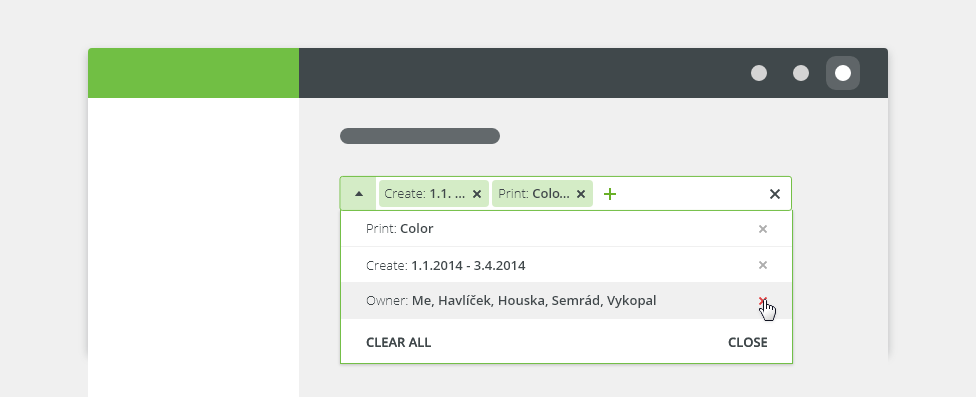
Advanced filter allows a user to add or remove data items from a displayed data set.
Component Status
Design Kit: NOT RELEASED
Bobwai component: bobwai--advanced-filter RELEASED
Usage
Filtering allows users to narrow down visible items when working with a large data set. Filters can help a user find something they are looking for by displaying available options within a certain set of criteria, and make a decision when faced with a large number of options.
Use an advanced filter when the user is presented with a large data set.
- Ensure the filter categories are clear and relevant to the data set.
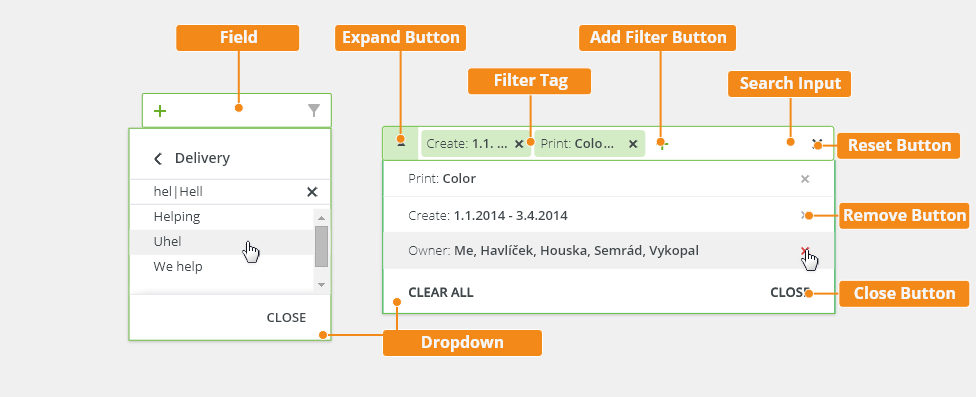
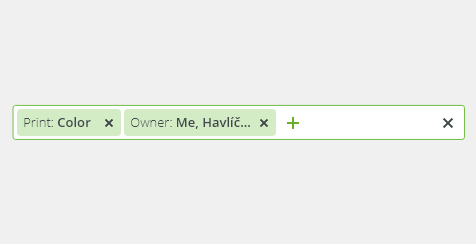
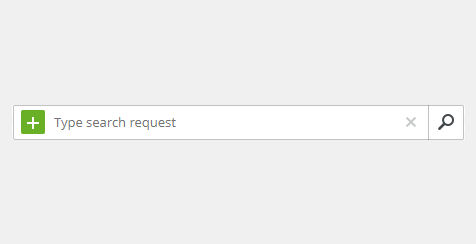
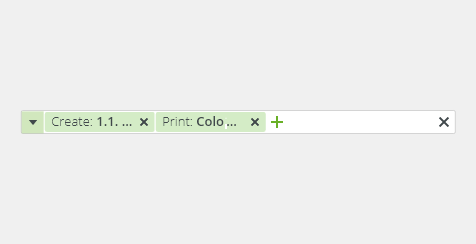
Anatomy
- Field - The area where users can add filters to their query.
