Lists are vertical groups of related content optimized for easy scanning.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--list-item RELEASED
Content Overview
Usage
Lists should be sorted in a logical way to make content easy to scan.
To organize and display simple data.
- To display name-value pairs.
- Do not use a list for displaying complex datasets: Consider using a table instead.
- Do not use a list for navigation. Use a side bar item as navigation instead.
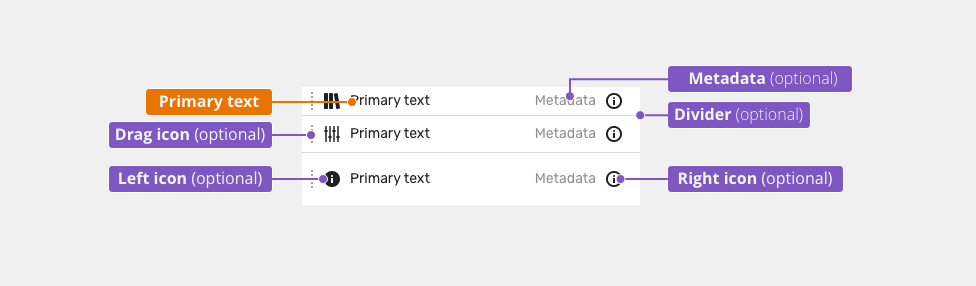
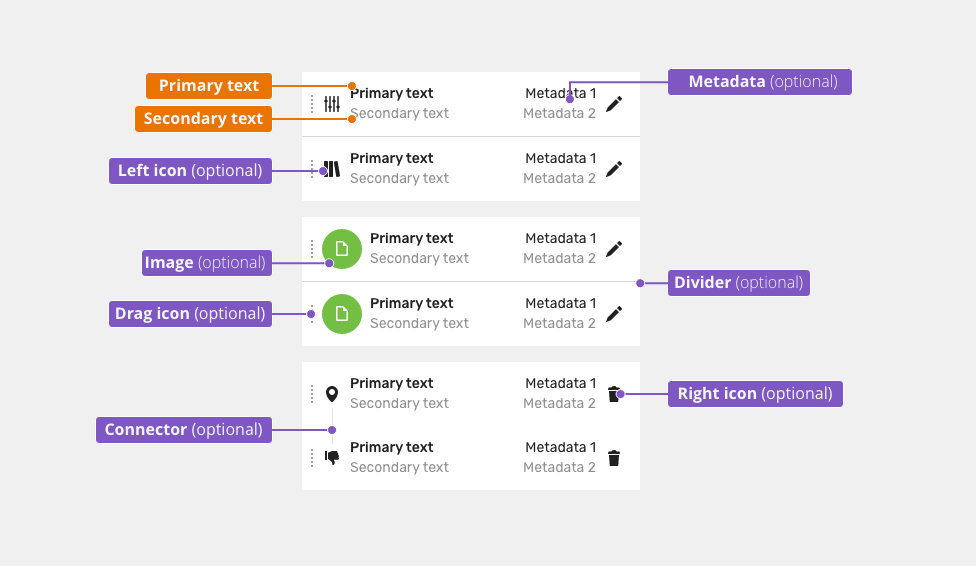
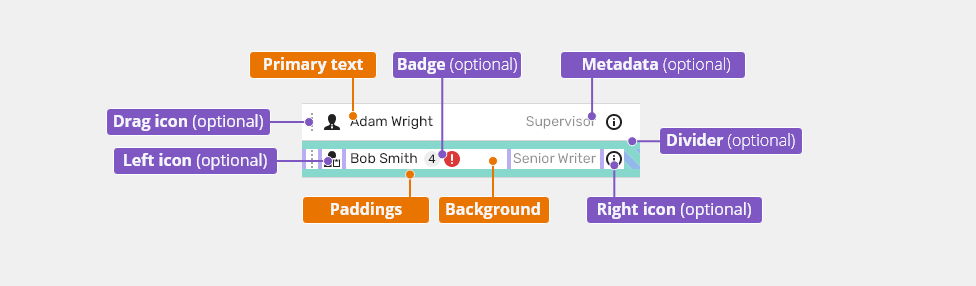
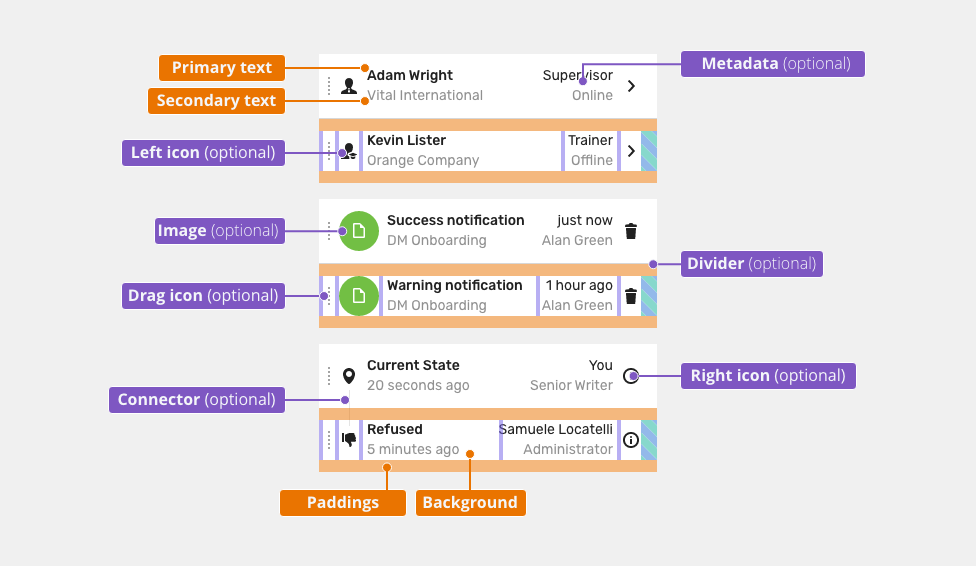
Anatomy
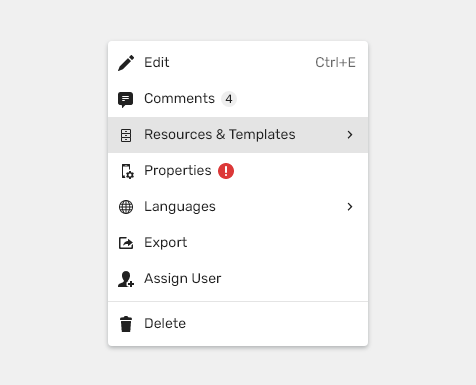
Single-line List
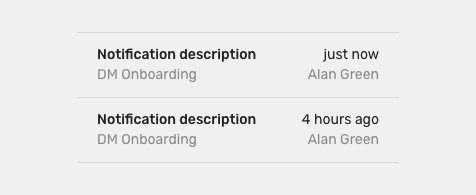
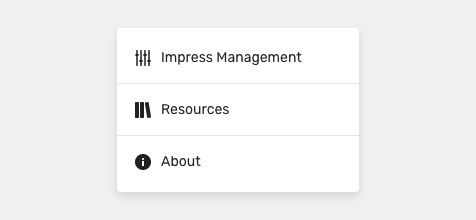
