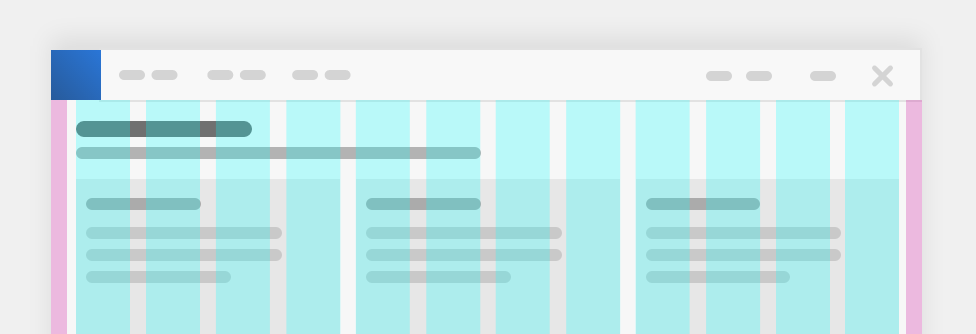
A grid allows consistent layout that dynamically changes based on the size of the screen.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--columns RELEASED
Usage
Responsive 12 unit grid with percentage-based columns and fixed margins and gutters is used to adjust our screens to fit content within the available screen space.
Rather than designing to specific screen sizes, use responsive design that presents a fluid approach that makes the most of available screen space on any device.
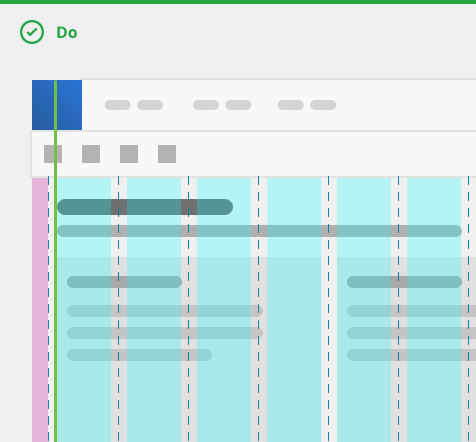
Do align components within containers to the columns.
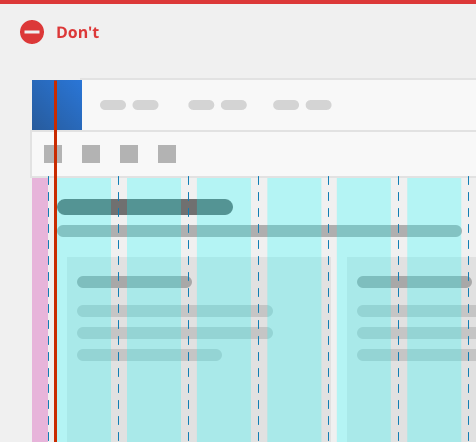
Do not aling type into the gutter.
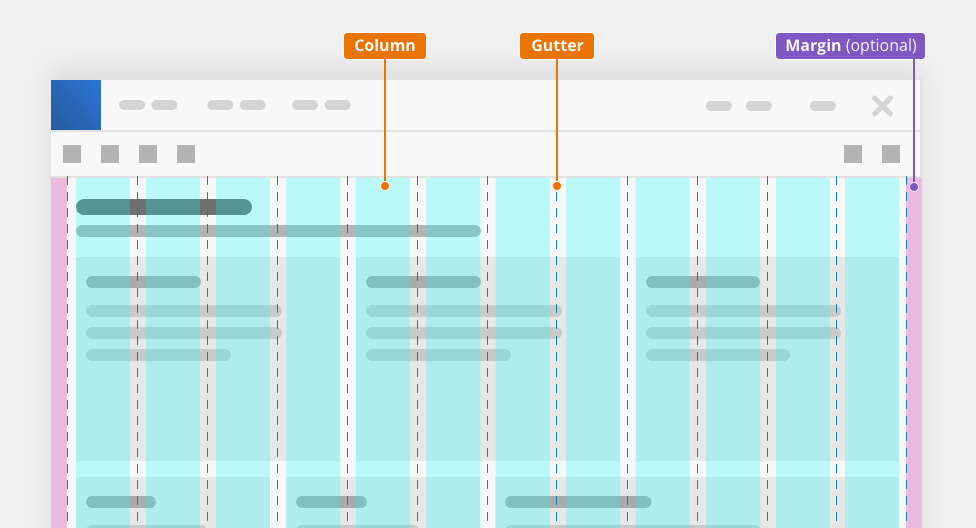
Anatomy
- Column - Responsive grid contains 12 columns.