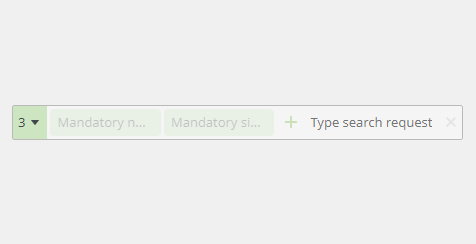
- Expand Button - Displays a list of the applied filters, displays a number of applied filter tags when the width of filter tags is larger than the filter field.
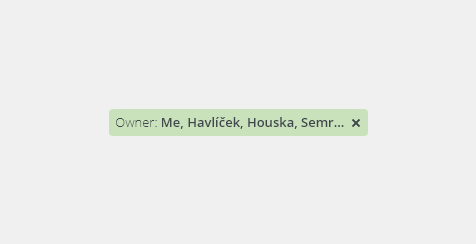
- Filter Tag - An applied filter the user has selected.
- Add Filter Button - Displays the categories of filters the user can select from.
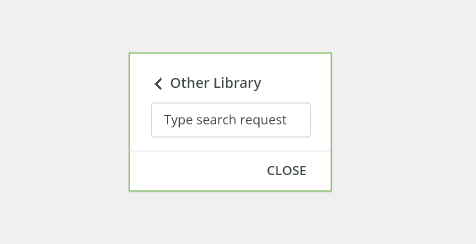
- Search Input - An area available for the user to type in a search request.
- Reset Button - Clears all of the selected filters.
- Remove Button - Removes a filter from the list and/or the field.
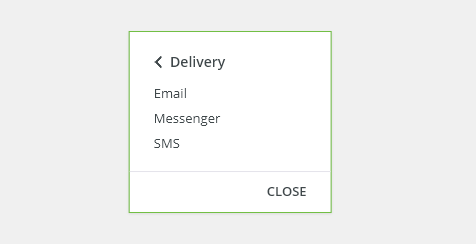
- Close Button - Hides the dropdown.
- Dropdown - Displays the filters and filter categories.
Types
Filters with Instant Updates (Default)
Give users control to respond to visual feedback (if it is needed to add another filter to find what they are looking for).
- The trigger is the individual selection and the filter manipulates the data in real time.
- This method returns results after each individual selection is made.
Filters with Batch Updates
Batch filtering is a suitable solution when the product has a lot of data, for slow data-return speeds and for processes that take longer time to mentally process.
- All filters are applied together at the end of the selection process.
- The data set only refreshes once, upon a user action, typically triggered by a pressed button.
Selection Methods
| Selection Method | Description |
|---|---|
| Single selection | The user can pick only one attribute to modify the data results. |
| Multi-selection | The user can pick more than one attribute to modify the data results. |
| Text value | Filters to display items that fall within the searched keyword. |
| Numeric value | Filters to display items that fall within the designated number. |
| Numeric range | Filters to display items that fall within the designated numeric range. |
Boolean Value On/Off |
The user can set the true/false option or show/hide option to filter the data. |
| Date | Filters to display items that fall within a selected date. |
| Date range | Filters to display items that fall within a selected date range. |
Single Selection
The user can select just a single option out of the list with a fixed set of values to filter the data.
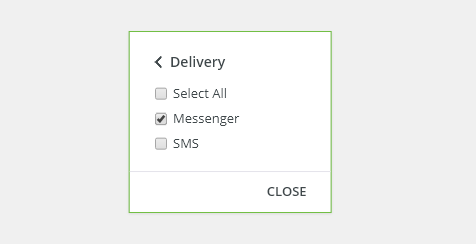
Multi-Selection
The user can pick more than one attribute out of the list to filter the data.
Text Value
The user can type a text attribute using a single search field to filter the data.