Double-line List
- Primary text
- Secondary text (optional) - description text to provide additional content-related information
- Left icon (optional) - Adding meaning to items and increasing scannability.
- Image (optional) - Adding visual context and increasing scannability.
- Metadata (optional) - Describes the attributes and characteristics.
- Right icon (optional) - Additional list control or meta icon.
- Divider (optional) - Line that groups content in lists.
Variants
Default List
Double-line List
Description and additional information
- Use a description text to provide additional content-related information.
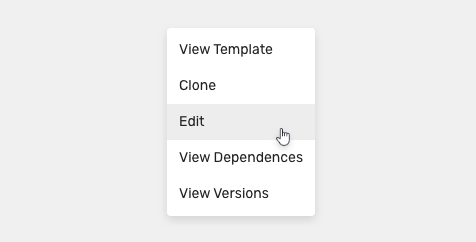
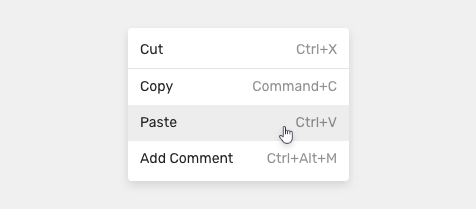
Metadata
Typically used for keyboard shortcuts.
Single row with metadata.
