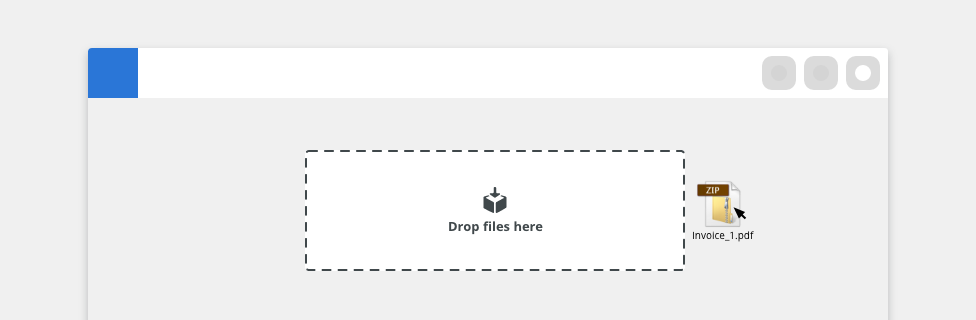
Drop areas visually indicate where users may drag and drop components.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--drop-area RELEASED
Usage
Allows users to move files by dragging and dropping them into an area on a page.
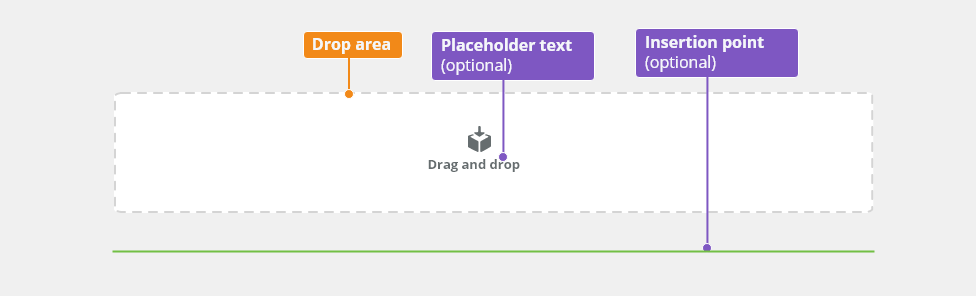
Anatomy
- Drop area - outlines the area where users can drag and drop a component.
- Placeholder (optional) - adds a description.
- Insertion point - outlines the exact slot where the component is being placed.
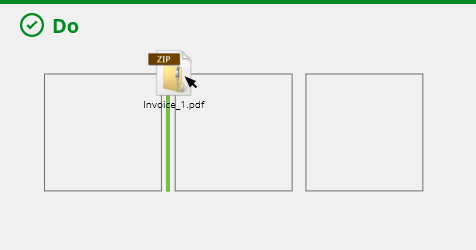
Use an insertion point to indicate a slot between components.
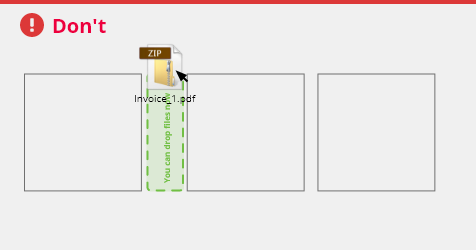
Do not use a drop area to indicate a slot between components. Use an insertion point instead.
Behavior
States
Default
Default state of the drop area.
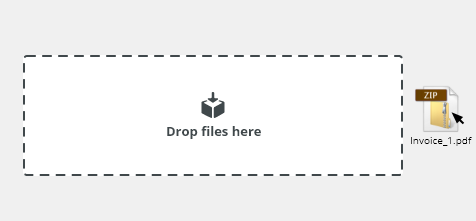
Hover over Page (Optional)
This state can be used to indicate where the drop area is placed on the screen.
When user drags an item on the page the drop area is highlighted. It can be useful when one or a small amount of drop areas are presented on the screen.
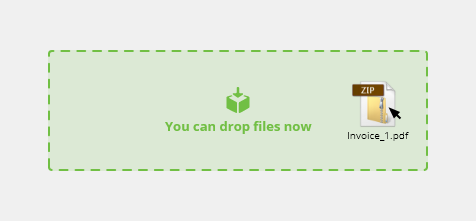
Hover over Drop Area
Hover state of the drop area indicates that the dragged item can be dropped.
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
Error
When possible, use client-side validation errors for an instant feedback. Error state of a drop area indicates that the dragged item will not be accepted when dropped.
Editorial
- Use sentence case for labels.
- Keep the text short and specific.
Related Components
- Loader: bobwai--loader To provide feedback during file upload.
Accessibility
Drop areas visually indicate where users may drag and drop components.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--drop-area RELEASED
Usage
Allows users to move files by dragging and dropping them into an area on a page.
Anatomy
- Drop area - outlines the area where users can drag and drop a component.
- Placeholder (optional) - adds a description.
- Insertion point - outlines the exact slot where the component is being placed.
Use an insertion point to indicate a slot between components.
Do not use a drop area to indicate a slot between components. Use an insertion point instead.
Behavior
States
Default
Default state of the drop area.
Hover over Page (Optional)
This state can be used to indicate where the drop area is placed on the screen.
When user drags an item on the page the drop area is highlighted. It can be useful when one or a small amount of drop areas are presented on the screen.
Hover over Drop Area
Hover state of the drop area indicates that the dragged item can be dropped.
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
Error
When possible, use client-side validation errors for an instant feedback. Error state of a drop area indicates that the dragged item will not be accepted when dropped.
Editorial
- Use sentence case for labels.
- Keep the text short and specific.
Related Components
- Loader: bobwai--loader To provide feedback during file upload.