Design Kit: RELEASED
Bobwai composition: bobwai--composition--new-forms IN DEVELOPMENT
Forms are used to gather information from users via form controls such as checkboxes, inputs, radio buttons, selects and text areas. Each form control is linked with its label.
Usage
General Guidance
- Keep the forms short - Always check if the entered information is valuable for users.
- Do not interrupt user flow. If there are prerequisites, e.g. files needed in order to complete a process, inform the user.
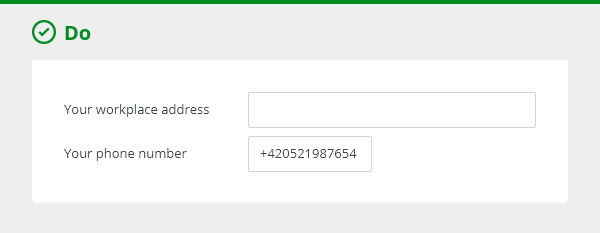
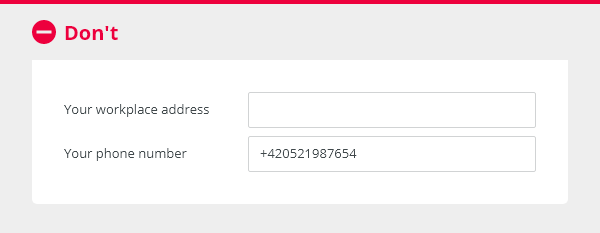
- Pre-populate known values when possible.
- Group longer forms into easily understandable steps.
- Structure forms in logical sections.
