Carousels display and help users scroll through a group of related items that can contain images and text.
Component Status
Design Kit: NOT RELEASED
Bobwai component: @bobwai/carousel RELEASED
Usage
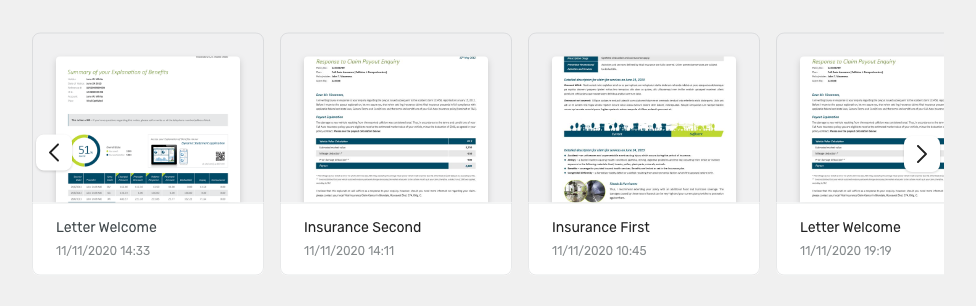
Carousels display a list of similar items and allows to scroll horizontally among items by two pagination buttons (previous and next). Items can contain various components (e.g. thumbnails, cards) including a link to the related screen.
Carousels must have a heading and can optionally have a link to a screen displaying all items.
- Use carousels when there are many items to show, so that users can focus only on a few items at once.
- Items should be related to a particular category. Do not use carousels for unrelated items.
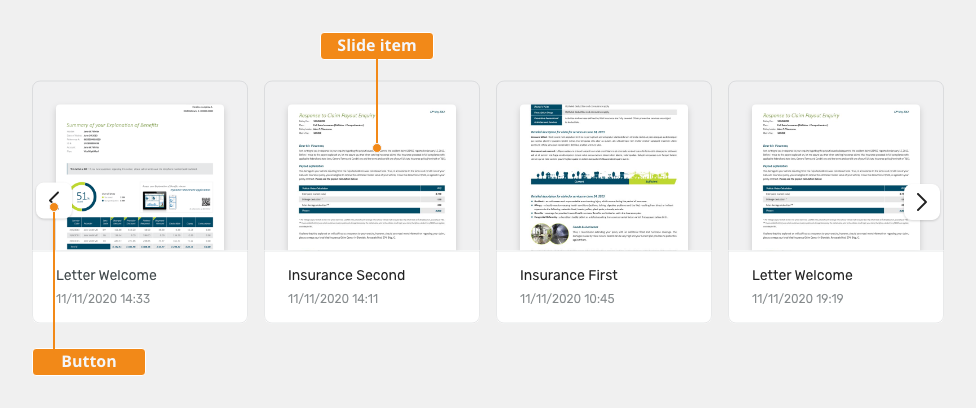
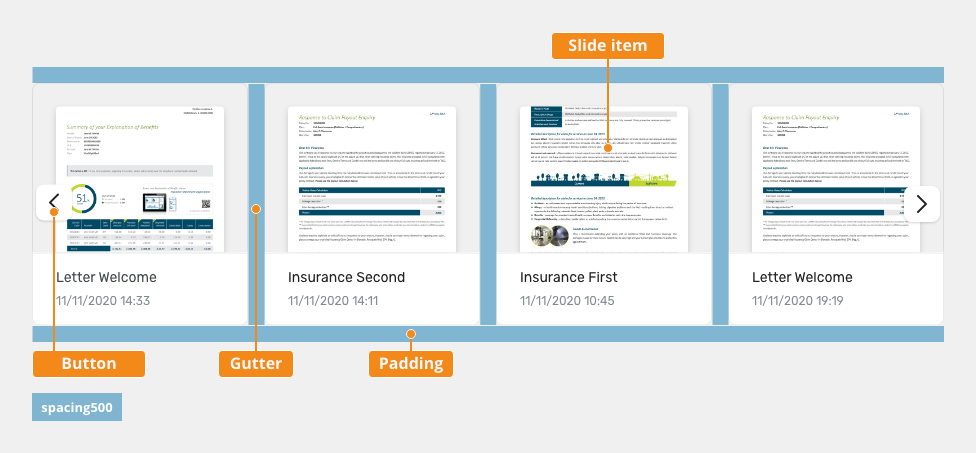
Anatomy
- Left button - scrolling to the next image or card.
