Cards group information into flexible containers that allow users to browse a collection of related items and actions.
Component Status
Design Kit: NOT RELEASED
Bobwai component: NOT RELEASED
Content Overview
Usage
A card is a container for a few short, related pieces of information. Cards are used as an entry point of grouped several different (but related) pieces of information with a link to additional details.
- Use to provide summaries of many different kinds of content.
- Do not use for grouping a large set of related information, instead, use a widget component.
- Do not use for hierarchy order of the content (tables organize and order content better).
- Do not use for gallery of images, use thumbnails instead.
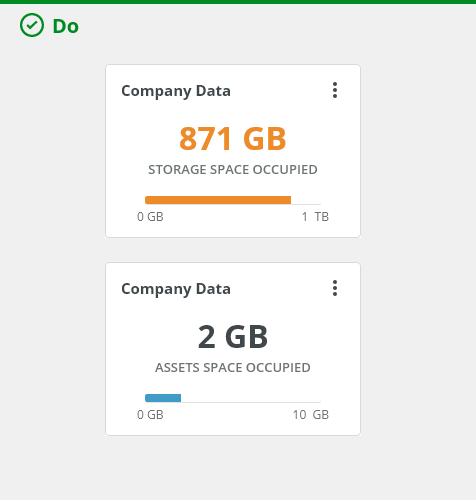
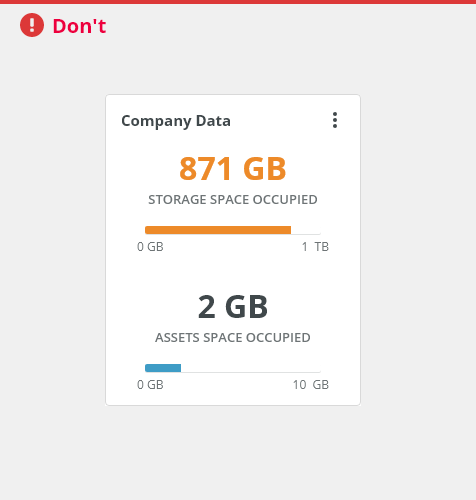
Do present single ideas in one card.
Do not present multiple ideas in one card. Instead, present each idea in its own card.
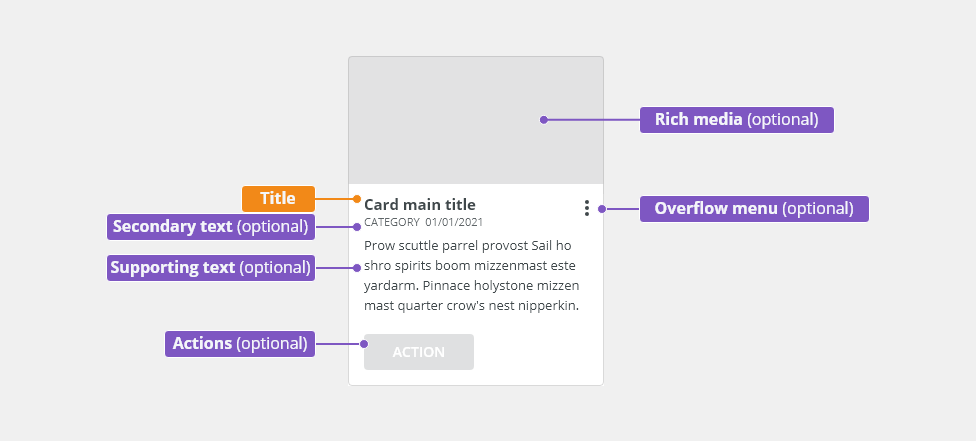
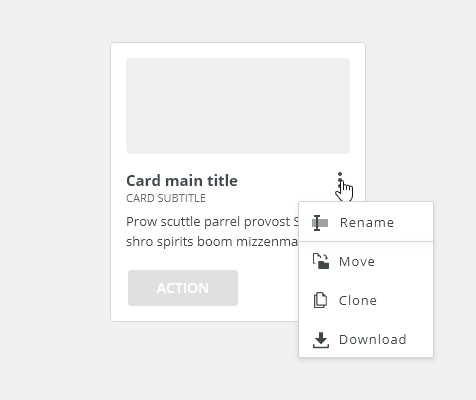
Anatomy
Card container - Standard cards background container.
- Title - Briefly summarizes the card content.
- Secondary text (optional) - Classifies the card to show its relationship to similar sets of information.
