Stepper is used for entering numeric values or listing through records. It uses controls for increasing or decreasing the value by the defined step.
Component Status
Design Kit: RELEASED
Bobwai component: bobwai--spinner RELEASED
Usage
For entering numeric values by users. Values can be either inserted by typing or using arrow controls. Use it for making small, incremental changes that require only a few clicks and provide a default value.
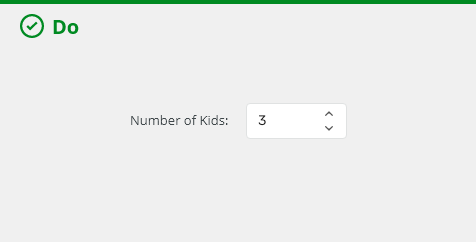
Use number inputs when small value changes are expected.
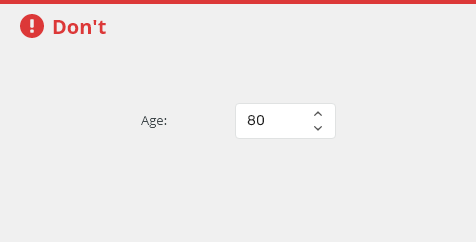
Do not use number inputs when large value changes are expected.
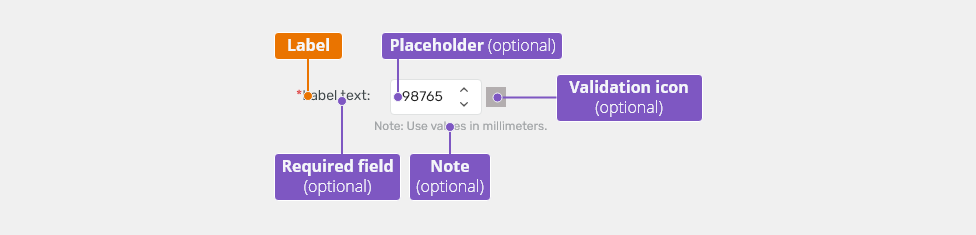
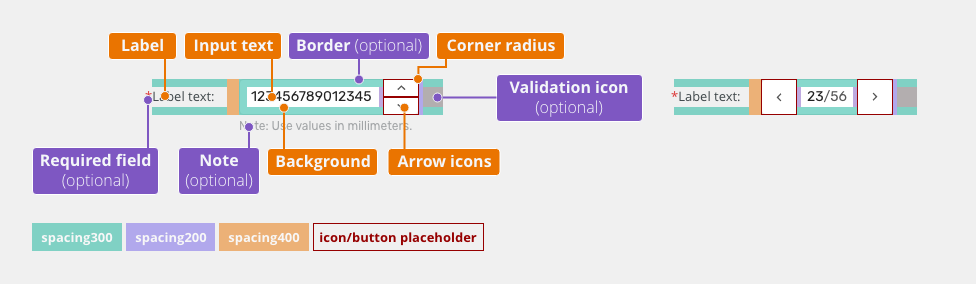
Anatomy
- Label - Labels can be placed either on top or on the side of the field, depending on the alignment of the form.
- Placeholder (optional) - Is temporary and disappears once the user enters text.
- Note (optional) - Provides assistance on how to fill out a field. Used for essential information. Keep the text short and specific.
Label Position
Labels can be placed either on top or on the side of the field.
- Horizontal labels (default) - Most useful when the vertical space is limited.
-
- Vertical labels - Recommended for narrow spaces as panels or mobile devices.
Types
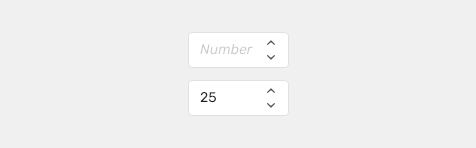
Vertical Stepper
For entering numeric values by users. Values can be either inserted by typing or using arrow controls.
Horizontal Stepper
For listing through multiple records. Users can move between them either by typing the record number or using arrow controls.
Appearance
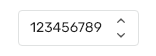
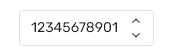
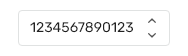
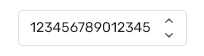
Width
The input field's width should match the length of the expected value that is inserted.
Prefix and Suffix
The field with Prefix or suffix clarifies the format of the required input, and explicitly tell users that they don’t need to enter any units.