Two rows with metadata.
Image
Additional visual context and increase of scannability
Typically used for:
- Avatar
- Product logo
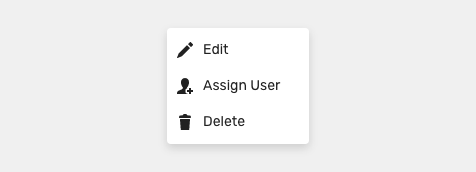
Left Icon
Left icon adds meaning to items and increases scannability.
Typically used for:
- Move handle
- Type identification
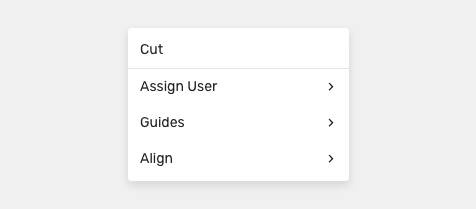
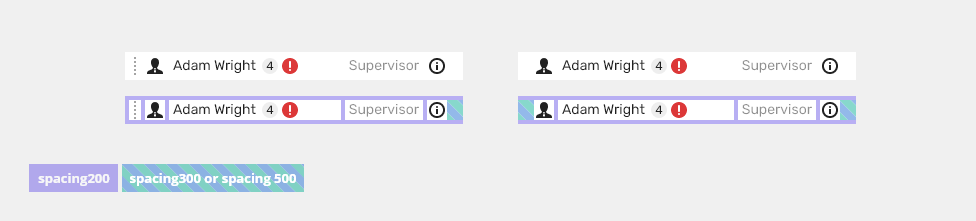
Right Icon
With Badges (DRAFT)
Divider
Line that groups content in lists.
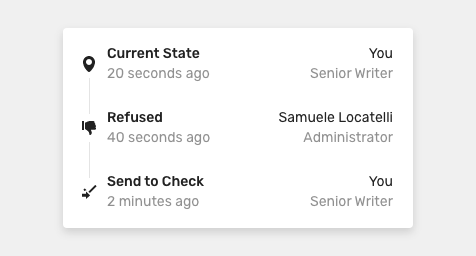
Connector
Vertical line used as a timeline.
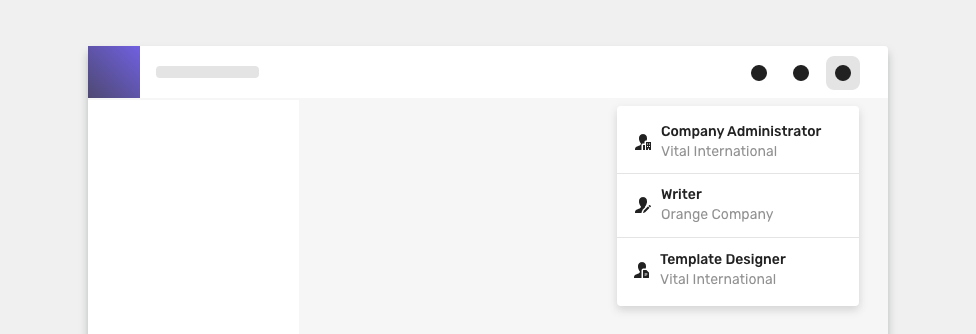
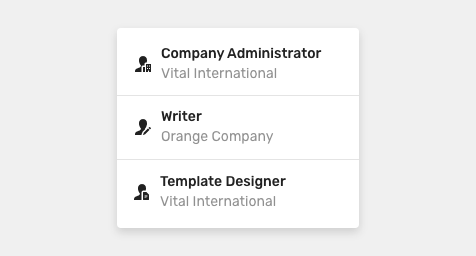
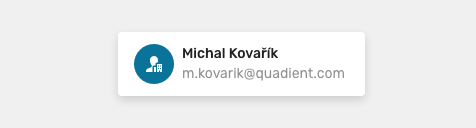
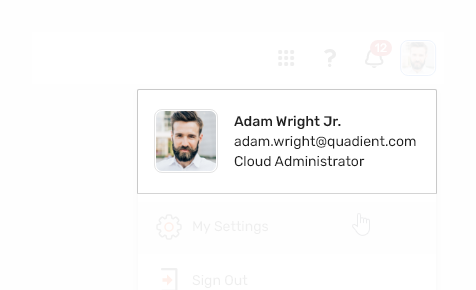
Avatar list item
Item used for user summary.
