Drag & drop component allows users to drag an object and drop it to a different place.
Anatomy
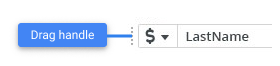
Drag Handle
An element indicating that an object is draggable.
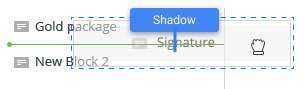
Object Being Dragged (Shadow)
A visual representation of an object being dragged.
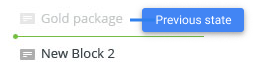
Previous State (Ghost)
A visual representation of the original state of an object while being dragged.
Cursors
Following types of cursor are used in drag & drop interaction:
- Open hand (grab) — Indicates that an object can be grabbed to be dragged.
- Grab hand (grabbing) — Indicates that an object has been grabbed and can be dragged.
- Not allowed — Indicates an area in which an object cannot be dropped.
- Move — Indicates that an object can be moved.
- Resize — Indicates that an area can be resized, typically a row or a column.
- Split —
Drop Areas
A drop area visually indicates where users may drop an object. The drop area types are the following:
- Container
- Divider
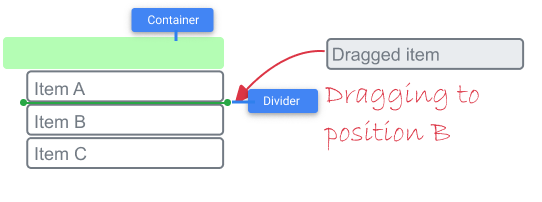
- Combination of container and divider
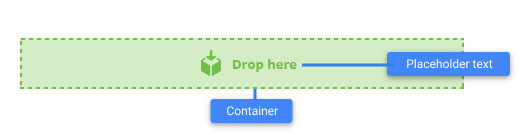
Container
Container is a box that outlines an area in which the user may drop an object.
Enabled container:
Disabled container:
Divider
Divider indicates the exact spot where a user can drop an object.
Advanced functionality:
Moving a divider left is going to move the currently dragged item into a parent levels.
Combination of Container and Divider (Multilevel List)
The combination of a container and a divider is typically used to indicate a parent-child relationship.
- A container identifies the parent of a group and outlines an area where users may drop an object (group).
- A divider communicates to the user the exact spot where a child object can be placed.
Examples of use:
Tree
The final position of the dragged item in the Tree component depends on whether the parent is closed or open:
- If the parent is closed will be placed on the first child position.
- If the parent is open it can be placed in any a slot between the items.
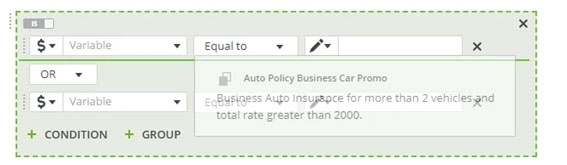
Rule Editor
Visibility of the Drop Area
When to display the drop area depends on the use-case for the drag & drop interaction:
Visible when starting to drag
- Benefits: visible after the dragging starts, higher discoverability
- Disadvantages: cluttering the design if too many options are available
- Usage: list, tree, table
Visible on dragging over the drop area
- Benefits: visible only after the dragging over the drop area starts
- Disadvantages: lower discoverability, higher uncertainty where to drop
Drag & Drop Results
Dragging and dropping the original object can result in:
- Move: An object moves from its original position to a new one.
- Copy: A copy of the original object is created and moves to a new position.