- Slide item - typically an image or a card.
- Right button - scrolling to the previous image or card.
Behavior
- Carrousels let the users navigate through a collection of slides in a sequential order (which are not looped).
- Left button is not present on beginning.
- Auto-play functionality is not supported.
- The right button is not present at the end.
Responsivity
Carousels support both components - with fixed as well as percental based width.
Keyboard Interactions
| Key | Interaction |
|---|---|
| <Tab> and <Shift> + <Tab> | Tab keys allow moving focus in and out of the carousel. |
| <Left Arrow> | Moves focus to the previous thumbnail. |
| <Right Arrow> | Moves focus to the next thumbnail. |
| <Enter> | Toggles the action (open). |
Editorial
Keep the text short and specific.
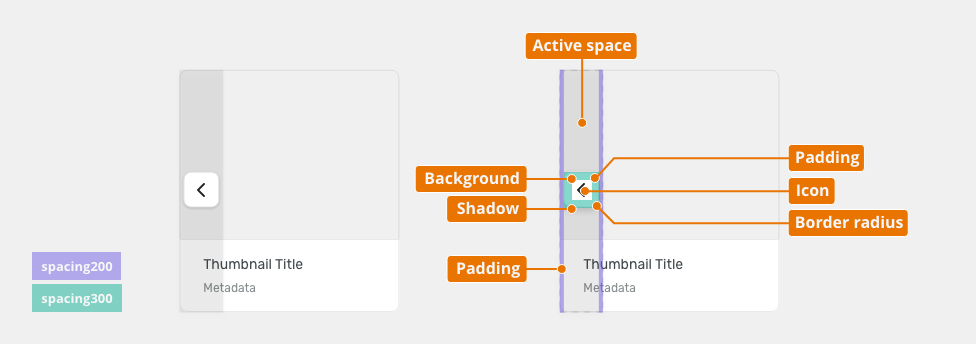
Style
Carousel Buttons
| Used in | Type | px | Token |
|---|---|---|---|
| Background | color | color-bg-ui-100 | |
| Shadow | shadow | shadow-100 | |
| Padding (area) | spacing | 4 | spacing-200 |
| Padding (button) | spacing | 8 | spacing-300 |
| Border radius | radius | 8 | radius-button-200 |
| Icon | color | color-icon-100 | |
| Icon | size | sizing-icon-200 | |
| Active space | color | color-bg-interactive-200 |
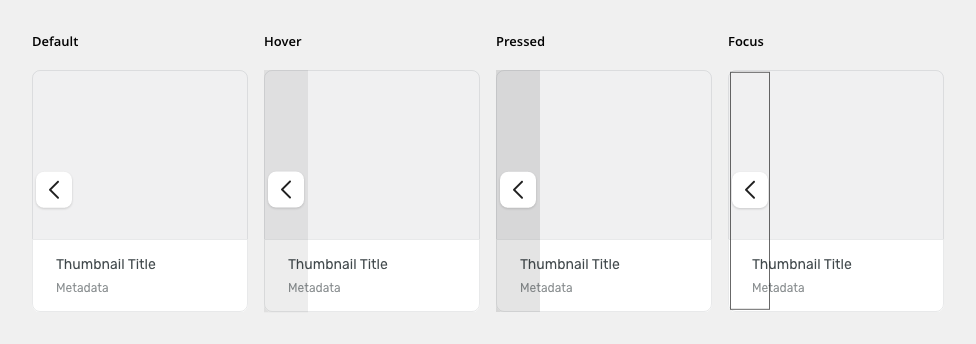
Carousel Button States
| Used in | Type | px | Token |
|---|---|---|---|
| Hover | |||
| Active space | color | color-bg-interactive-200-hover | |
| Pressed | |||
| Active space | color | color-bg-interactive-200-pressed | |
| Focus | |||
| Focus border | color | color-focus-200 | |
| Focus border | border size | 1 | border-width-100 |
| Focus border | spacing | 2 | spacing-100 |
Multiple Slides
| Used in | Type | px | Token |
|---|---|---|---|
| Padding | spacing | 16 | spacing-500 |
| Gutter | spacing | 16 | spacing-500 |