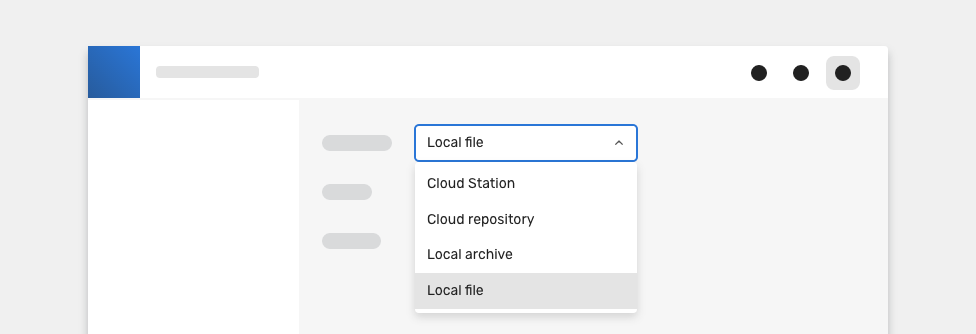
Combination of an input field and a dropdown with a list of options. Users can select one option or filter.
Component Status
Design Kit: RELEASED
Bobwai component: bobwai--combobox RELEASED
Usage
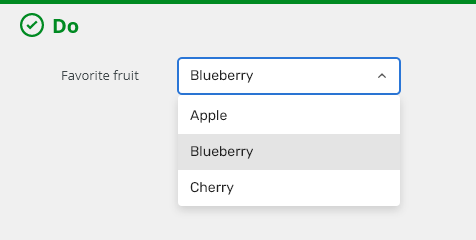
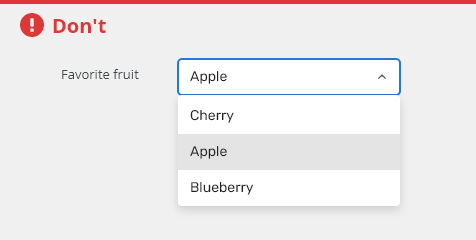
It is recommended to present the options in alphabetical order.
Never use if a user can select just between two options from a list. Radio buttons should be used in that case.
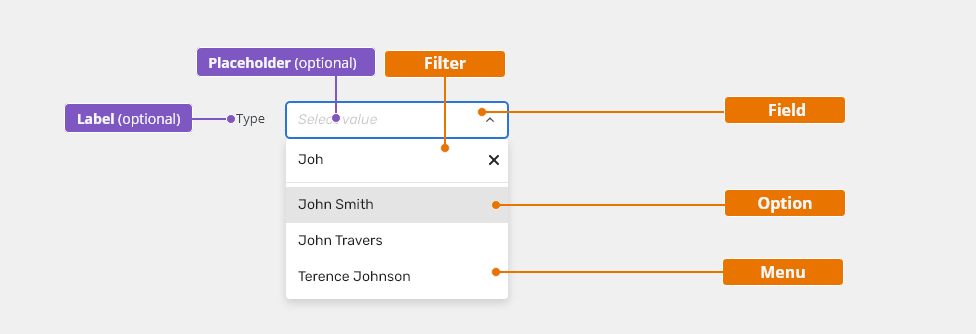
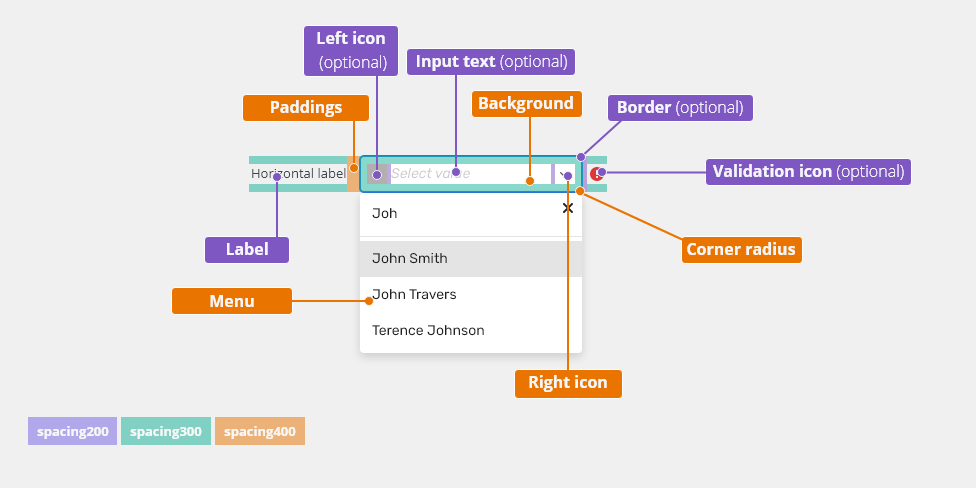
Anatomy
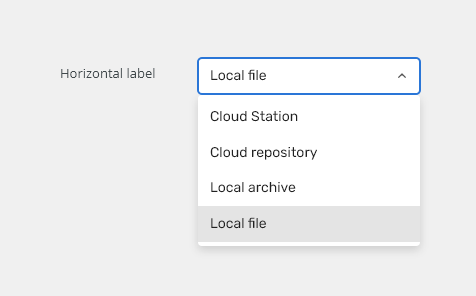
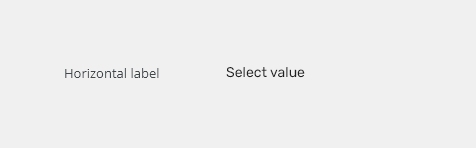
- Label - Labels inform users what to expect in the list of dropdown options. Labels can be placed either on top or to the left side.
