This section sets guidelines for using text styles and other topics related to typography.
Font Family
All Inspire products use ...
Rubik Font
- Rubik font by default
Sans-serif font stack: font-family: 'Rubik', sans-serif;
Quicksand Font
- