Consistent spacing creates a visual balance in the User Interface and helps users scan information. Inspire products use one spacing scale for spacing layout and typography. All spacing values are increments of 4 pixels.
Correctly Applied Spacing
Spacing can be applied to padding or margin CSS properties. When choosing spacing keep the following principles in mind:
Relationships - Use proximity between items to emphasize relationship, i. e. less space to close relationship and vice versa.
Hierarchy - Elements with more space are perceived as more important.
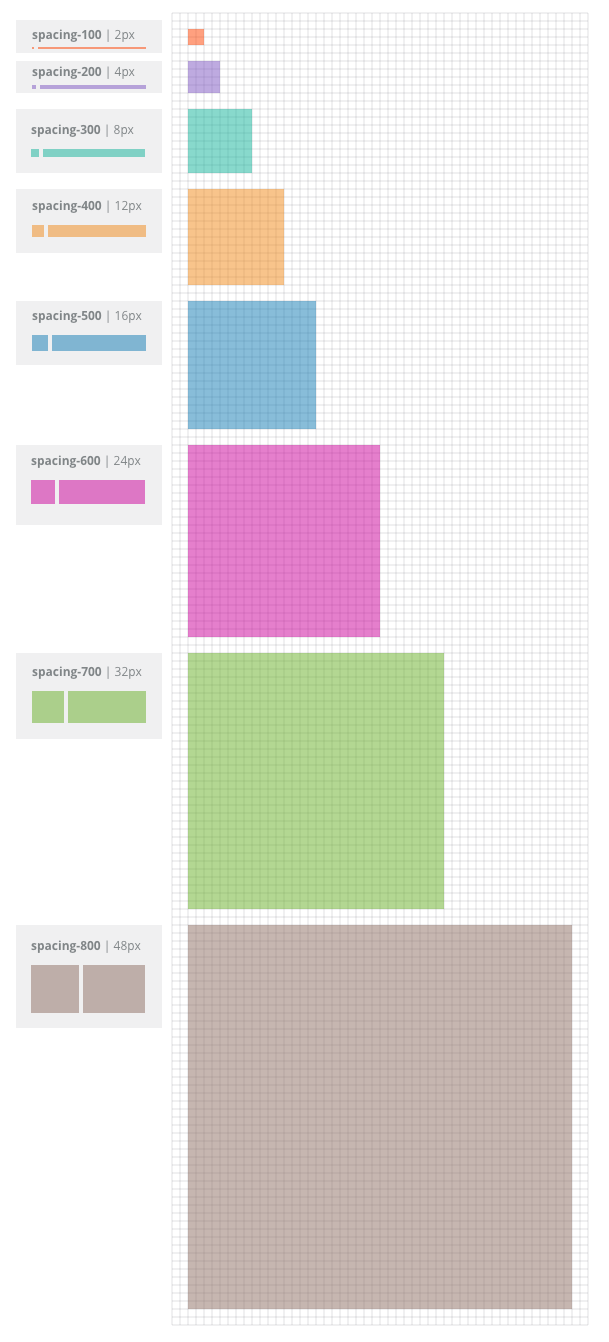
| Token | px | rem | Examples of use |
|---|---|---|---|
spacing-100 | 2 | 0.125 | spacing in toolbar |
spacing-200 | 4 | 0.250 | between icon and text, between radio button and check-box inputs |
spacing-300 | 8 | 0.500 | between buttons, between lines of form |
spacing-400 | 12 | 0.750 | |
spacing-500 | 16 | 1.000 | container headers and footers, after headings in forms |
spacing-600 | 24 | 1.500 | between sections of form, page paddings |
spacing-700 | 32 | 2.000 | |
spacing-800 | 48 | 3.000 |
Examples
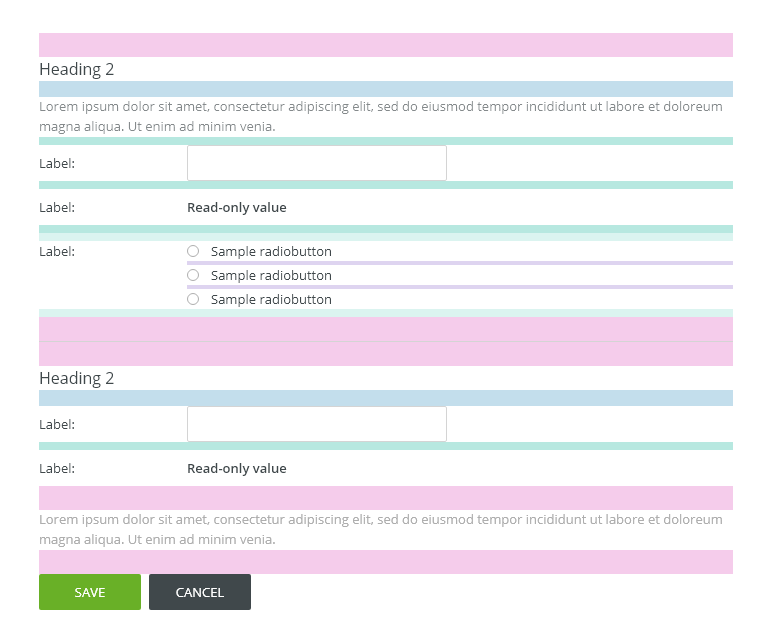
Spacing in Forms
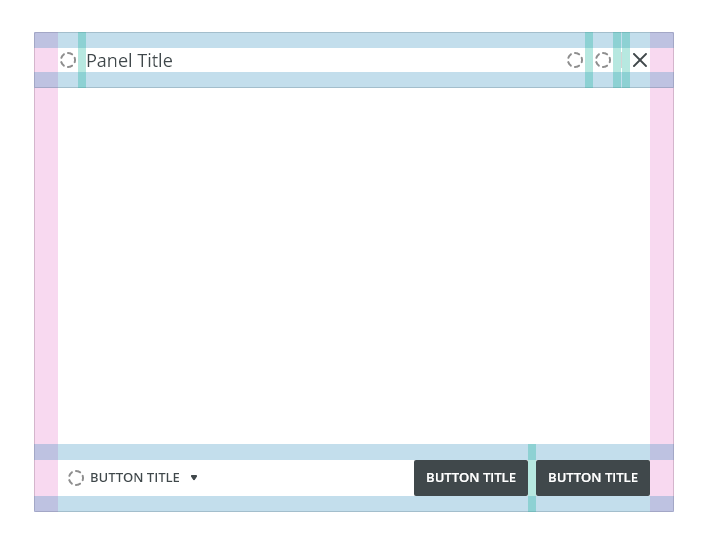
Spacing in Modals