- Gutter - Gutters are the gaps between the columns. Gutter widths are fixed values (16 px, 24 px, etc.) based on breakpoints.
- Margin (optional) - Margins are spaces on both sides of the grid.
Types
Fluid
Percentage-based column widths, gutters and margins remain constant in size.
Fixed
Layout of the page is constrained by fixed pixel based on the maximum width.
Suitable for content-specific pages like forms and for maximum readability of the page content in large and high-definition screens.
Variants
Separator
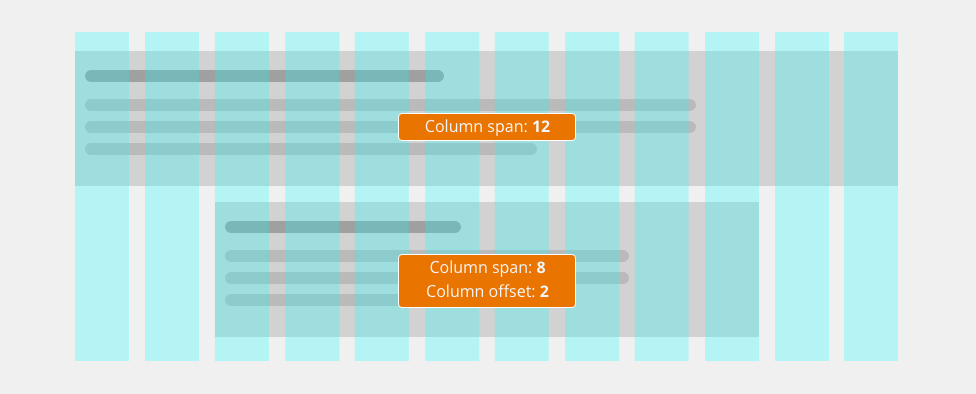
Offset
The page content can occupy a smaller region in the center of the page. Offset of 2 columns on both sides of the 12 column layout will result in an 8 column layout.
Examples
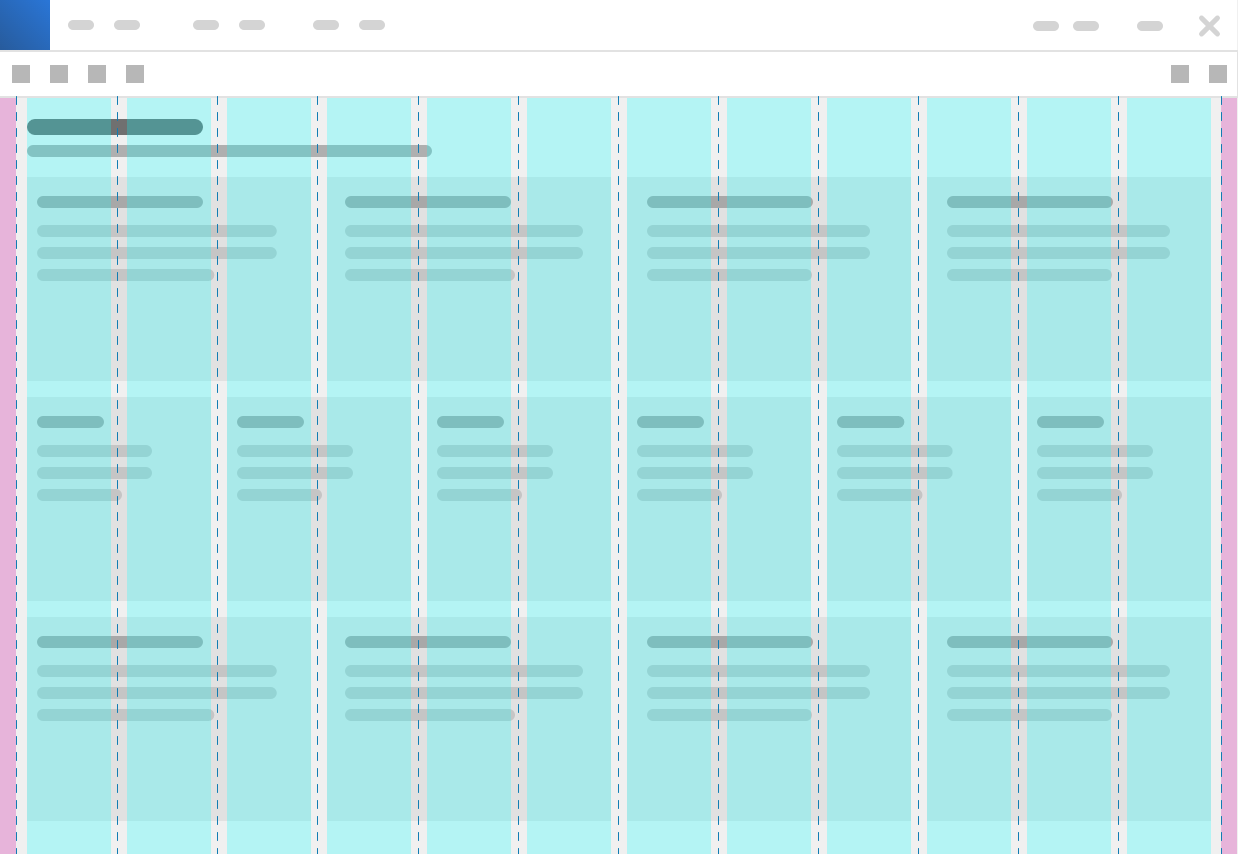
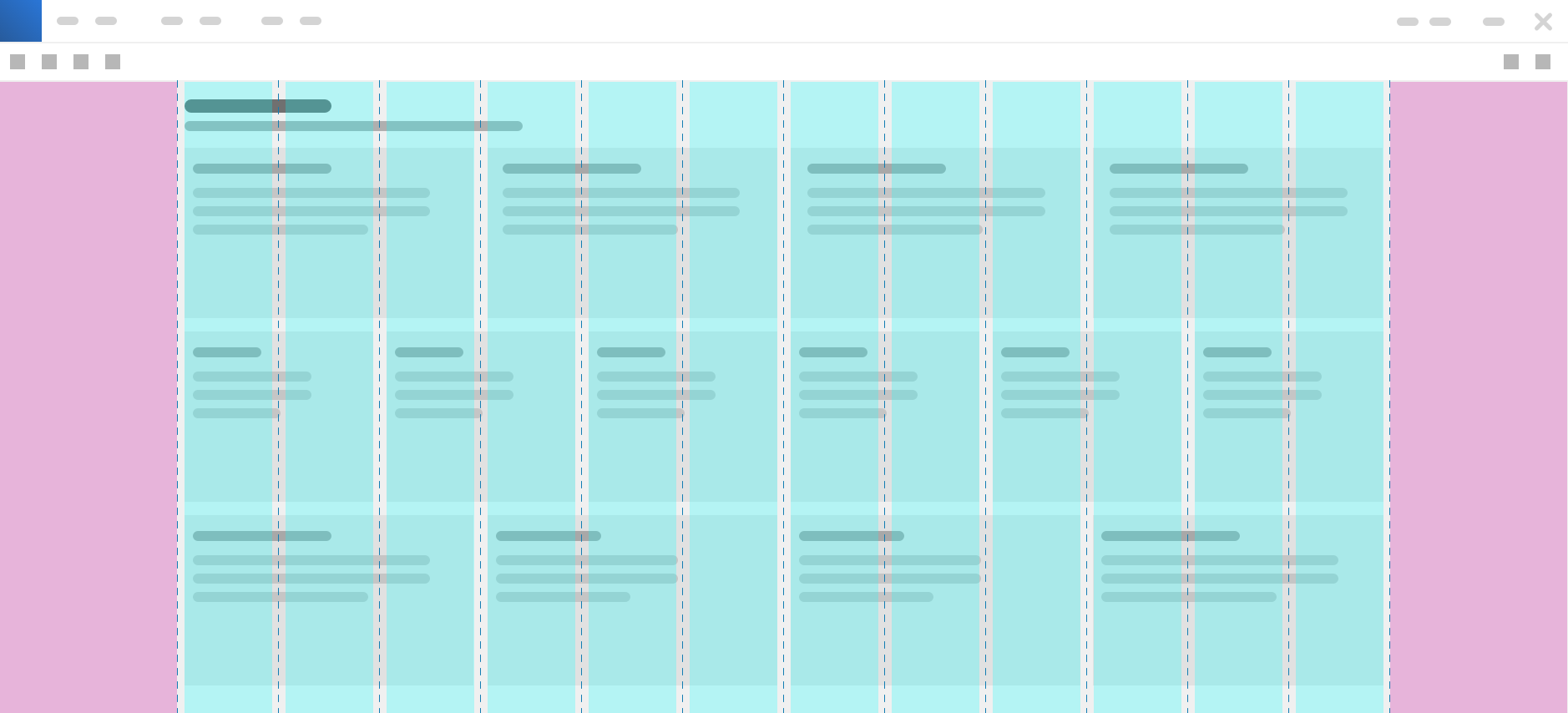
Dashboard
Fluid grid - up to 1440px.