- Create forms in a single column. Multiple columns disrupt the vertical rhythm and completion.
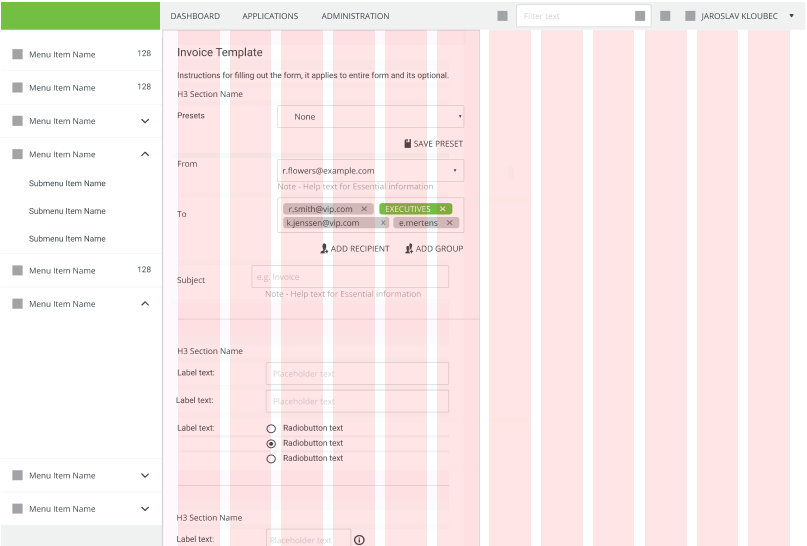
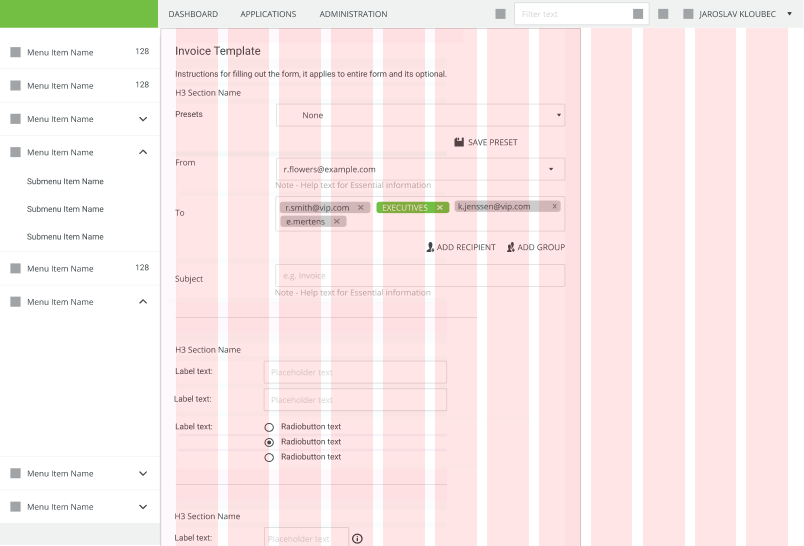
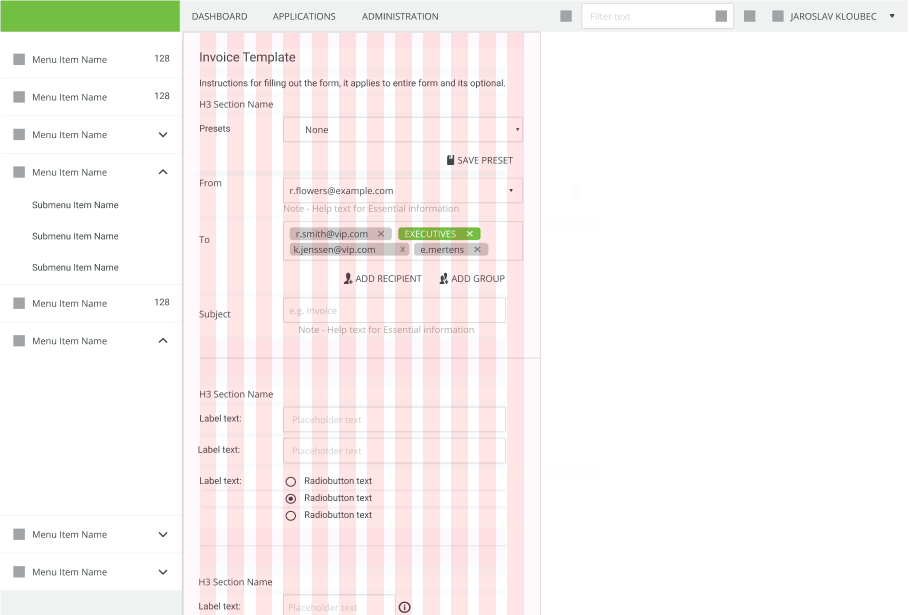
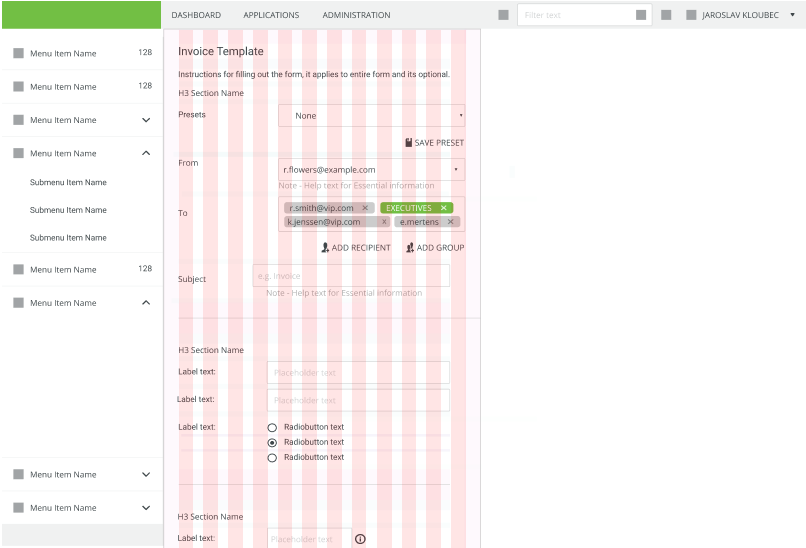
Anatomy
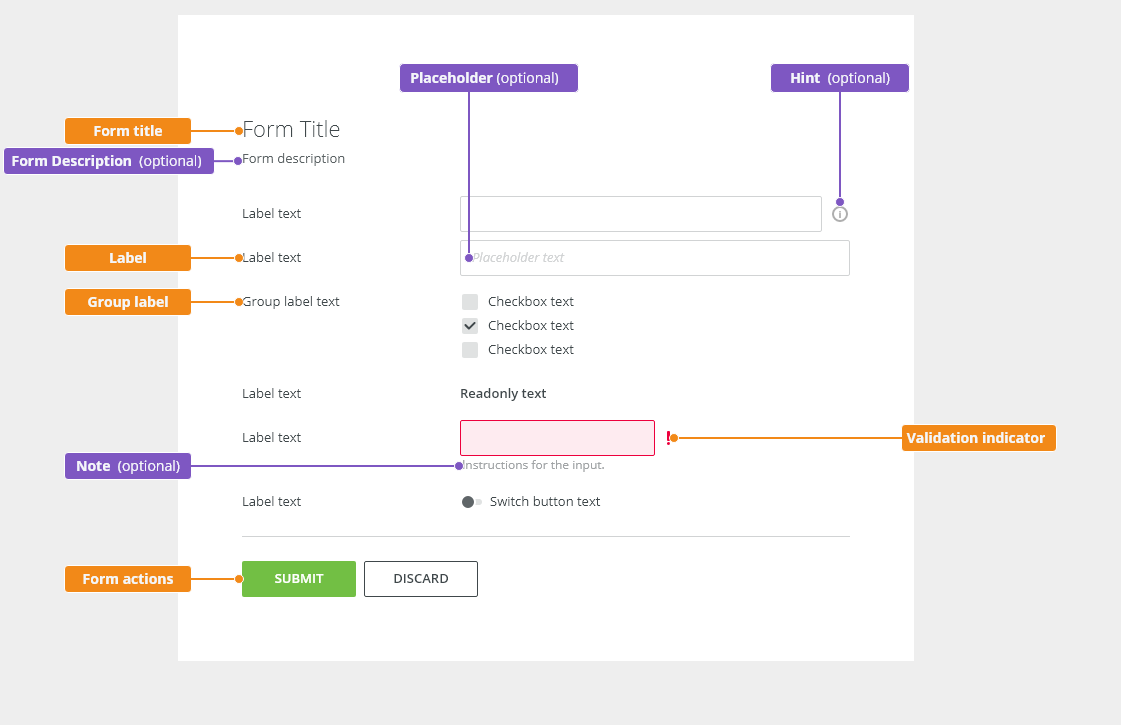
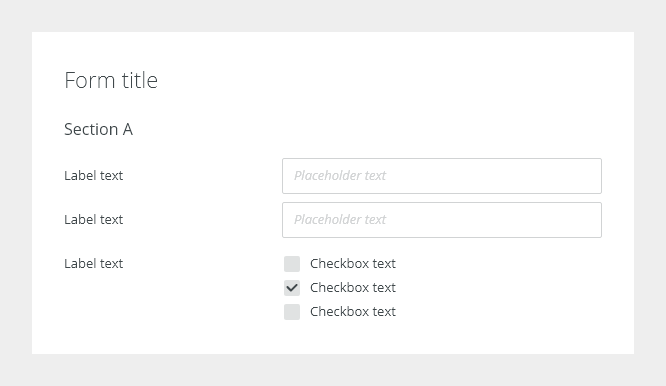
Standard Form
- Form title - Describes the form as a whole. Forms can be grouped into a logical section with its group title.
- Form description (optional) - Context information applied to the entire form.
- Label - Describes the meaning of the corresponding input field.
- Placeholder (optional) - An actual example of what the user should write (do not include additional text, such as "ex:" or "e.g.").