- Field
- Placeholder is presented if no selection has been made.
- Dropdown icon.
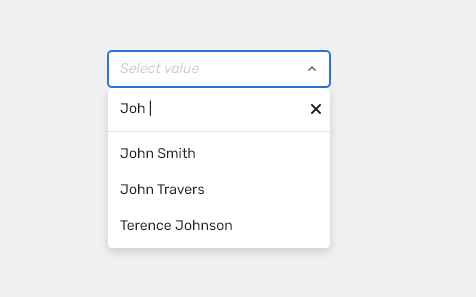
- Filter - Matches the string as characters are typed. The selected value can be cleared with the “x” icon.
- Menu
- The list can contain icon signifier which describes the type of input.
- Longer text is truncated by an ellipsis, together with a tooltip to show the whole string on hover.
- Option - A list of multiple options to select from a menu. It is recommended to present the options in alphabetical order.
Placeholder
It is recommended to use placeholder so that users understand the purpose.
Read more about writing user assistance in forms.
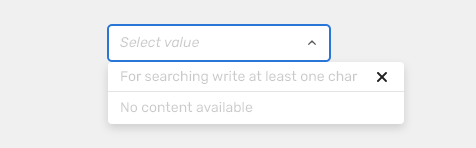
Filter
Filter is by default in every dropdown. It is hidden when dropdown is opened and appears when users star typing.
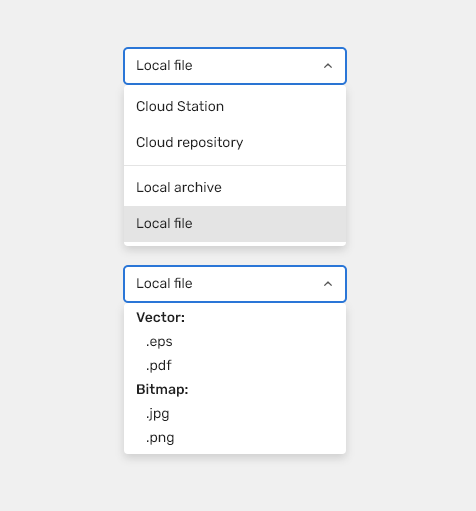
Menu
List
Lists consist of related options vertically grouped together.
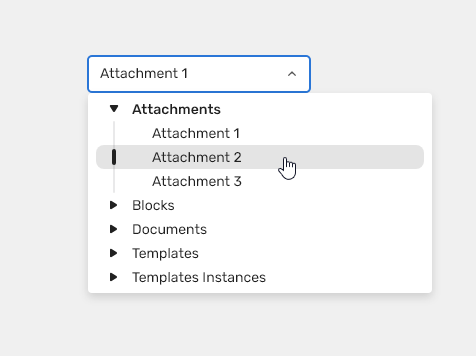
Tree
A tree is a visualization of a structure of parent-child relationship between nodes. Each branch can be expanded or collapsed.
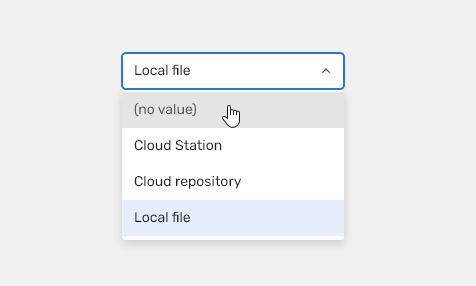
Option with No value (Optional)
For deselecting option from the menu.
