An optional panel that provides supplemental information or actions that relate to the main content while staying in context, invoked by an icon, typically in related a toolbar or a header.
Component Status
Design Kit: RELEASED
Bobwai Component: Bobwai-composition IN DEVELOPMENT
Usage
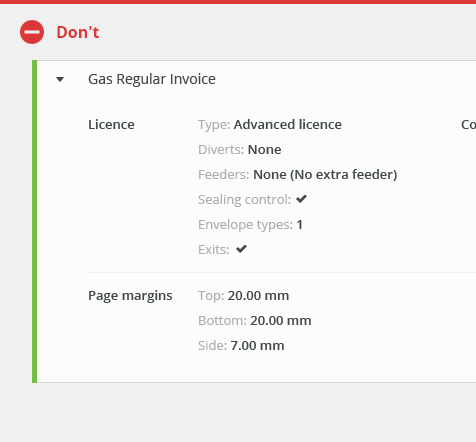
Do not use a collapsible row in a table for displaying large amount of data.
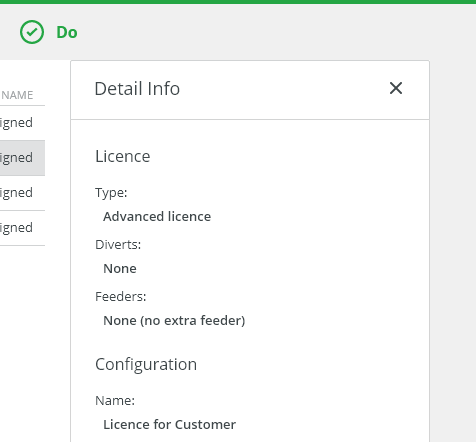