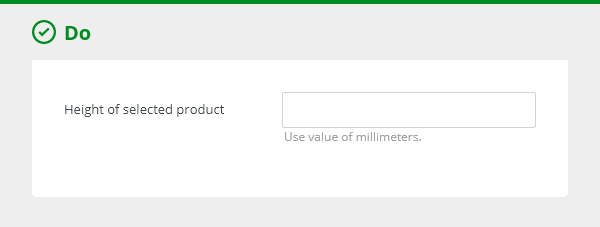
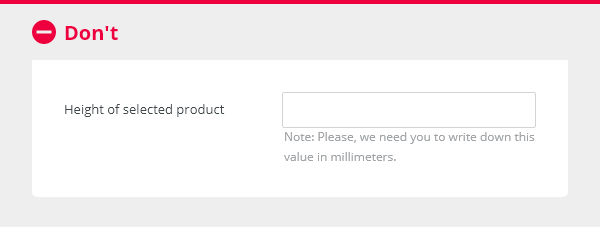
- Note (optional) - Provides assistance on how to fill out a field. Used for essential information. Keep the text short and specific.
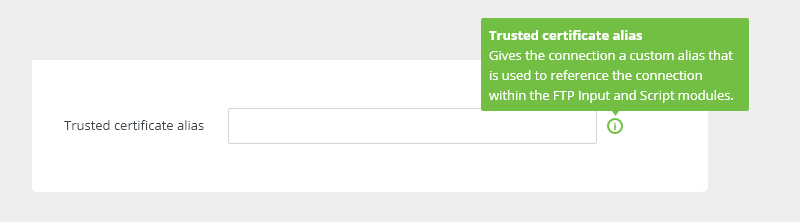
Use hint for context or background information that is “nice to have". - Hint (optional) - Additional explanation for a form field. A form control can have help text that will be displayed in a tooltip when hovering over or focusing an icon.
- Actions - Allow users to submit a form.
- Error indicator - Ensures that the data submitted by the user conforms to acceptable parameters.