Appearance
Density
Large
Typically used for app header dropdowns.
TODO proverit
Medium Default
Most of the use-cases.
Condensed
Technical applications, e.g. Scaler.
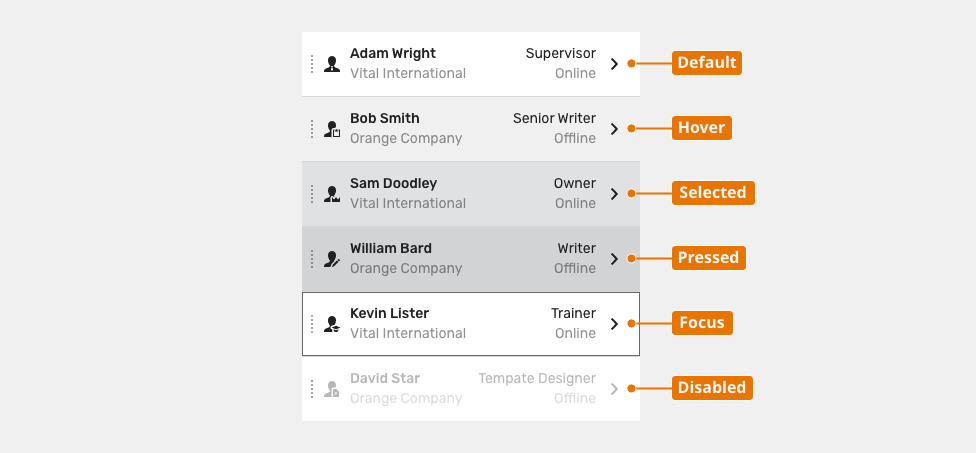
Behavior
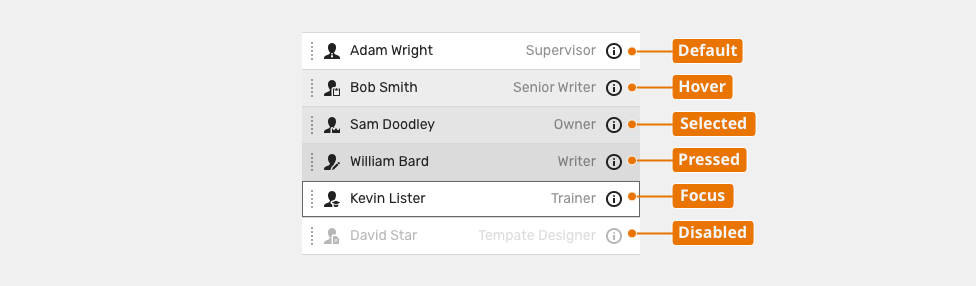
States
Read-Only
Allows content to be copied, but not interacted with or changed.
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
Keyboard Interactions
| Key | Interaction |
|---|---|
| Arrow Keys | Arrow keys allow to move in the context menu. |
| Enter | Confirms the select item. |
| Esc | Esc closes the context menu. |
Editorial
Keep the text short and specific.
Related Components
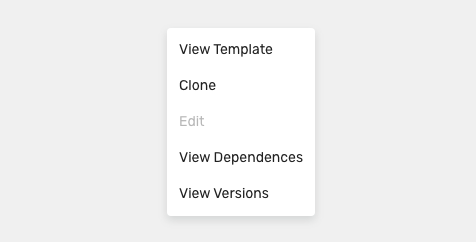
- Context menu: bobwai--context-menu - Menu which opens on right-click or overflow menu button.
- Unordered list: bobwai--bulleted-list - Basic list.
- Dropdown: bobwai–combobox - Combination of a filter and a dropdown with a list of options.
- Navigation bar: bobwai-side bar - Secondary navigation.