Use a detail panel for displaying larger amount of data.
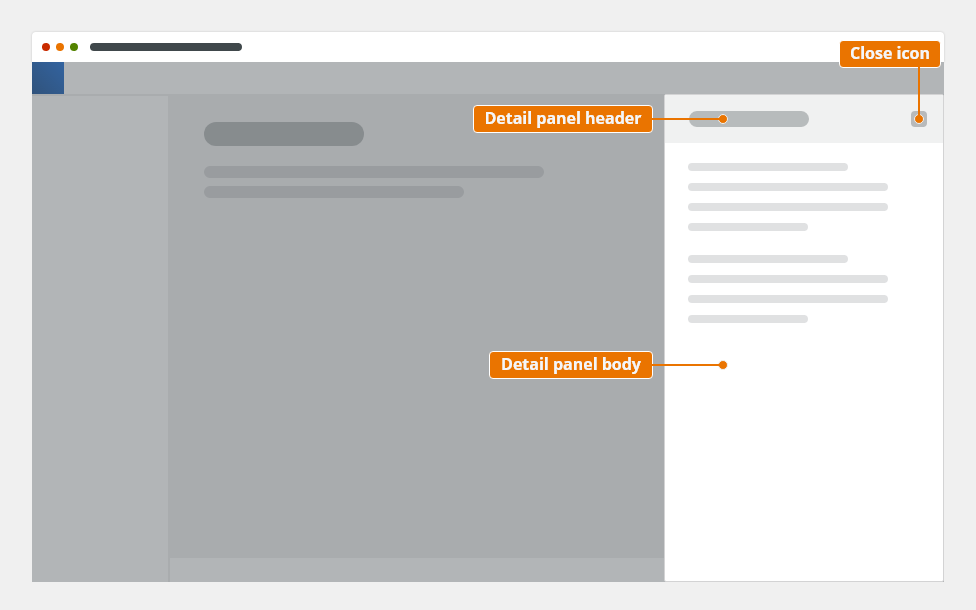
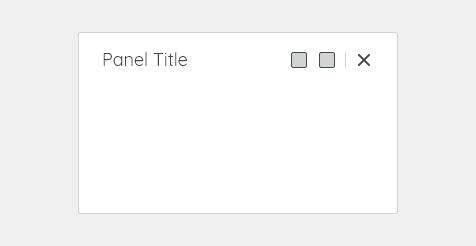
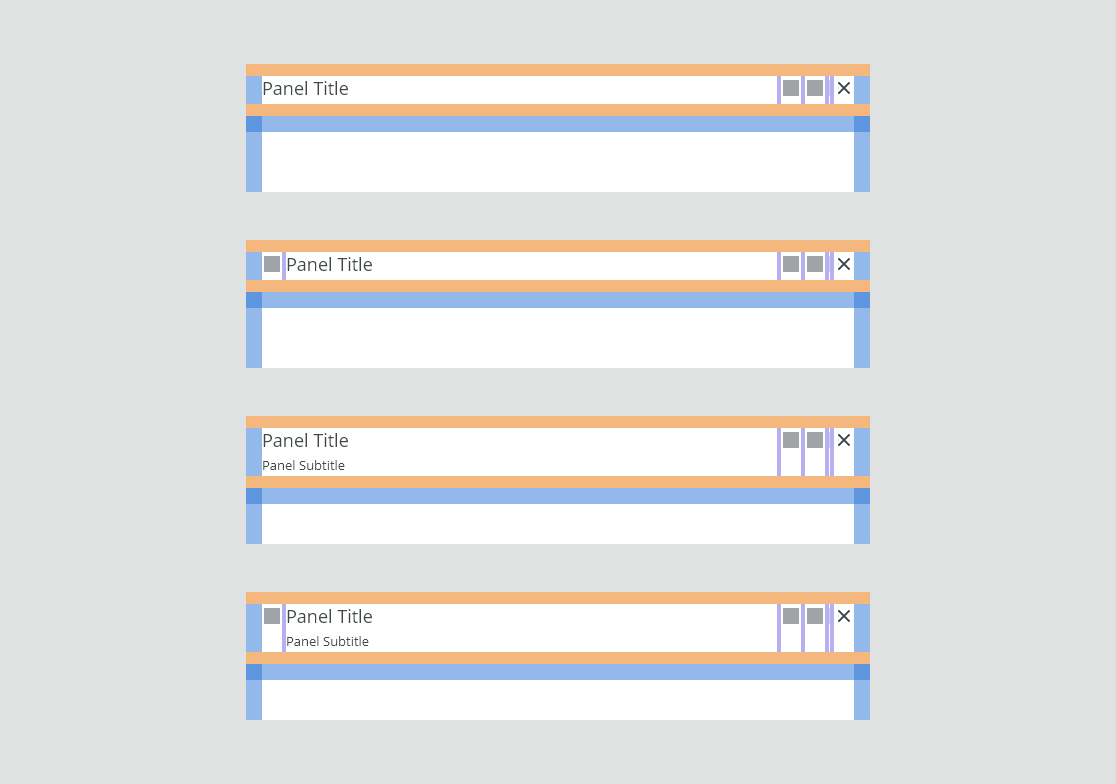
Anatomy
The detail panel component consists of the following parts:
- Header
- Body
Header
The panel header consists of:
- Icon (optional)
- Heading: contains the title. Overflow content is truncated with an ellipsis.
- Subheading (optional)
- Close button “✕”
Body