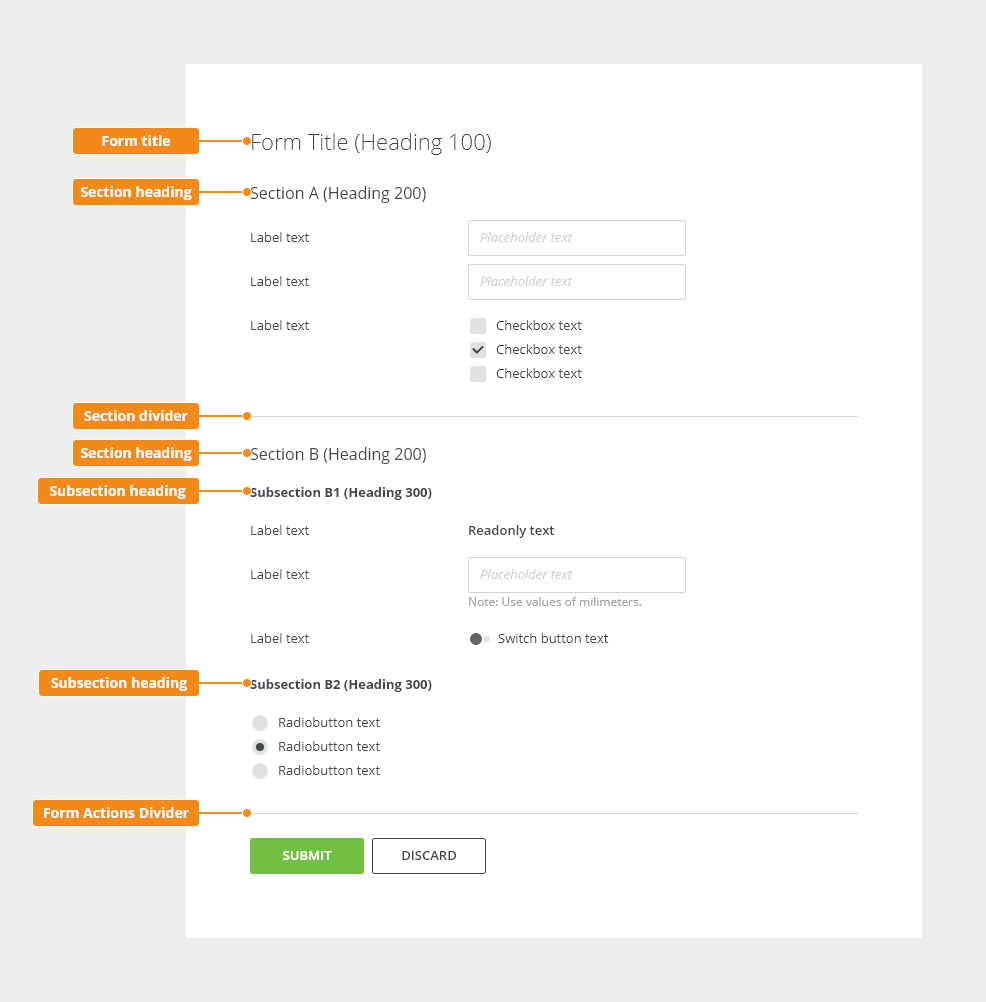
Form Sections
- If the form is placed on a dedicated page use page tittle font-heading100 as a form tittle.
- If the form is placed in a modal or a panel use use font-heading150 as a form tittle.
- If the form contains only one section, do not use a group title – use only the form title.
- If the form contains more sections, use the section names for headings.
Form Elements
Labels
Optional vs. Required
All fields in a form are optional. Required fields should be tagged using red asterisk (*) before the label - * Label:
- Always use labels. If labels are not required by design make sure the label accessibly is visually hidden.
- Long labels are wrapped. (Text moves down to the next line.)
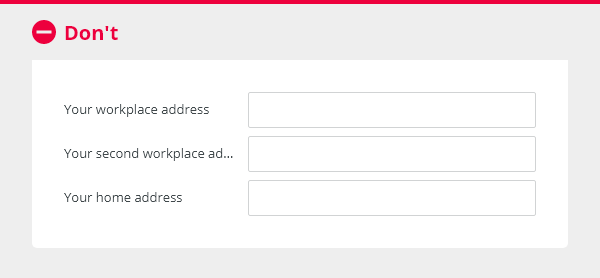
Do not use truncating with ellipsis for labels. Users will need to spend extra time decoding the meaning of the truncated labels.
Data Inputs
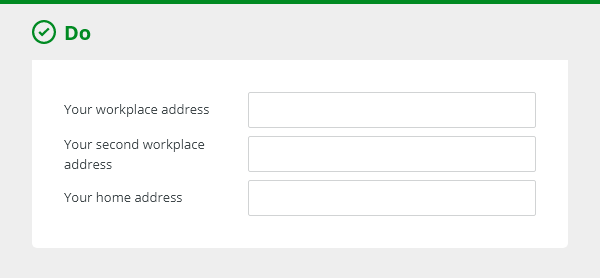
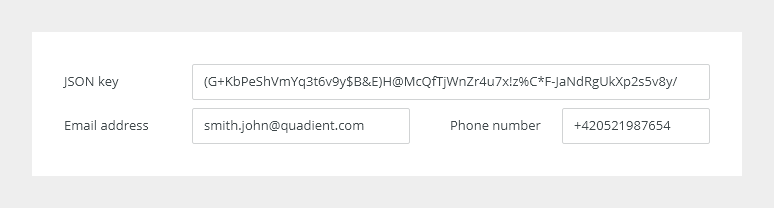
The field width should reflect the intended length.
Do not create long inputs if the expected width is short.
Basic Data Inputs
- Text input
- Combo box
Use a select input field for 5 and more options. When the default option is recommended, prefer the select input to radio buttons. - Radio button
When there are a few options to choose (up to 5), prefer radio buttons to a select input. The user does not have to click on anything to have an overview of all options. - Checkbox
Use a checkboxt to to select or deselect one or more choices. - Text area
Use text area to capture multiple lines of text.
Advanced Data Inputs
- Spinner
- Switch
Use Switch for selecting a true or false option. It represents a single state as on/off or show/hide.