- Supporting text (optional) - Provides additional text to clarify or establish the card content. This element should not contain multiple paragraphs or links.
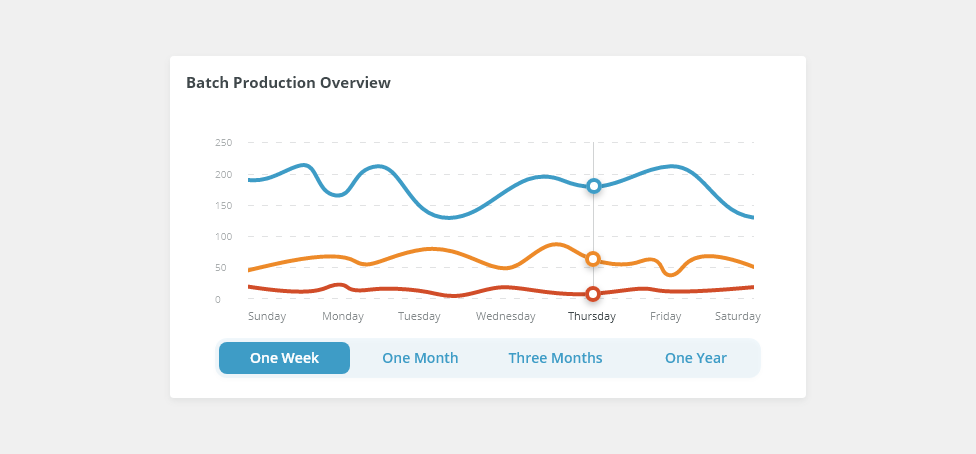
- Rich media (optional) - Displays content such as images, data tables, or charts.
- Action(optional) - Displays a single interactive UI component such as a button or a link.
Overflow menu (optional) - Hidden menu with actions.
Types
Cards are typically used in the following cases:
Discovery and first-time use cards
- List card
Discovery and First-Time Use Cards
To help first-time users and others discover additional features and capabilities of the product.
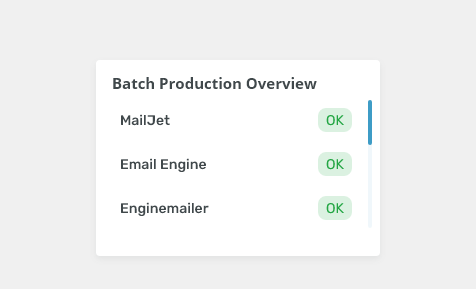
List Card
List cards contain list item components that users can view, take actions, or navigate to the related content.
Variants
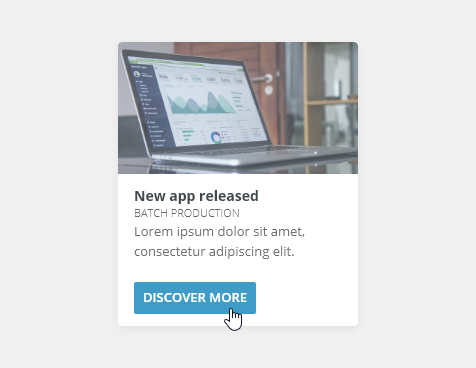
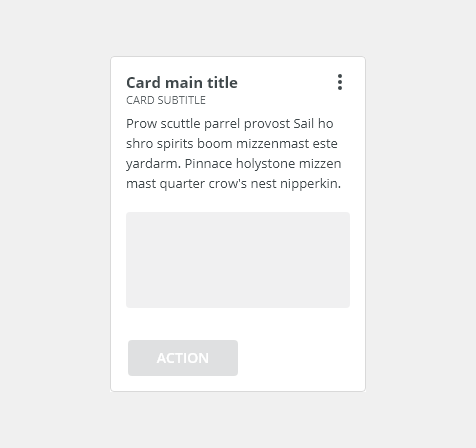
Text First
Rich Media First
Use when the rich media should be the initial focal point for a user’s attention.
Full Bleed Image
Appearance
Width
Cards have no fixed width so they will adopt the width of the parent element.
Height
The card height depends on the content of the card. Cards that are in a group should have the same height.
