A badge is a visual indicator for annotating other information such as numeric values or status to a related object.
Component Status
Design Kit: IN DEVELOPMENT
Bobwai Component: bobwai–badge RELEASED
Usage
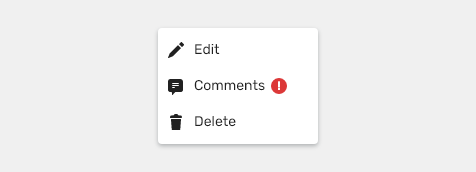
A badge is used to highlight the summary of how many items are within an asset or they mark the status of an item. Badge are static; users cannot select them.
Types
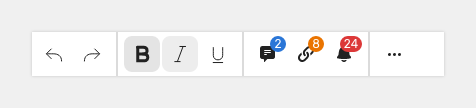
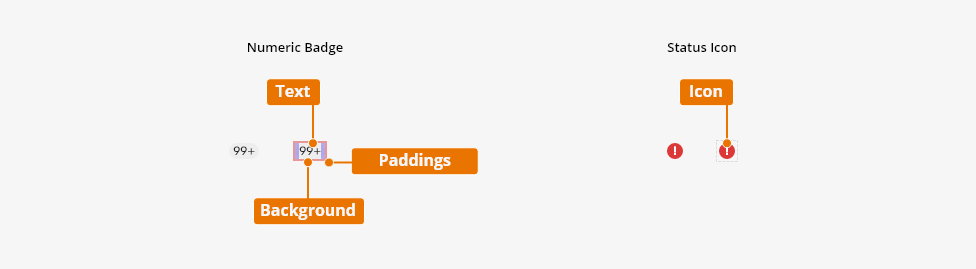
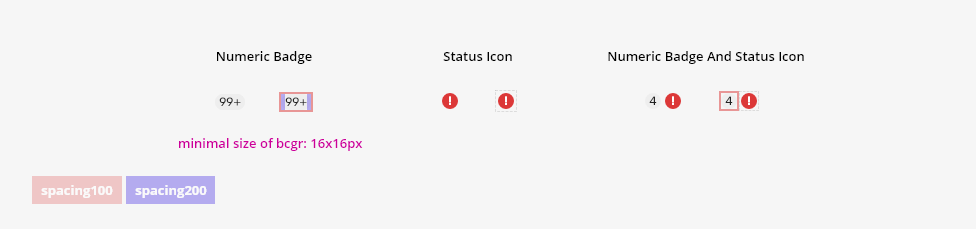
Numeric Badge
Numerical indicators on icons, signifying that something changed since the last interaction or showing a number of available objects.
Typical usage:
- indicates the number of unread items
- indicates new or updated information
- indicates the number of available objects - visual representation for icons
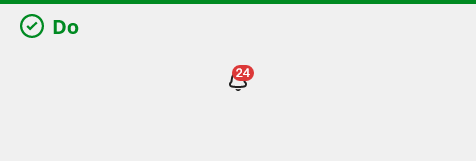
- Display a numeric badge when there is one or more new items.
- Do use text only for a number of available objects:
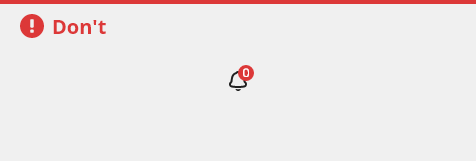
- Do not use the numeric badge if there are no new items.
- Do not use the badge for a number of available objects on text:
Variants
Overlay
Positioned top right to an icon
Inline
Positioned next to a text
States
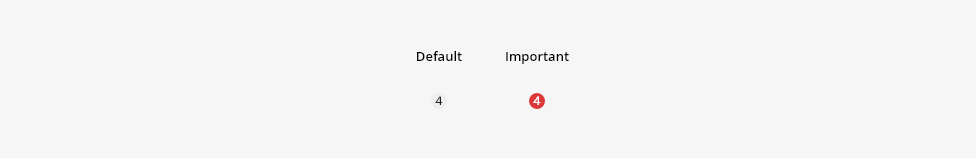
Neutral
Counts number of available objects (e.g., Attachments)
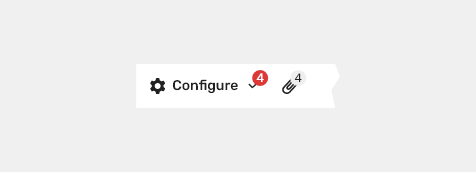
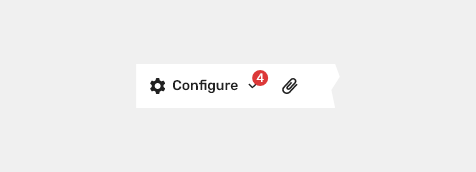
Important
Important badge brings attention to information that needs to stand out. For example notifications.
Primary red color is preferred to indicate attention, but in cases where a badge needs to indicate semantic colors (e.g., info, warning, error), red color can be used as negative (e.g., error, alert, rejected, failed).