Appearance
Alignment
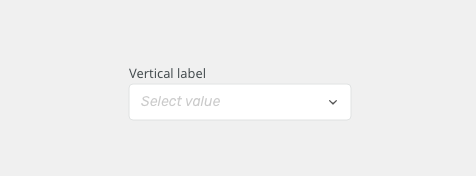
Vertical Alignment
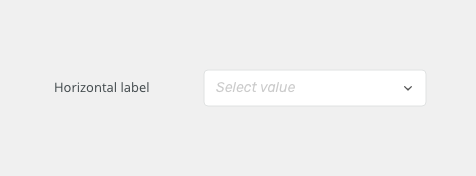
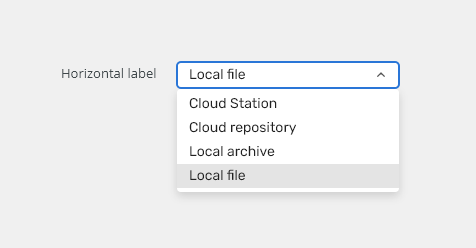
Horizontal Alignment
Density
Use a consistent size of form components on the same page.
Default
Most of the use cases.
Condensed
Technical applications, e.g. Scaler, and places with limited space.
Grouping
Options within a list can be grouped together with meaningful headings. (Use divider + disabled style for heading.)
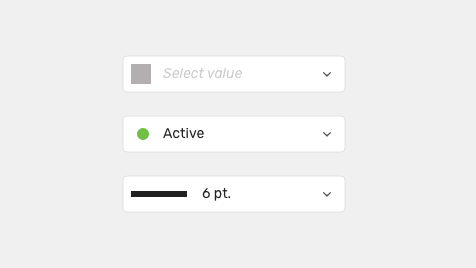
Icons
Icon and text
Width
Field Width
The width of the field should match the length of the expected data input. Widths of fields are predefined by the grid.
Read more about how to use grid in forms.
Menu Width
Menu has minimum width according to its fields and maximum width according to the size of the window.
Behavior
External Filtering
Use ror large amount of data. No data are loaded when dropdown is opened, relevant options will be loaded when user starts typing.
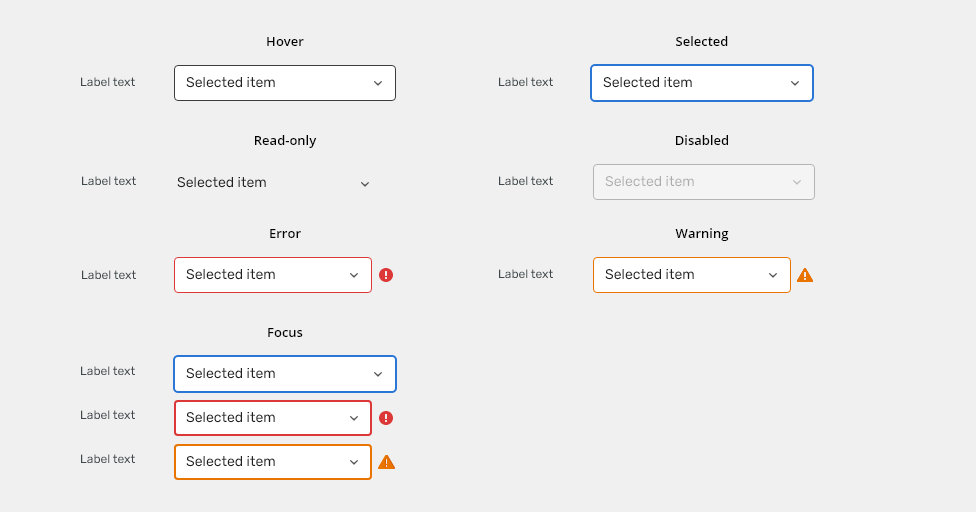
States
Read-only
Allows for content to be copied, but not interacted with or changed.
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
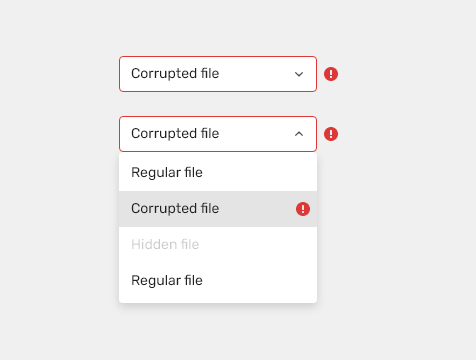
Error
Indicates an error.
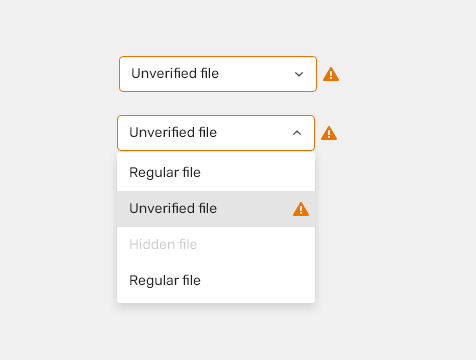
Warning
Validation
Client-side validation - It is recommend to validate the user data before the form submission. Fields are validated upon losing focus.