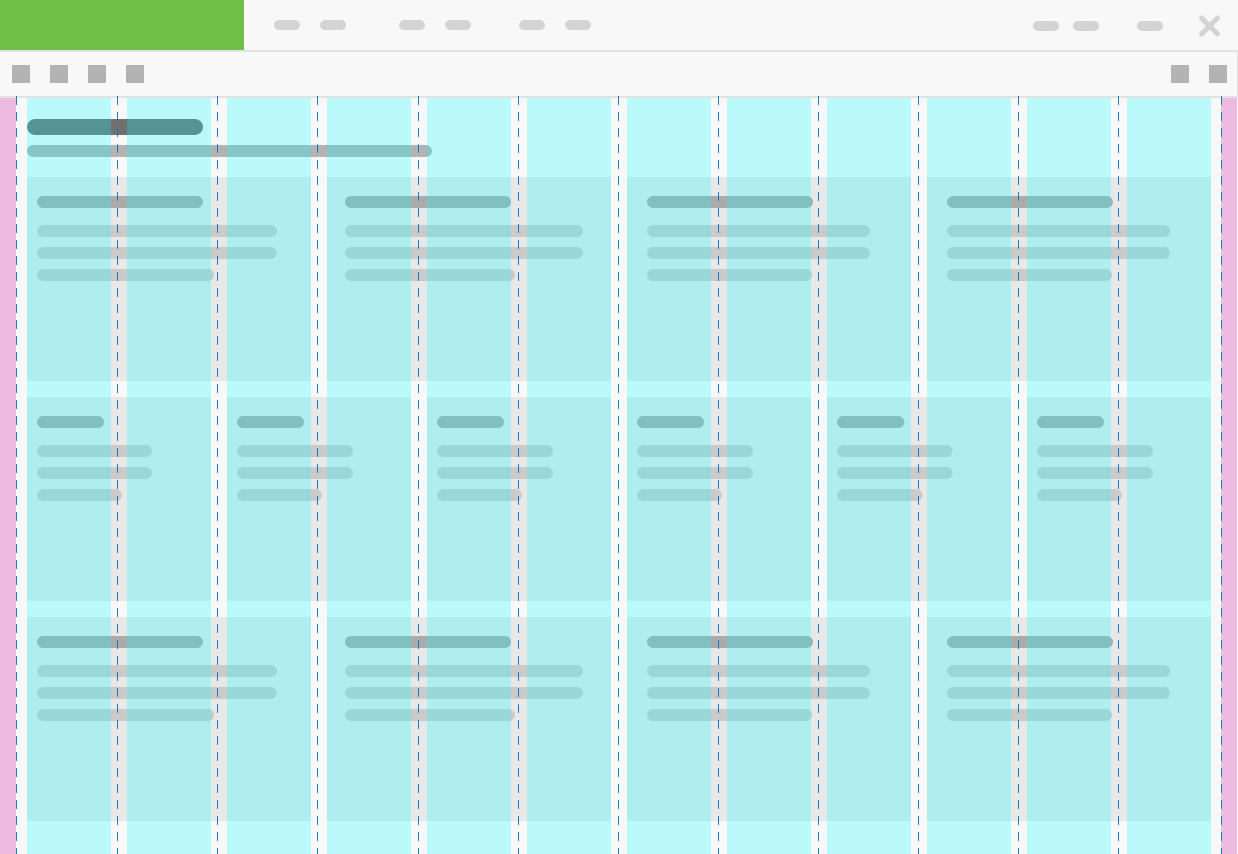
Layout
A group of cards is always arranged in a responsive grid layout. Cards have the same height and width as the rest of the cards in the group (typically a row).
Behavior
Clickable Cards
The primary action area of a card is typically the card itself.
Buttons in Cards
- If there is only one action (that is not opening or viewing the card), use a button to communicate that action.
- When using a call-to-action (CTA), use a secondary button, unless it is the most important action a on the page. Primary buttons should be reserved for the most important action on the page.
- For more than two supplemental actions, use an overflow menu instead.
Overflow Menu
Overflow menus contain related actions. They are placed in the upper-right or lower-right corner of a card.
UI Controls
UI controls can be included within a rich media area of the card to allow the user to interact with the card content. UI controls may be in the form of buttons, tabs.
Scrolling
Text Overflow
Overflowing text is truncated by ellipsis and the full value is displayed in a tooltip on hover.
Keyboard Interactions
Keys |
Interactions |
|---|---|
| Tab | Move to the next card. |
Arrows ⇦ ⇨ |
Move focus within the card to focusable items within the card. |
Return or Enter ↵ |
Enter triggers the link. If the card is not clickable but has buttons, the action is performed. |
Shift + Tab |
Move to the previous card. |
Editorial
- Title - Use sentence case.
Related Components
- Table bobwai--table
- List bobwai--list-item
Accessibility
- Provide labels and instructions that are clear and concise.