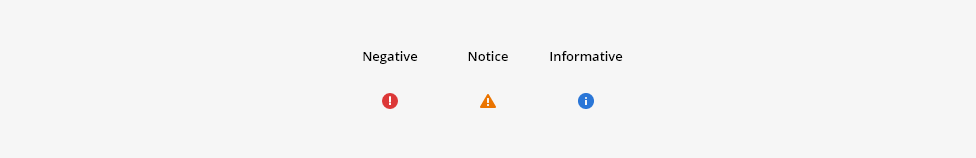
Semantic colors
- Informative (e.g., active, in use, live, published)
- Notice (e.g., warning, needs approval, pending, processing)
- Negative (e.g., error, alert, rejected, failed)
Behavior
A badge has no interaction. It is not clickable or removable.
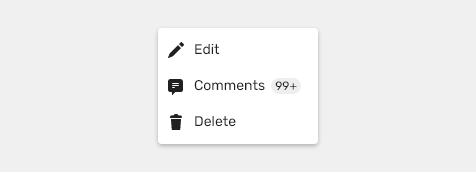
Max value
It is recommended to limit the number to maximum 2 characters. More than two will be displayed as 99+.
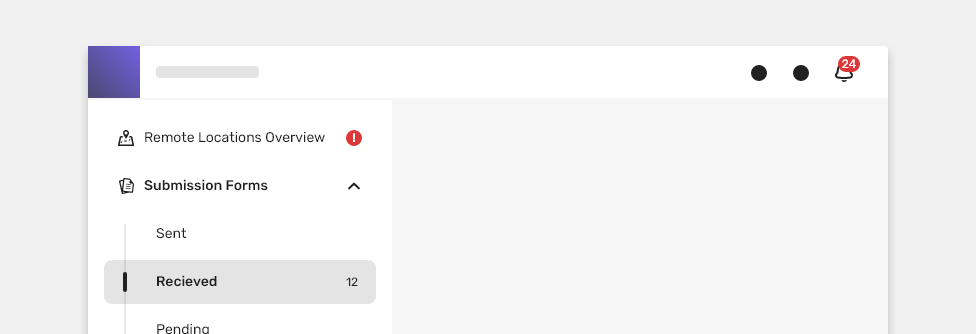
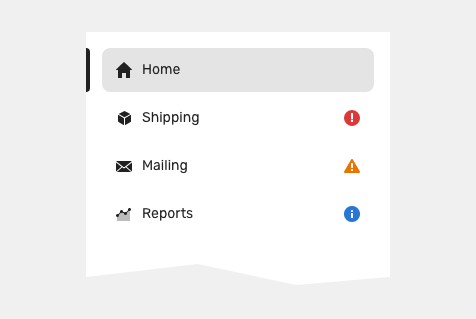
Status Icon
Status or items that require the user’s attention.
Typical usage:
- Highlights a status of tabs or menu content.
Variants
Overlay
Positioned top right to an icon
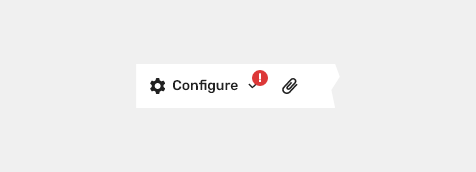
Inline
Positioned next to a text
States
- Informative (e.g., active, in use, live, published)
- Notice (e.g., warning, needs approval, pending, processing)
- Negative (e.g., error, alert, rejected, failed)
Related Components
- Validations are tied to a user’s action or input.
- Notifications are focused on system-related events.
Style
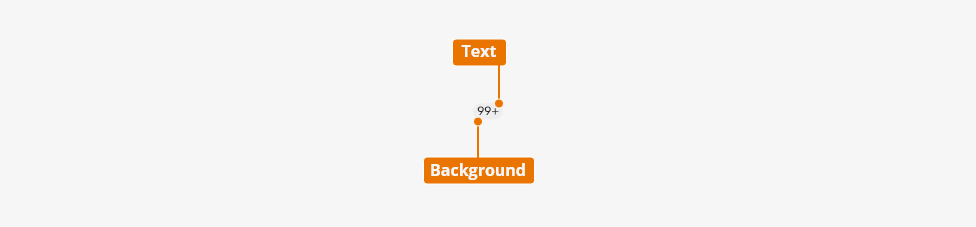
Elements
| Used In | Type | px | Token |
|---|---|---|---|
| Text color | Color | color-text-100 |
|
| Text font | Font | font-label |
|
| Background color | Color | color-bg-ui-300 |
|
| Background corner radius | Corner radius | radius-pill |
|
| Icon size | Size | sizing-icon-200 | |
| Icon color | Color | color-error |
Numeric Badge States
Default
| Used In | Type | Token |
|---|---|---|
| Text color | Color | color-text-100 |
| Background color | Color | color-bg-ui-300 |
Important
| Used In | Type | Token |
|---|---|---|
| Text color | Color | color-text-400 |
| Background color | Color | color-error |
Status Icon States
Error
| Used In | Type | Token |
|---|---|---|
| Icon color | Color | color-error |
Warning
| Used In | Type | Token |
|---|---|---|
| Icon color | Color | color-warning |
Info
| Used In | Type | Token |
|---|---|---|
| Icon color | Color | color-info |
Spacing
| Used in | Type | px | Token |
|---|---|---|---|
| Upper and bottom padding | Spacing | 2 | spacing-100 |
| Left and right padding | Spacing | 2 | spacing-100 |
Left and right spacing between text edge of background |
Spacing | 4 | spacing-200 |
| Icon size | Size | sizing-icon-200 |