Typical usage is in forms with instant update, without form submission buttons like Submit, OK.
DO NOT use for two opposing options from which you can select, e.g. List /Grid view. - Add delete item
Assistance
User Assistance and Usage of Microcopy in Forms
Use short and specific micro copy.
| Type | Usecase | Usage | Example | Style |
|---|---|---|---|---|
| Note | Essential information to understanding how to take action. | Value must be between 1 - 100 | Paragraph with WCAG contrast 4.5 : 1 for normal text | |
| Placeholder text | Example of what to enter. should not contain crucial information. Use only if necessary. | YYYY-MM-DD | ||
| Hint | Additional explanation for a form field unfamiliar to some users, Explains technical term or process | Default white tooltip | ||
| Static micro copy | Form instruction | Information applied to entire form | Fill out the form to register | Paragraph with WCAG contrast 4.5 : 1 for normal text |
| Section instruction | Information applied to form section | |||
| Field instruction | Use only if necessary to assist in-context information. | |||
| Pre submit info | Note related to submit actions typically Legal or irreversible action | |||
| Static notification messages | Warning | Paragraph with WCAG contrast 4.5 : 1 for normal text with warning icon |
Note
Note for Essential information on how to take an action.
Do not write long multi-line notes, avoid overwhelming the user. Use sconsise microcopy.
Hint
Tooltips are used for additional explanation. Do not use them for critical information,
Buttons
Alignment of Primary and Secondary Buttons
Right alignment (F Pattern) - constrained container.
Left alignment (Z Pattern) - full page.
Horizontal Alignment
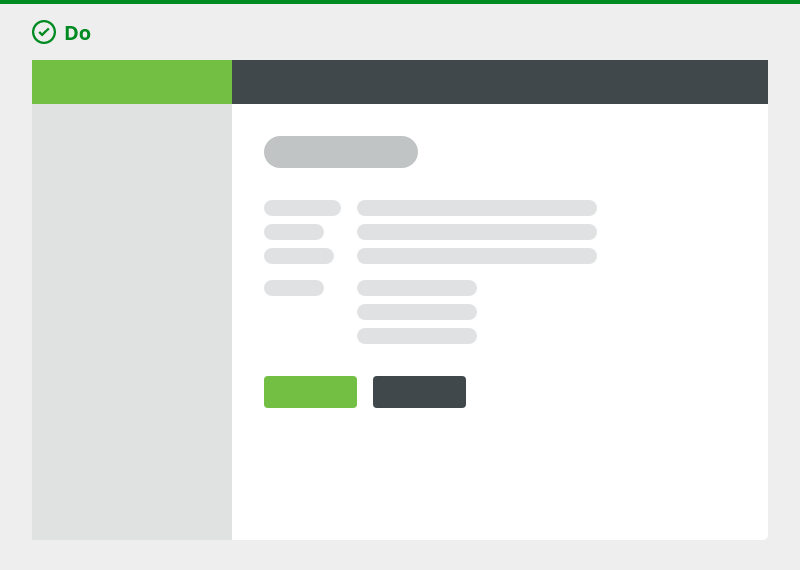
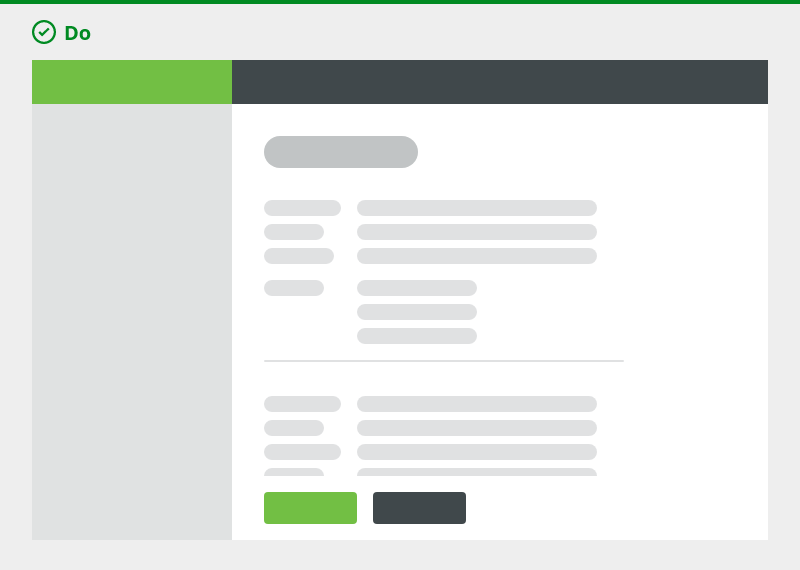
Position buttons directly behind the form.
If the form is long, position the buttons in the sticky footer.
