Loading spinners are used when retrieving data or performing slow computations, and help to notify users that an action is in progress.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--loader RELEASED
Usage
Loaders are used for notifying users that their request is being processed. Loaders are indeterminate, they do not tell users how long the process will take to load.
- Ideal response time is within 100 milliseconds (0.1 second).
- 10 seconds is the limit for the user’s attention. (Delays longer than 10 seconds are only acceptable during natural breaks in the user's work, for example when switching tasks.)
Use loader when the waiting time is anticipated to be longer than 1 second, otherwise it is distracting.
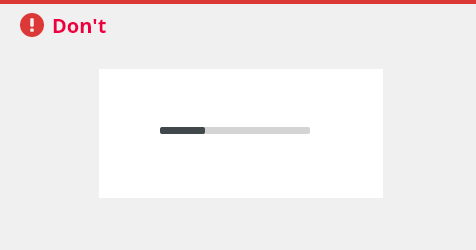
Do not use loader when the waiting time is anticipated to be longer than 5 seconds, use a progress bar instead.
- Show a time estimation of the website load.
- Explain why the user needs to wait.
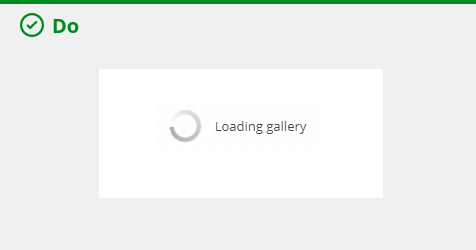
When using a label, it should be descriptive.
.
Use loader for a short process, less than 5 seconds.
Do not use progress indicator for a short process, less than 5 seconds.
Placement
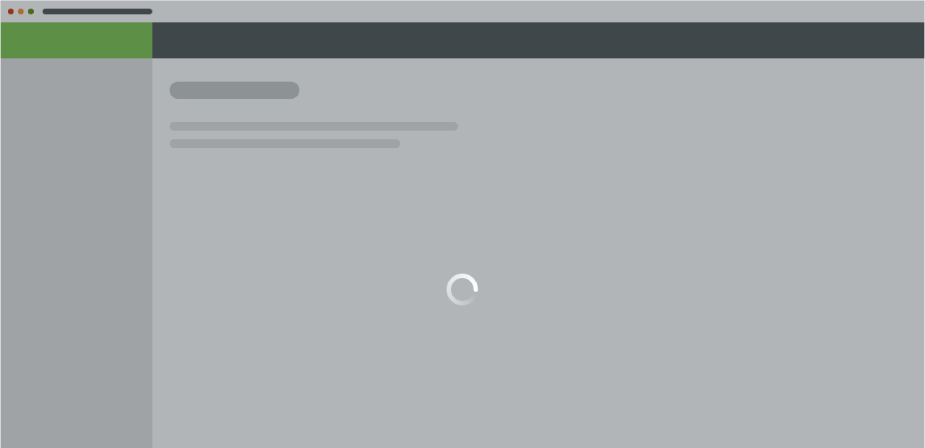
Loaders are vertically and horizontally centered within the container AND the viewport by default.
Specific Area
For loading items in a specific area.
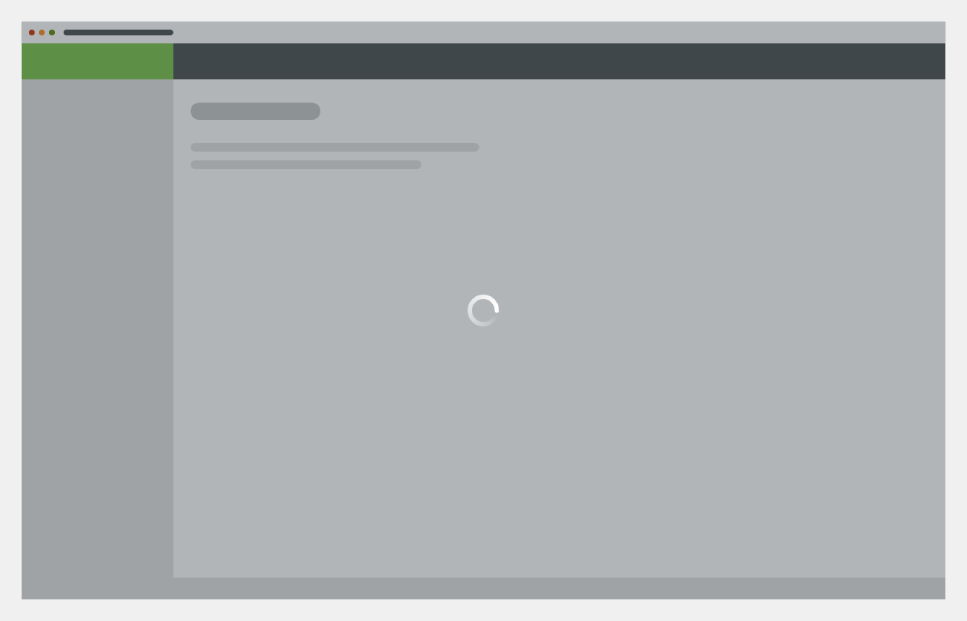
Full-screen
Full-screen loader is used when loading the whole page or when there is an ongoing high-performance computation.
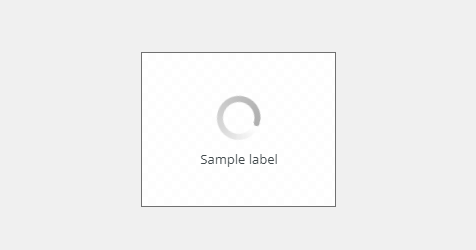
Label
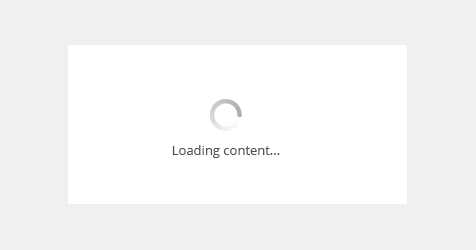
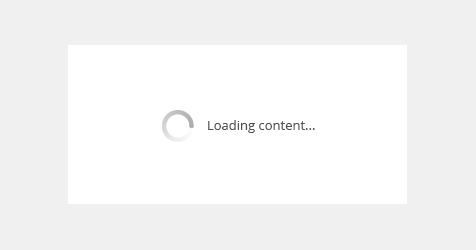
Descriptive label can be added to the loader.
A vertically placed label is default.
A horizontally placed label is used in narrow spaces, e.g. in a table row.
Appearance
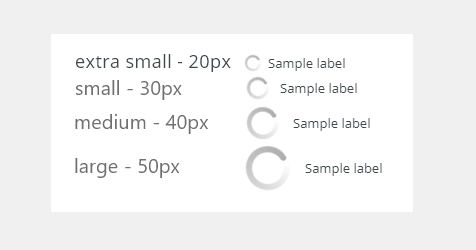
Sizes
Four sizes are available. They can be used either with labeled or non-labeled version.
- Extra small: Use inside a tree
- Small: Use within elements such as tables or form fields, or when there are other space constraints.
- Medium: The default size which is used for most use cases.
- Large: Use for full screen.
Editorial
- Use the first capital for the label.
- Keep the label short and specific.
Related Components
- Progress bar bobwai--progress
Color Variants
Dark (Default)
Used on dark backgrounds or in overlays.
Light
Used on light backgrounds.
Accessibility
- Provide labels that are clear and concise.
- W3C Web Tutorial: Labeling Controls