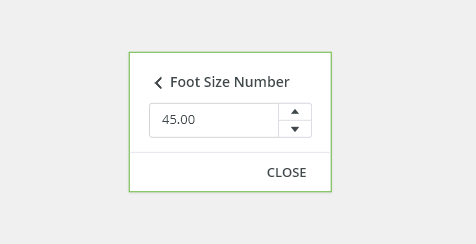
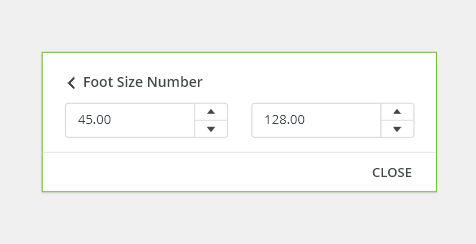
Numeric Value
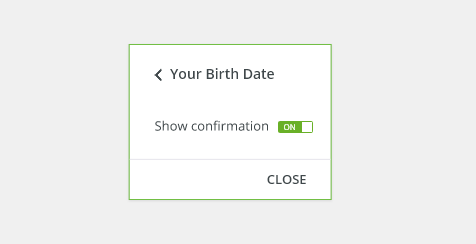
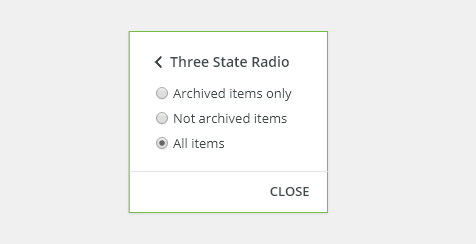
Boolean Value On/Off
The user can set the true/false option or show/hide option to filter the data.
The user can set the true/false/any (undefined) option to filter the data.
Numeric Range
The user can set a numeric value range to filter the data.
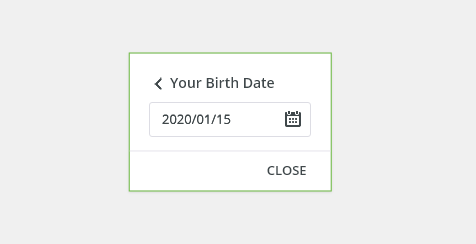
Date
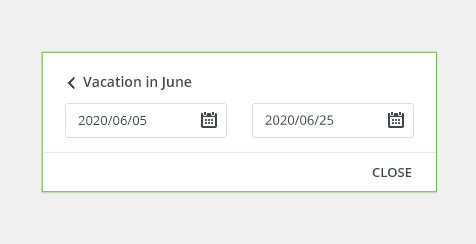
Date Range
Appearance
Density
Default
Most of the use cases.
Condensed
Technical applications, e.g. Scaler.
Width
It is recommended to use the full width when expecting a large data set so the user can benefit from having an overview and have a quick access to filters.
Placement
Place the filter above the listed results (data tables, lists, or trees).
Responsivity
The filter bar flexes in size to adapt to the view size.
Behavior
Resetting Filters
Each category should have a way to clear all applied filters at once without having to interact with each individual item. Clearing filters returns the filters to their original default starting state.
If multiple categories have been applied to the same data set then there should also be a way to dismiss all filters across all categories at once.
Text Overflow
When the item text is too long for the available horizontal space, it is truncated by ellipsis and the full value is displayed in a tooltip on hover.
States
Default
Default filter tag.
Mandatory Tag
Disabled
Cannot be interacted with but remains visible to the user in a disabled visual style.
Navigation
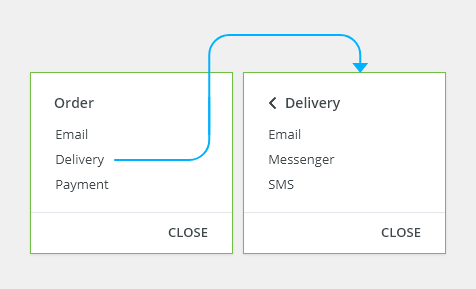
Users can navigate by using the drill down navigation. Users can select an item to see more of its details.
The selected item is replaced by the details view for the item with a back link in top-left corner which will take the users back to the list of items.
Keyboard Interactions
Key |
Interaction |
|---|---|
| <Tab> and <Shift> + <Tab> | Tab keys allow moving the focus in and out of the toolbar. |
| <Up Arrow> and <Down Arrow> | Navigate to different options within the menu. |
| <Enter> | Opens the menu and confirms the select item. |
| <Esc> | Closes the menu. |
Editorial
- Use sentence case for the menu items.
- Keep the text short and specific.
Related Components
- Table (mandatory) bobwai--table
- Filter (optional) bobwai–filter
Accessibility
- Provide labels and instructions that are clear and concise.
- If the text input is a required field include the
aria-requiredproperty and indicate that it is a required field and use the validation message for input errors. - W3C Web Tutorial: Labeling Controls
- W3C Web Tutorial: Form Instructions
- Guidance for Design pattern for toolbar