Fixed grid - 1440px or larger.
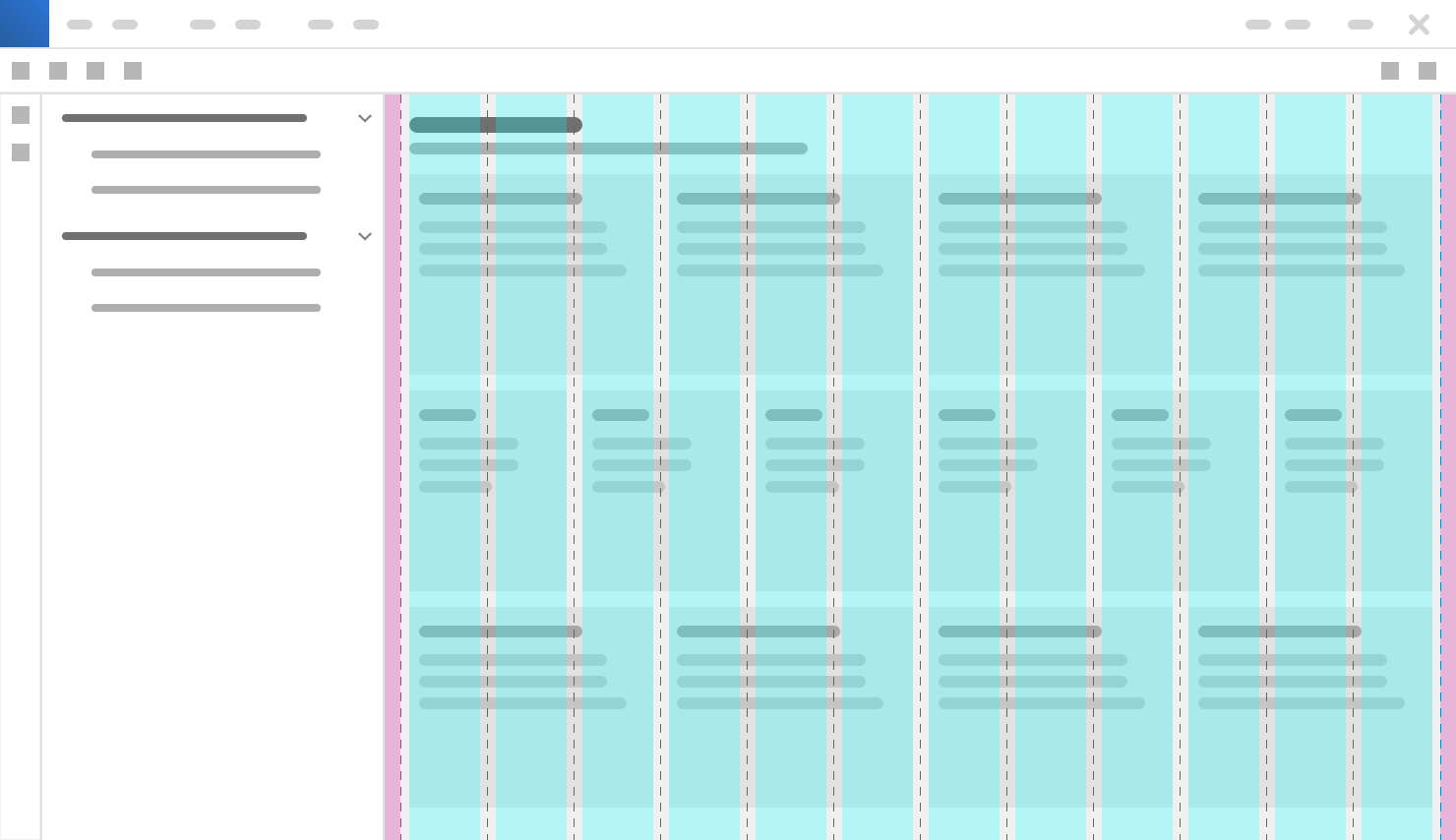
2-Column Layout
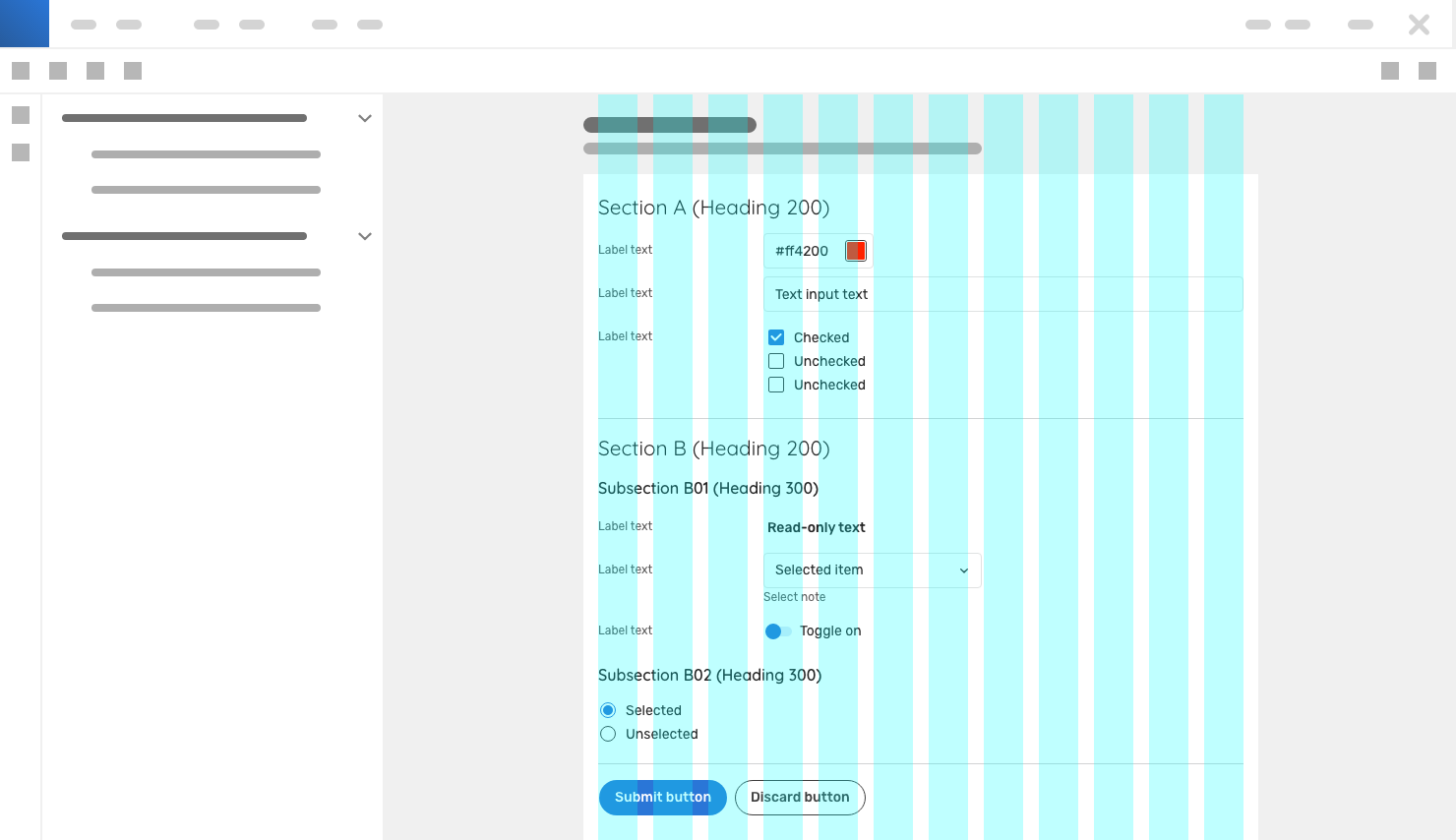
Forms
Widths of forms are controlled by a fixed grid. For example: Ratio of 3 columns for label and 9 columns for inputs. Read more about usage of grids in forms.
Breakpoints
| Device | Breakpoint | # of cols | Gutter width | |
|
Mobile |
0px or larger | 4 | Gutters 16px | |
|
Tablet |
736px or larger |
8 | Gutters 16px | |
|
Desktop |
1280px or larger | 12 | Gutters 16px ? | |
|
Large Desktop |
1440px or larger |
12 | Gutters 16px ? | |