Style: Single-line List
Elements
States
| Used In | Type | px | Token |
|---|---|---|---|
| Primary text color | Color | color-text-100 | |
| Metadata text color | Color | color-text-300 | |
| Icon color | Color | color-icon-100 | |
| Icon size | Size | sizing-icon-200 | |
| Background color | Color | color-bg-interactive-400 | |
| Text font | Font | font-body | |
| Drag icon color | Color | color-icon-400 | |
| Divider width | Border width | 1 | border-width-100 |
| Divider color | Color | color-border-200 | |
| Hover | |||
| Background color | Color | color-bg-interactive-400-hover | |
| Selected | |||
| Background color | Color | color-bg-interactive-400-selected | |
| Pressed | |||
| Background color | Color | color-bg-interactive-400-pressed | |
| Disabled | |||
| Disabled (applied on the whole object) | Opacity | opacity-disabled | |
| Focus | |||
| Focus border | Color | color-focus-200 | |
| Focus border width | Border width | 1 | border-width-100 |
| Focus border corner radius | Corner Radius | 2 | radius-100 |
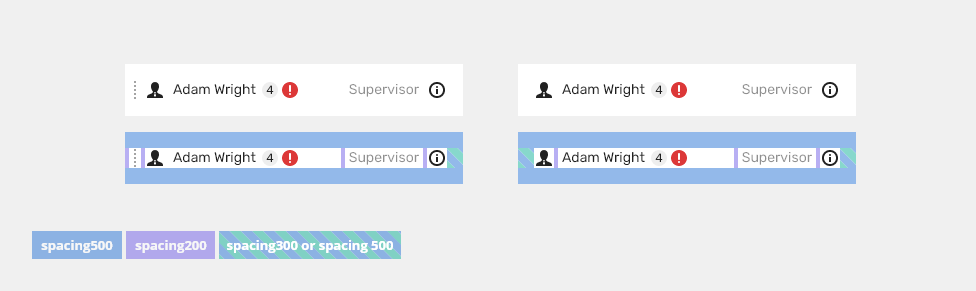
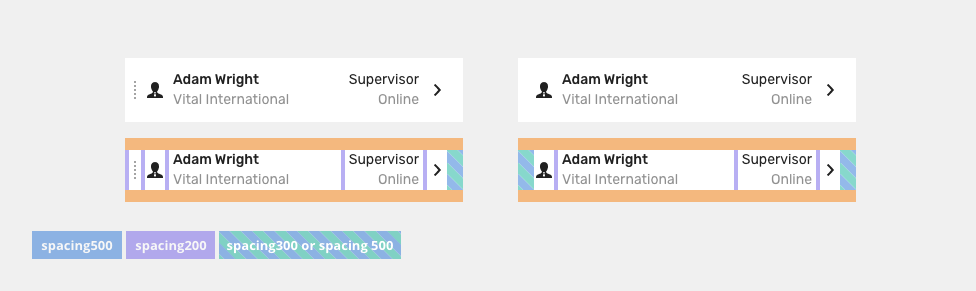
Spacing
Large
| Used in | Type | px | Token |
|---|---|---|---|
| Default size padding | Spacing | 16 | spacing-500 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Variable size of side padding | Spacing | 8 | spacing-300 |
| Spacing | 16 | spacing-500 |
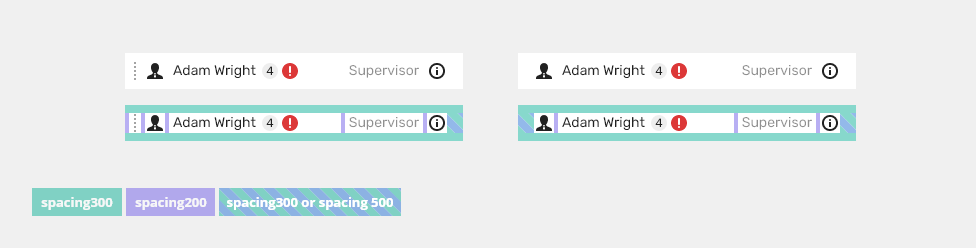
Medium
| Used in | Type | px | Token |
|---|---|---|---|
| Default size padding | Spacing | 8 | spacing-300 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Variable size of side padding | Spacing | 8 | spacing-300 |
| Spacing | 16 | spacing-500 |
Small
| Used in | Type | px | Token |
|---|---|---|---|
| Default size padding | Spacing | 4 | spacing-200 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Variable size of side padding | Spacing | 8 | spacing-300 |
| Spacing | 16 | spacing-500 |
Style: Double-line List
Elements
States
| Used In | Type | px | Token |
|---|---|---|---|
| Primary text color | Color | color-text-100 | |
| Primary text font | Font | font-heading-300 | |
| Secondary text color | Color | color-text-300 | |
| Metadata text color | Color | color-text-100 | |
| Color | color-text-300 | ||
| Text font | Font | font-body | |
| Icon color | Color | color-icon-100 | |
| Icon size | Size | sizing-icon-200 | |
| Background color | Color | color-bg-interactive-400 | |