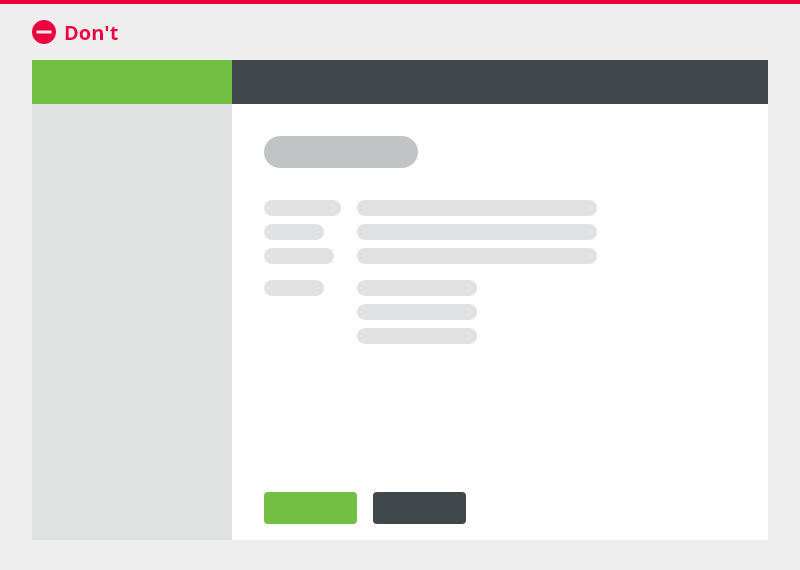
Do not position buttons at the bottom of the page.
Text Button Alignment
Tertiary text buttons are aligned to the left. An icon is recommended.
Form Layout Variants
Inspire products offer three types of forms:
- horizontal (default) - labels and controls of the fields are aligned horizontally.
- vertical - labels and controls of the fields are aligned vertically.
- inline - form fields rendered in one line (e.g. filters - advanced search).
Horizontal
Horizontal forms are good for a quick scanning of labels and can be used in cases of limited vertical space. The space between the label and the input, however, can slow users down.
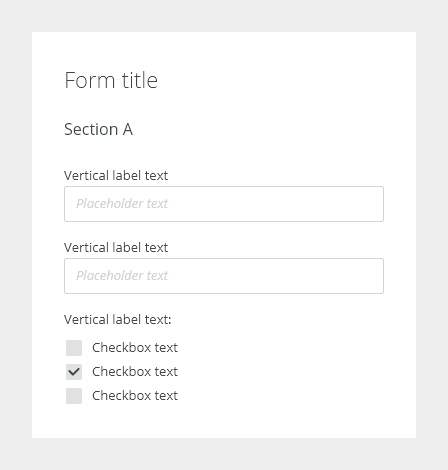
Vertical
Vertical forms are suitable for narrow containers, shorter forms, mobile experiences. They are better for scanning, reduce eye movement and processing time.
Inline
Long Forms
Consider the following principles when designing long forms:
Progressive Disclosure
Use progressive disclosure to reveal any additional content based on the user’s previous selection.
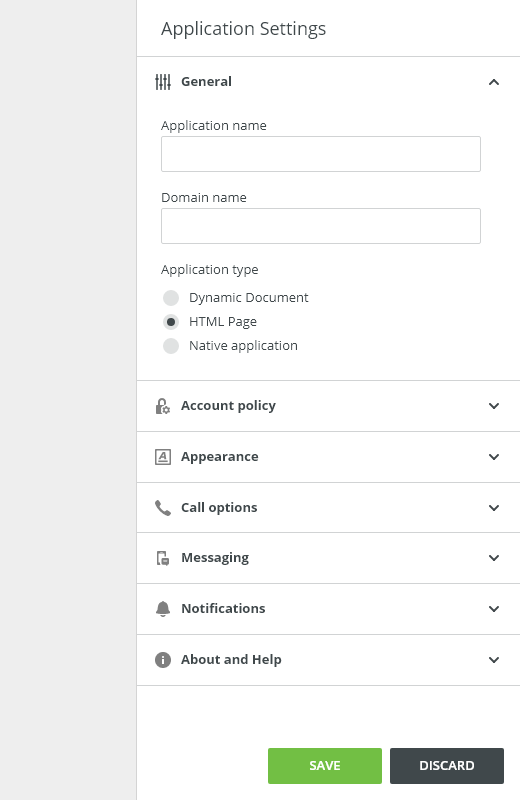
Accordion Forms
When content is sequential encourage users to continue scrolling to explore, over tabbed navigation which would break up the experience.
- Accordion forms allow users to dynamically expose and hide sections. They are suitable for forms with a limited space.
- Generally, is recommended not to use more than 7 accordions at a time.
- Make sure that form actions are applicable for the entire form.
