A stack is an abstract layout component which implements a flexbox to easily arrange its children components together with a defined space between them.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--columns RELEASED
Usage
A stack is an abstract component for creating one-dimensional layouts which implements a flexbox to easily arrange its children components together with a defined space between them.
Use a stack
- for small layout to arrange components to a row which can wrap on small screen widths,
- to vertically center elements.
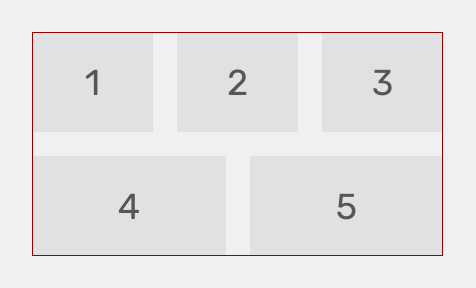
Do NOT use a stack
- for complex or unique arrangements of components,
- for page layouts.
Stack (Flexbox) vs Grid
Stack (flexbox) is used for one dimensional layout, either a row or a column.
Grid is used for two-dimensional layouts, rows and columns at the same time.
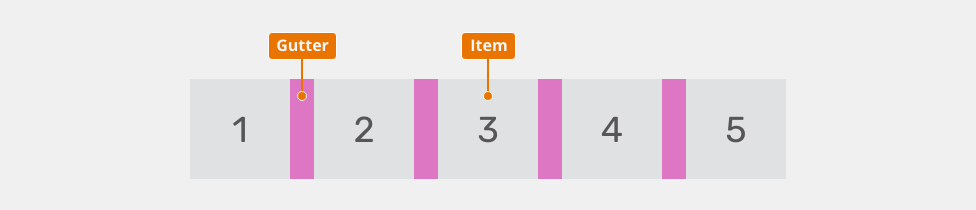
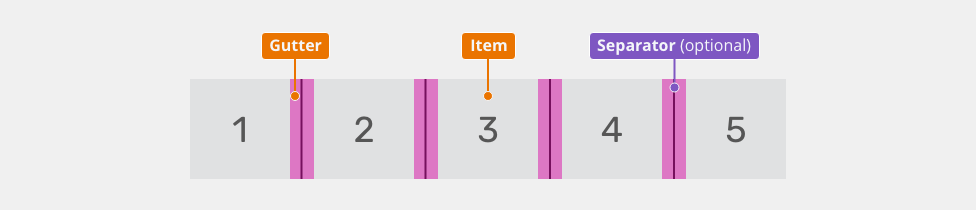
Anatomy
- Item - Stack arranges items in a row or a column.
- Gutter - Gutters are the gaps between the items. Gutter widths are constant values (using predefined spacing tokens).
Directions
Vertical Stack (Column) - Default
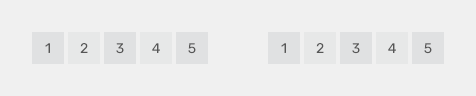
Horizontal Stack (Row)
Stack arranges items horizontally in a row.
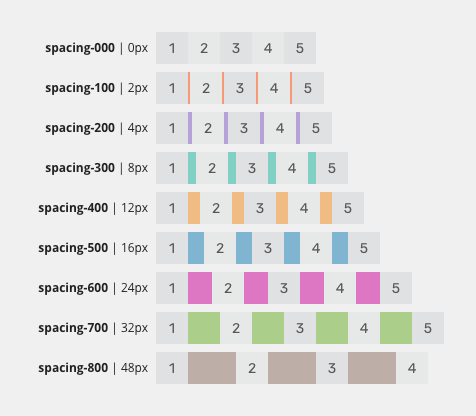
Spacing
Spacing helps arranging items side by side or below each other evenly.
Justify
Left - Default
Default horizontal alignment.
Center
Right
Vertical Alignment
Top - Default
Default vertical alignment.
Middle
Bottom
Stretch
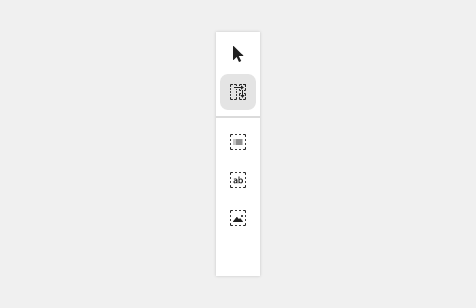
Vertical
Recommended to use in list menus, dropdowns, side navigation.
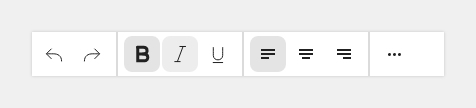
Horizontal
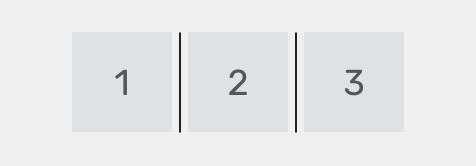
Separator (Optional)
Adds dividers between stacked elements.
Nesting
Stacks can be nested inside one another to configure the layout of the application.
Examples
Toolbar - Vertical vs Horizontal
Style
| Used In | Type | px | Token |
|---|---|---|---|
| Separator | Color | color-border-300 (default) color-border-200 |
|
| Separator | Width | 1 | border-width-100 |