The panel body contains a content. It typically includes a paragraph, data table, form or warning/error/info message.
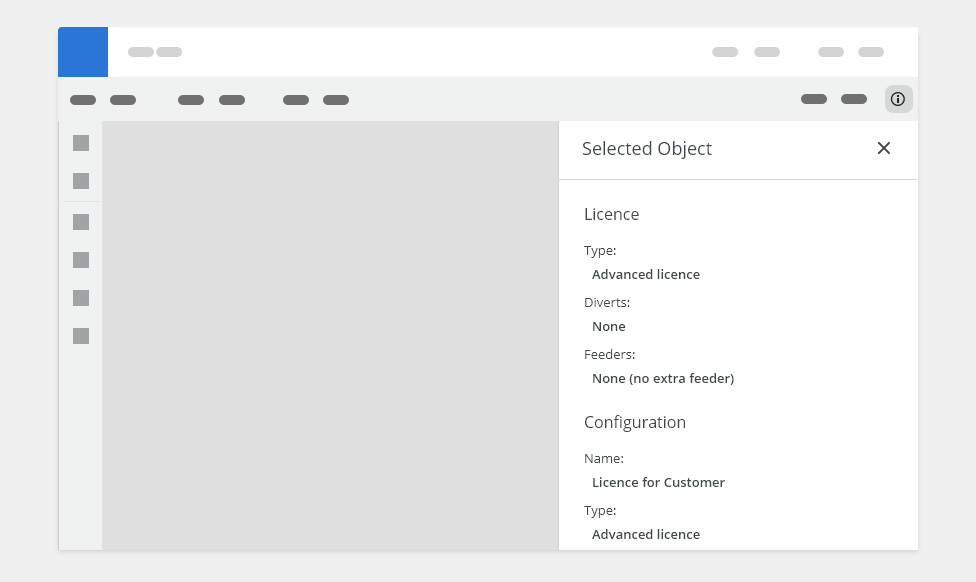
Types
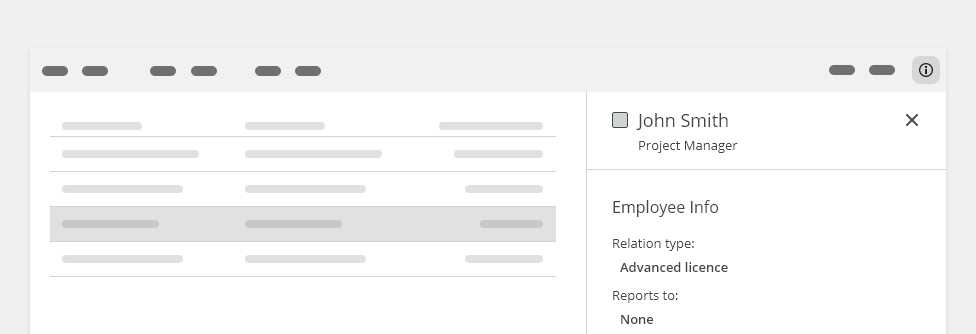
Displaying Details in Canvas
Displaying additional information of a selected object in a canvas:
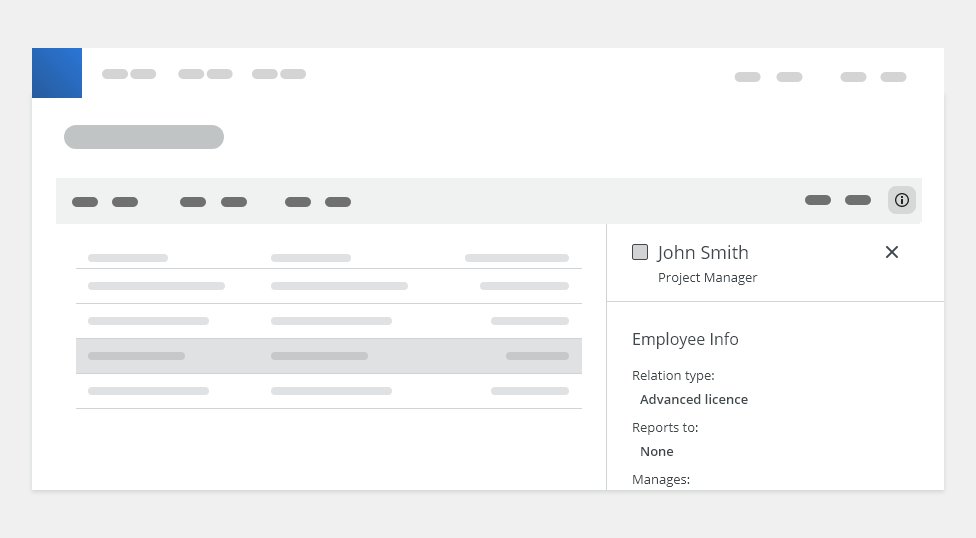
Displaying Details in Table
Displaying additional information of a selected table row in the main content or a canvas content.
Detail panel is reflowing the content, not overlaying it.