| Drag icon color | Color | color-icon-400 |
|
| Divider width | Border width | 1 | border-width-100 |
| Image size | Size | sizing-icon-400 | |
| Divider color | Color | color-border-200 | |
| Connector width | Border width | 1 | border-width-100 |
| Connector color | Color | color-border-200 | |
| Hover | |||
| Background color | Color | color-bg-interactive-400-hover | |
| Selected | |||
| Background color | Color | color-bg-interactive-400-selected | |
| Pressed | |||
| Background color | Color | color-bg-interactive-400-pressed | |
| Disabled | |||
| Disabled (applied on the whole object) | Opacity | opacity-disabled | |
| Focus | |||
| Focus border | Color | color-focus-200 | |
| Focus border width | Border width | 1 | border-width-100 |
| Focus border corner radius | Corner Radius | 2 | radius-100 |
Spacing
| Used in | Type | px | Token |
|---|---|---|---|
| Default size padding | Spacing | 12 | spacing-400 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Variable size of side padding | Spacing | 8 | spacing-300 |
| Spacing | 16 | spacing-500 |
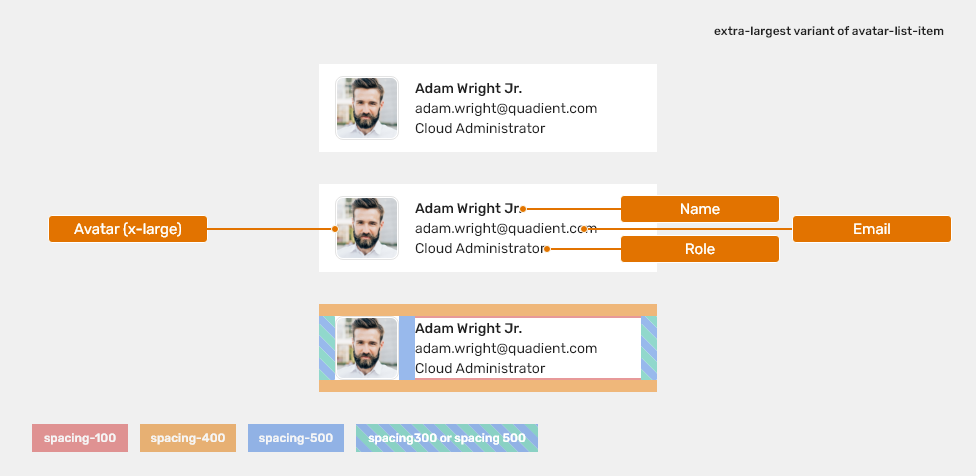
Style: Avatar List
Elements
States
Avatar list items have analogical principals for states as list items.
| Used In | Type | px | Token |
|---|---|---|---|
| Avatar | Item size | sizing-item-500 |
|
| Text font (Name) | Font | font-strong |
|
| Text font (Email) | Font | font-body |
|
| Text font (Role) | Font | font-body |
|
| Hover | |||
| Background color | Color | color-bg-interactive-400-hover |
|
| Selected | |||
| Background color | Color | color-bg-interactive-400-selected |
|
| Pressed | |||
| Background color | Color | color-bg-interactive-400-pressed |
|
| Disabled | |||
| Disabled (applied on the whole object) | Opacity | opacity-disabled |
|
| Focus | |||
| Focus border | Color | color-focus-200 |
|
| Focus border width | Border width | 1 | border-width-100 |
| Focus border corner radius | Corner Radius | 2 | radius-100 |
Spacing
Left and right padding should be same in all items of the list.
| Used in | Type | px | Token |
|---|---|---|---|
| Default size padding (top and bottom) | Spacing | 12 | spacing-400 |
Default size spacing between icon and text |
Spacing | 16 | spacing-500 |
| Variable size of side paddings | Spacing | 8 | spacing-300 |
| Spacing | 16 | spacing-500 |
Accessibility
- WAI-ARIA best practices for listbox.
- W3C Content Structure tutorial covers the usage of lists.