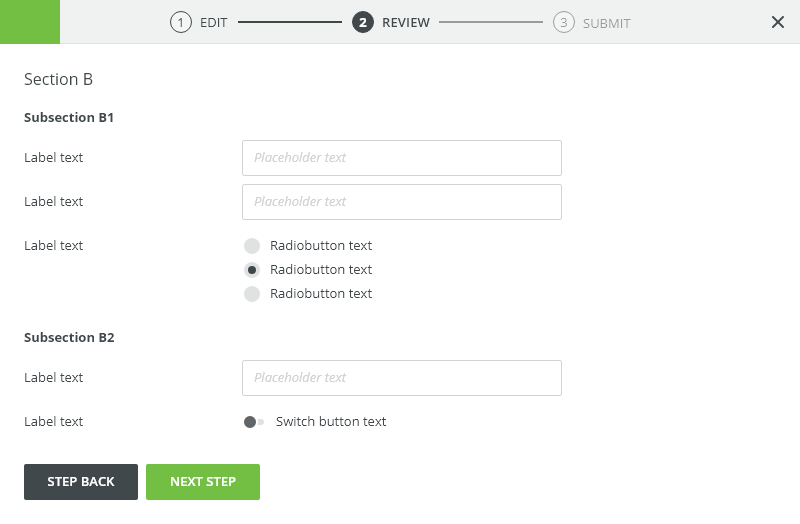
Multi-Step Forms
A multi-step form "Wizard" spreads the form fields across multiple screens.
Appearance
Density
- Default: Use for most of cases
- Condensed: typically used for technical personas when dealing with large amount of data.
Widths
Predefined widths optimized for one column layouts.
- Narrow: default for normal forms.
- Wide: use when expecting wider forms.
Deciding Where to Place a Form
| Form variant | Usage |
|---|---|
| Dedicated page | For more complex, longer or multi-step forms |
| Modal dialog | For critical, infrequent typically editing and management tasks. Dialogs are not ideal for larger than 5 inputs, accordions or tabs |
| Side modal | Processing of brief tasks or sub-tasks. Use side modal when tasks are too large for a floating panel or modal. |
| Side panel | For repeated user inputs which require reference to the affected information. |
Validation
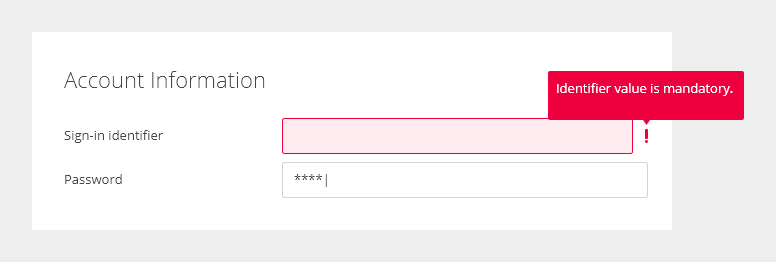
When a form or field submission fails, all fields responsible for the issue are shown with a red outline and an exclamation mark icon and are present until the entered values are invalid.
An error messages appears in a tooltips and are displayed on hover over input or the Error indicator.
Client-side validation - Its recommend validating the user’s data before form submission. Fields are validated after loses focus.
Typical client error validations are:
- Incorrectly formatting data
- Leaving a required field blank
- Leaving a required field incomplete
Server-side validation - where real-time validation is not possible or does not make sense, all fields are validated at the same time on page submission.
Editorial
Labels
Sentence case - only the first word is capitalized, except for proper nouns and other words which are generally capitalized based on a more specific rule.
Don’t use full sentences or complex punctuation (colons, semicolons, etc.).
Error Messages
Error messages should be short and relevant to the user in writing style. See also the chapter about writing error messages.
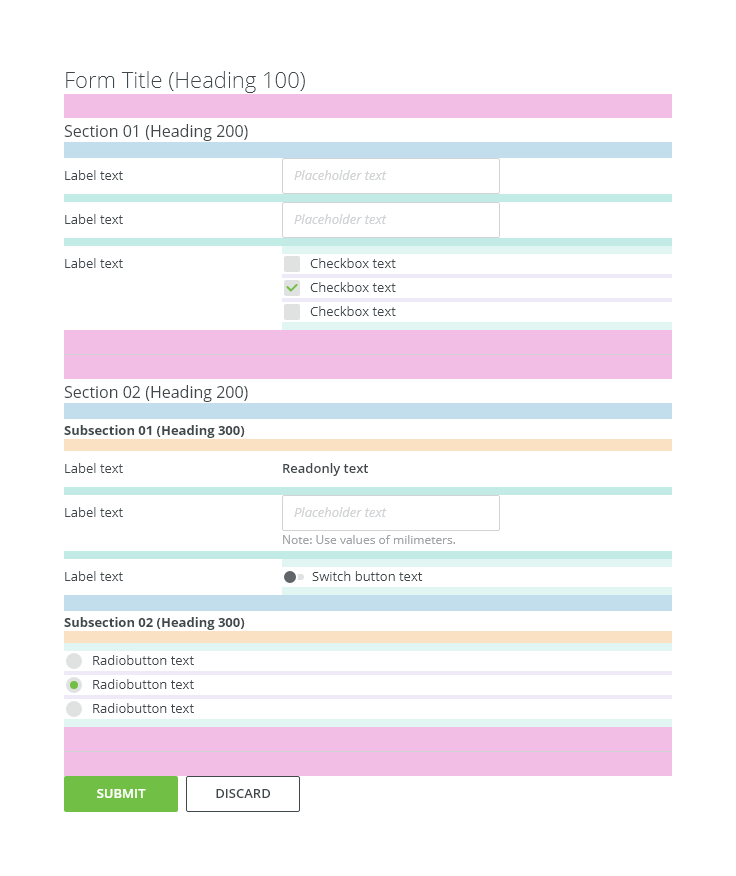
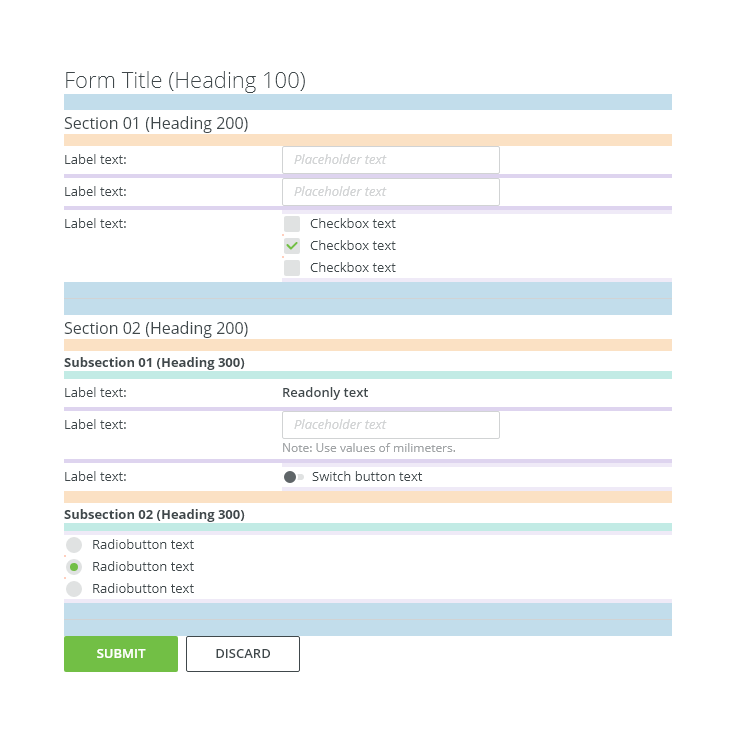
Form spacing
Default form:
Normal desinsity for most of cases.
| Used In | Type | PX | Token |
|---|---|---|---|
| Vertical group item margin | Margin | 4px | spacing-200 |
| Form row margin, Vertical group margin | Margin | 8px | spacing-300 |
| Subsection tittle margin | Margin | 12px | spacing-400 |
| Section tittle margin, Subsection divider | Margin | 16px | spacing-500 |