Typical client error validations are:
- Nothing has been selected.
- Selected option is no longer exist or is invalid
Editorial
- Keep the list items short and concise.
- Labels - Always use a label to describe a dropdown. Use sentence case. Keep the text short and specific.
Keyboard Interactions
| KEY | INTERACTION |
|---|---|
| Typing | If the menu is already open, filtering options in menu. |
The Up and The Down Arrow Key |
If the menu is not yet open, the down arrow opens the menu. Move through selection of options in the menu. |
| Space, Enter | Confirms the option. |
| Esc | If the menu is open, closes the menu. |
Related Components
Radio button - when only one selection from the group is allowed and there are few (e.g. just two) options to choose from.
Menu - List Item
| Used in | Type | px | Token |
|---|---|---|---|
| Input Text | Color |
|
|
| Icons (left and right) | Color | color-icon-100 |
|
| Icons (all) | Object sizes | sizing-icon-200 |
|
| Background | Color |
|
|
| Border | Color | color-border-input |
|
| Input Text | Font |
|
|
| Border | Border-width | 1 | border-width-100 |
| Border | Border-radius | 4 | radius-input-100 |
| Input text (Placeholder) | Font | font-placeholder |
|
| Input text (Placeholder) | Color | color-text-300 |
|
| Label & note | Color | color-text-100 |
|
| Label & note | Font | font-label | |
| Required field (asterisk sign) | Color | color-error |
Interactive States
| Used In | Type | PX | Token |
|---|---|---|---|
| Hover | |||
| Border | Color | color-border-100 |
|
| Selected/Focus | |||
| Border | Color | color-border-500 |
|
| Border | Border-width | 2 | border-width-200 |
| Disabled | |||
| Whole object | Opacity | opacity-disabled |
|
| Whole object | Cursor | cursor: not-allowed; |
|
| Read Only | |||
| Text | Font | font-body |
|
| Border | Border-width | 0 | border-width-none |
| Error | |||
| Background | Color | color-bg-input-error |
|
| Border | Color | color-border-error |
|
| Border (when selected/focused) | Border-width | 2 | border-width-200 |
| Text | Color | color-text-error |
|
| Notification icon | Color | color-icon-error |
|
| Warning | |||
| Background | Color | color-bg-input-warning |
|
| Border | Color | color-border-warning |
|
| Border (when selected/focused) | Border-width | 2 | border-width-200 |
| Text | Color | color-text-warning |
|
| Notification icon | Color | color-icon-warning |
|
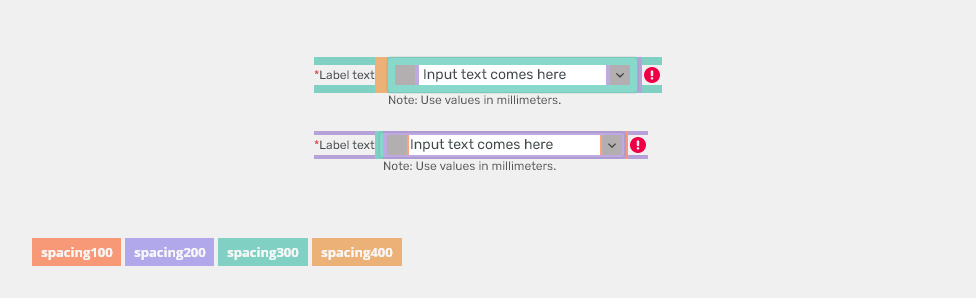
Spacing
| Used in | Type | PX | Token |
|---|---|---|---|
| Default size padding | Spacing | 8 | spacing-300 |
Default size spacing between icon and text |
Spacing | 4 | spacing-200 |
| Default size space between input and notification icon | Spacing | 4 | spacing-200 |
| Small/condensed size padding | Spacing | 4 | spacing-200 |
Small/condensed size spacing between icon and text |
Spacing | 2 | spacing-100 |
| Small/Condensed size space between input and notification icon | Spacing | 2 | spacing-100 |
| XSmall/supercondensed size padding | Spacing | 2 | spacing-100 |
| XSmall/supercondensed size spacing between icon and text | Spacing | 2 | spacing-100 |
| XSmall/supercondensed size space between input and notification icon | Spacing | 2 | spacing-100 |
Accessibility
- Avoid very long option names.
- Avoid options that contain headings and interactive elements such as links, buttons, or checkboxes.
- W3C WAI-ARIA Authoring Practices Listbox Design Pattern