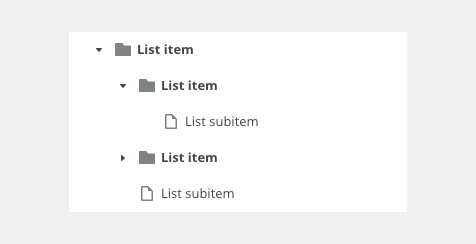
Single-Select
Simple list of items with a hierarchy structure.
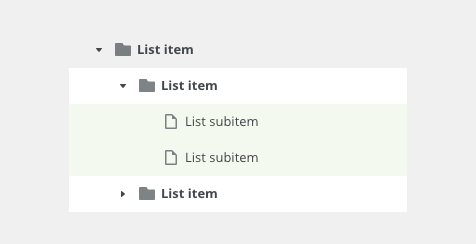
Multi-Select
It is triggered by pressing <Ctrl> or <Shift> key and enables users to select more items in the list. It is possible to select more items only at the same level in the hierarchy of items.
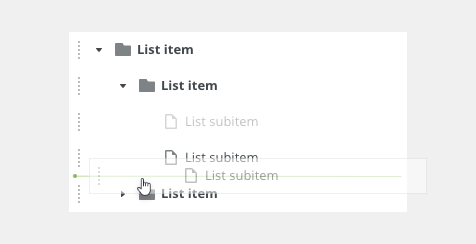
Draggable
Reordering Tree Items
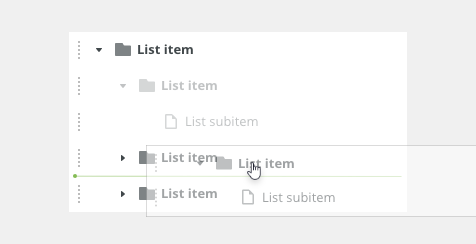
Draggable items are used when users need to sort items in the list according to their preference. Dragging is possible only at the same level of the list. When dragging parents, the shadow is displayed as collapsed by default.
Disable the Drag and Drop Functionality
It is possible to disable dragging for selected items and not display the dragging icon for them.
Expanded Item Being Dragged (Shadow)
Another visual representation of dragging the expanded item for a better understanding of dragging, including subitems.
Variants
- Without icons
- With icons
- Icons for subitems only
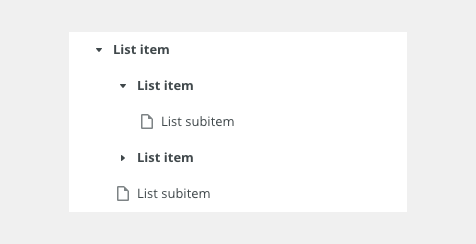
Without Icons
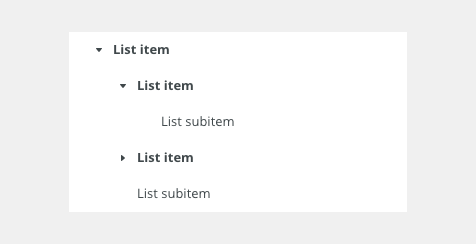
Simple tree list without icons used.
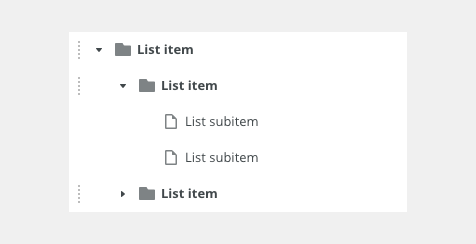
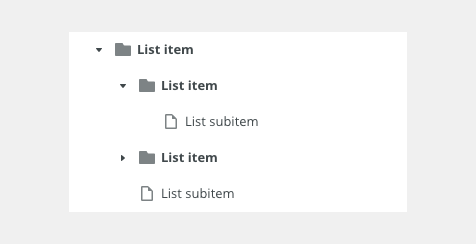
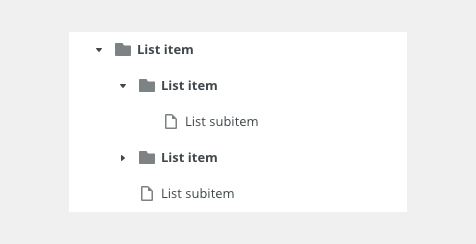
With Icons
Used for showing different types of items. Icons can contribute to a better orientation in the tree list.
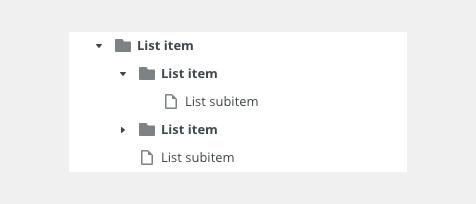
Icons for Subitems Only
Used for showing different types of subitems.
Appearance
Density
Use a consistent size of form components on the same page.
Default
Most of the use cases.
Condensed
Technical applications, e.g. Scaler.
Behavior
Expanding and Collapsing
An item that contains one or more subitems can be expanded or collapsed using the expanding icon. Expanding and collapsing are triggered as a result of a user action.
Scrolling
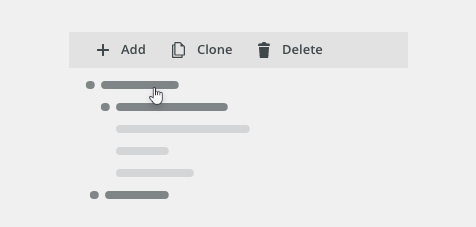
Toolbar
Toolbar can be placed above the list. Common actions in the toolbar are, for example, Add, Clone, and Remove.