| Section divider, Form tittle margin | Margin | 24px | spacing-600 |
Condensed form
The condensed version is designed for Technical user
| Used In | Type | PX | Token |
|---|---|---|---|
| Vertical group item margin | Margin | 4px | spacing-100 |
| Form row margin, Vertical group margin | Margin | 8px | spacing-200 |
| Subsection tittle margin | Margin | 12px | spacing-300 |
| Section tittle margin, Subsection divider | Margin | 16px | spacing-400 |
| Section divider, Form tittle margin | Margin | 24px | spacing-500 |
Form Typography
| Used In | Type | Token |
|---|---|---|
| Page title | Heading | font-heading-100 |
| Modal window heading, panel headings | Heading | font-heading-150 |
| Sections heading | Heading | font-heading-200 |
| Subsections heading | Heading | font-heading-300 |
| Static micro copy as Form description, Note | Text | font-body |
| Placeholder | Text | font-placeholder |
Form Color
| Used In | Type | Token |
|---|---|---|
| background color | Color | color-bg-ui-100 |
| headings, body text | Color | color-text-100 |
| Static micro copy as Form description, Note | Color | color-text-200 |
Widths
Form widths
Width for forms is defined by fixed grid for the particular breakpoint.
Desktop 1280px
Narrow: One half: max width 505px
Wide: Two thirds: max with 770px
Label widths
Label sizes based on fixed 12 columns grid. Recommended widths are medium and large; if expected input length is significantly long or short, adding or removing extra column is possible.
Medium: One fourth: Ratio of 3 columns for label and 9 columns for inputs.
Large: One third: Ratio of 4 columns for label and 8 columns for inputs.
| Used in | Token | |
|---|---|---|
| Use when expected labels are short. (E.g. From To) | Small | coll2 |
| Default size for label | Medium | coll3 |
| When expecting longer labels | Large | coll4 |
| Use with care, labels should not be too long, check writing guidelines for writing microcopy | Extra Large | coll5 |
Accessibility
A form must be wrapped in a <form> element.
Labels - Every text input should have a descriptive and visible label, paired to each form control.
Hint - The icon comes in the form of a button icon so it can receive focus when a user tabs
Hiding labels - accessible way. Don't use display: none; and visibility: hidden;.because screenreaders could not access it. Use visually hidden snipped instead.
Focus - On entering the form, focus in the first field by default
Form groups -
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_fieldset