Units should preferably be written in labels. Use units included in fields if the unit type in label does not make sense or in narrow spaces.
Suffix
Label
Density of Vertical Stepper
Default
Most of the use cases.
Condensed
Technical applications, e.g. Scaler.
Behavior
Validation
Client-side validation - It is recommended to validate the user data before the form submission. Validation is auto-correcting values that are out of the allowed range.
Typical client error validations are:
- Inserting a number higher than the maximum.
- Inserting a number lower than the minimum.
- Leaving a required field blank.
- Inserting a non-numeric character.
Server-side validation - Where the real-time validation is not possible or does not make sense, all fields are validated at the same time upon the page submission.
Keyboard Interactions
| Key | Interaction |
|---|---|
| Tab | Tabbing into a stepper selects the existing number in the input. |
Arrows ⇦ ⇨ |
Moving between decimals. |
Arrows ⇩⇧ |
Increasing / decreasing the value. |
| Enter | Confirms the select item. |
Related Components
Unit spinner bobwai--unit-spinner - Vertical spinner with data unit convention.
Style
Widths
| Width | Token | Example |
|---|---|---|
Vertical stepper |
||
| 88px | spinner100 |
|
| 104px | spinner200 |
|
| 120px | spinner300 (default) |
|
| 136px | spinner400 |
|
| 152px | spinner500 |
|
| 168px | spinner600 |
|
| 184px | spinner700 |
|
Horizontal stepper |
||
| 106px | spinner100 |
|
| 120px | spinner200 (default) |
|
| 135px | spinner300 |
|
| 150px | spinner400 |
|
| 165px | spinner500 |
|
| 180px | spinner600 |
|
| 195px | spinner700 |
|
Vertical Stepper: States
Default
Used in most use cases.
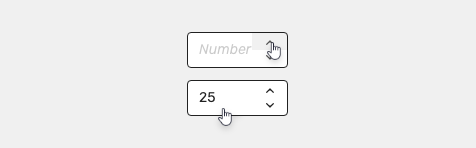
Hover
Selected
Values can be either inserted manually or using relevant arrows.
Disabled
Values cannot be edited by clicking either on text input or arrows.
Disabled controls
Minimal or maximal values for users to insert can be set. When users are not allowed to set a lower or a higher value, relevant arrows turn to "disabled" state.
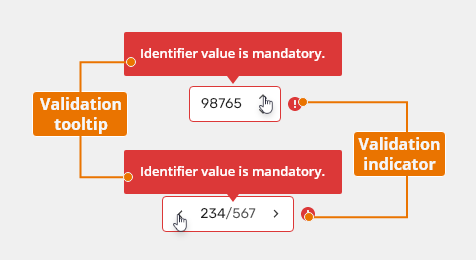
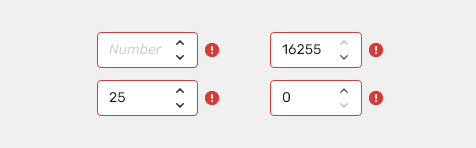
Error (Invalid)
Indicates an error.
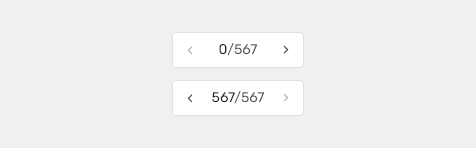
Horizontal Stepper: States
Default
Used in most use cases. Typically there is a count of all records displayed, too.
-
When on the first or the last record, relevant control turns to "disabled" state.
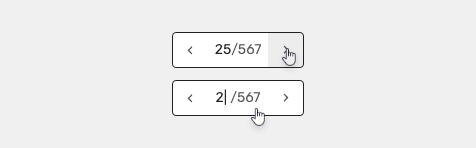
Active
Values can be changed either manually or using relevant arrows.
Disabled
Values cannot be edited by clicking either on the text input or the arrows.
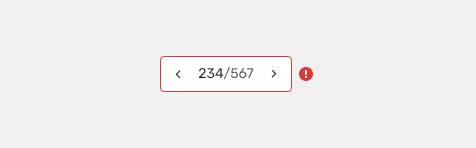
Error
Indicates an error.
Accessibility
- Provide labels and instructions that are clear and concise.
- If the number input is a required field include the
aria-requiredproperty and indicate that it is a required field and use the validation message for input errors. - W3C Web Tutorial: Labeling Controls
- W3C Web Tutorial: Form Instructions