Use Cases
Drag & drop interactions are used in the following use cases:
- Reorder list - cards, tree
- Move items from one list to another list - cards, tree
- Move items from toolbar to canvas
- Resize objects
- Move objects
Reorder List
| # | Step | Mouse Cursor | Origin | Drop Area | Notes | Example |
|---|---|---|---|---|---|---|
| 1 | Draggable object indication |
n/a |
Visible drag handle | Indicates that dragging is possible. When drag and reorder items are expected, a drag handle may be displayed. | ||
| 2 | Mouse over a draggable object |
Grab |
Hover and visible drag handle (if not visible in step 1) | If dragging is the only action assigned to an item, the mouse cursor appears anywhere over an object. If more actions are assigned to an item (e.g. table item), the mouse cursor only changes when the mouse is over the drag handle. |
||
| 3 | Mouse down on a draggable object |
Grab |
Selected | |||
| 4 | Mouse drag |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | |||
| 5 | Drop area indication |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | Divider |
|
|
| 6 | Invalid drop |
Not Allowed |
Previous state (Ghost), Object is being dragged (Shadow) | |||
| 7 | Mouse release (object drop) | Success animation | The dragged object is placed at the new location, Shadow disappears (gradually), Ghost disappears. |
Move Items from One List to Another List
| # | Step | Mouse Cursor | Origin | Drop Area | Notes | Example |
|---|---|---|---|---|---|---|
| 1 | Draggable object indication | n/a | Visible drag handle | Indicates that dragging is possible. When drag and reorder items are expected, a drag handle may be displayed. | ||
| 2 | Mouse over a draggable object |
Grab |
Hover and visible drag handle (if not visible in step 1) | If dragging is the only action assigned to an item, the mouse cursor appears anywhere over an object. If more actions are assigned to an item (e.g. table item), the mouse cursor only changes when the mouse is over the drag handle. |
||
| 3 | Mouse down on a draggable object |
Grab |
Selected | |||
| 4 | Mouse drag |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | |||
| 5 | Drop area indication |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | Simple list: Divider Multilevel list: Combination of container and divider |
||
| 6 | Invalid drop |
Not Allowed |
Previous state (Ghost), Object is being dragged (Shadow) | NO Divider or/and Disabled container |
|
|
| 7 | Mouse release (object drop) | Success animation where applicable | The dragged object is placed at the new location, Shadow disappears (gradually), Ghost disappears. |
Move Items from the Toolbar to the Canvas
| # | Step | Mouse Cursor | Origin | Drop Area | Notes | Example |
|---|---|---|---|---|---|---|
| 1 | Draggable object indication | n/a | No handle | |||
| 2 | Mouse over a draggable object |
Grab |
Hover and visible drag handle (if not visible in step 1) | |||
| 3 | Mouse down on a draggable object |
Grab |
Selected | |||
| 4 | Mouse drag |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | |||
| 5 | Drop area indication |
Grabbing |
Previous state (Ghost), Object is being dragged (Shadow) | Timing: When dropped to object; |
||
| 6 | Invalid drop |
Not Allowed |
Previous state (Ghost), Object is being dragged (Shadow) | NO Divider or/and Disabled container |
|
|
| 7 | Mouse release (object drop) | Success animation where applicable | The dragged object is placed at the new location, Shadow disappears (gradually), Ghost disappears. |
Resize Objects
| # | Step | Mouse Cursor | Origin | Notes | Example |
|---|---|---|---|---|---|
| 1 | Draggable object indication | n/a | No handle | Resizing columns in grid or table. Resizing a split pane Drag indicator |
|
| 2 | Mouse over a draggable object |
Resize columns; Resizing a split pane |
Hover and visible drag handle (if not visible in step 1) | ||
| 3 | Mouse down on a draggable object |
Resize |
Selected | ||
| 4 | Mouse drag |
Resize |
Highlighted Separator | ||
| 5 | Mouse release (object drop) | Resize | The dragged object is placed at the new location. |
Move Objects
| # | Step | Mouse Cursor | Origin | Notes | Example |
|---|---|---|---|---|---|
| 1 | Draggable object indication | n/a | No handle |
|
|
| 2 | Mouse over a draggable object |
Grab |
Hover and visible drag handle (if not visible in step 1) | ||
| 3 | Short and long mouse click on a draggable object |
Grabbing |
Selected | ||
| 4 | Mouse drag |
Grabbing |
|||
| 5 | Mouse release (object drop) | Move | The dragged object is placed at the new location |