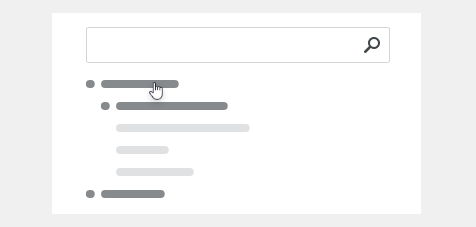
Filter
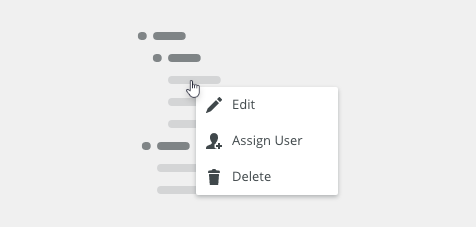
Context Menu
A context menu can be added to a tree as an alternative way to modify the focused elements. It is used like a secondary list of possible actions.
States
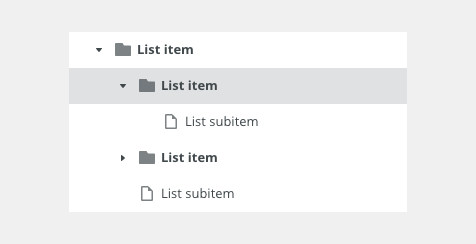
Hover
Selected
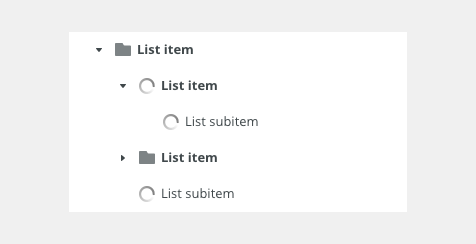
Loading
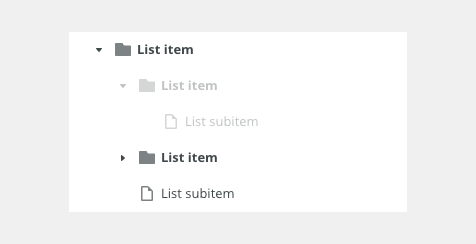
Disabled
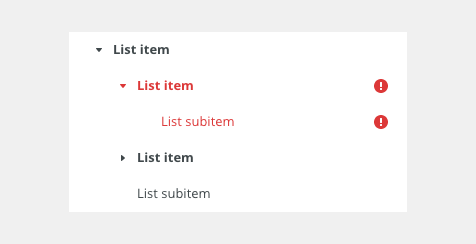
Error
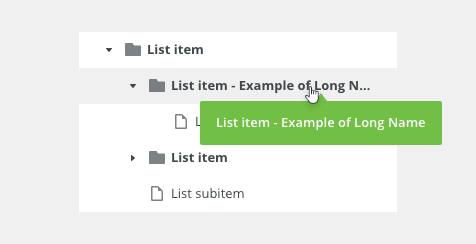
Text Overflow
Keyboard Interactions
Keys |
Interactions |
|---|---|
Arrows ⇦ ⇨ |
Collapse/expand the list item. |
Arrows ⇩⇧ |
Navigate to the previous/next list item. |
Esc |
Leaves the tree list. |
Enter ↵ |
Performs the default action for the focused node. |
Shift + ⇩⇧ |
Navigate previous/next row with multiselect. |
Editorial
- List items - Use sentence case.
Related Components
- Table (mandatory): bobwai--table
- Filter (optional): bobwai–filter
- Advanced filter (optional): bobwai--advanced-filter
- Tag filter (optional): bobwai--tag-filter
TO BE DONE
Interactive States
Default
Selected
Hover
Disabled
Error (Invalid)
Warning
Focus
| Used In | Type | PX | Token |
|---|---|---|---|
| Text | Color |
|
|
| Background | Color |
|
|
| Border | Color | color-border-400 |
|
| Input Text | Font |
|
|
| Border | Border-width | 1 | border-width-100 |
| Border | Border-radius | 2 | radius-100 |
| Placeholder text | Font | font-placeholder |
|
| Placeholder text | Color | color-text-300 |
|
| Selected | |||
| Border | Color | color-border-500 |
|
| Disabled | |||
| Background | Color | opacity-disabled |
|
| Text | Opacity | opacity-disabled |
|
| Read Only | |||
| Text | Font | read-only |
|
| Border | Border-width | 0 | border-width-none |
| Focus | |||
| Border | Width | 2 | border-width-200 |
| Error | |||
| Background | Color | color-bg-input-error | |
| Border | Color | color-border-error | |
| Text | Color | color-text-error | |
| Validation icon | Color | color-icon-error | |
| Validation icon | Size | sizing-icon-200 | |
| Warning | |||
| Background | Color | color-bg-input-warning | |
| Border | Color | color-border-warning | |
| Text | Color | color-text-warning | |
| Validation icon | Color | color-icon-warning | |
| Validation icon | Size | sizing-icon-200 | |
| Spacing | |||
| Default size padding | Spacing | 8 | spacing-300 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Default size space between input and validation icon | Spacing | 4 | spacing-200 |
| Small/condensed size padding | Spacing | 4 | spacing-200 |
Small/condensed size spacing between icon and text |
Spacing | 2 | spacing-100 |
| Small/Condensed size space between input and validation icon | Spacing | 2 | spacing-100 |
Accessibility
- Treeview Design Pattern guidelines.