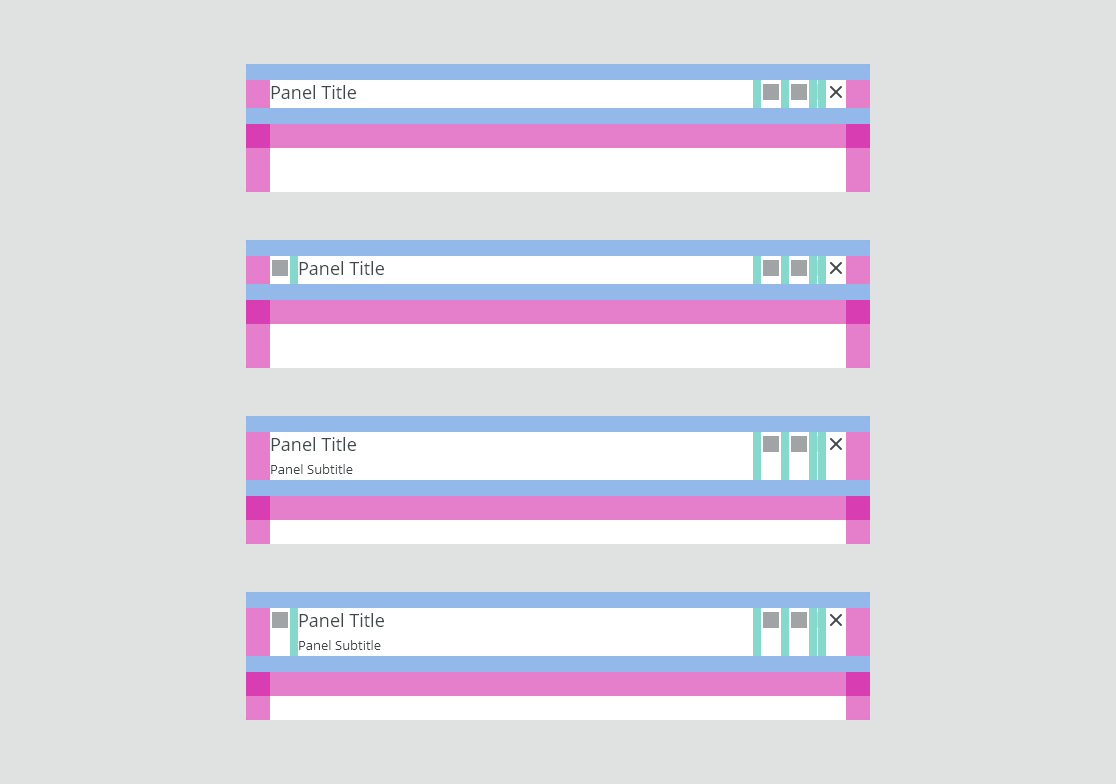
Appearance
Density
- Medium (default)
- Small (condensed) - technical applications, e.g. Scaler.
Width
Default Builder panel width is 320px, but can be resizable by using bobwai–splitter component.
Behavior
Detail panel is non modal container pushing canvas content. The panel slides in from the side of the page and pushes the page content, it does not overlay the content.
Expand and Collapse Control
Panels are triggered as a result of a user action. Typical triggers are buttons, links, or icons or a keyboard key <Enter> or <Space> in the associated toolbar or the application header.
Keyboard Interactions
KEY |
INTERACTION |
|---|---|
| Tab | Moves focus to next interactive element. If focus is on the last element interactive inside the panel, moves focus to the first interactive element inside the panel. |
| Shift + Tab | Moves focus to the previous interactive element inside the panel. |
| Esc | Dismisses the panel. Close the panel without submitting any data and return to the previous context. |
Related Components
- Modal - Use for short and non-frequent tasks.
- Side modal - Use for editing larger content.
Density
Default
Condensed
Typography
| Used In | Type | Token |
|---|---|---|
| Modal window heading, panel headings | Heading 1 Alt (H1) | font-heading150 |
| Subtitle body | Body | font-body |
Color
| Used In | Type | Token |
|---|---|---|
| Modal background | background-color | white |
| Heading, body text | text color | basic |
Spacing
| Density | Used In | Type | PX | Token |
|---|---|---|---|---|
| Default | Horizontal space in header, horizontal space in footer | Padding | 16 | spacing-500 |
| Condensed | Horizontal space in header, horizontal space in footer | Padding | 12 | spacing-400 |
Widths
Size |
Min Width |
Max Width |
|---|---|---|
S |
||
| M | ||
| L |
Accessibility
- When the panel is open, place focus on the first interactive element and trap the focus inside the panel.
- Add ARIA role
role=”dialog”to modal outer wrapper, usearia-labelledbyattribute in the same element for a short description. - Add an
aria-describedbyattribute for any further description if needed. - Add
aria-hidden=”true”attribute when the panel is hidden but present in DOM. - After closing the panel, return focus to the trigger element, usually a button or a link.
- W3C WAI-ARIA Dialog Design Pattern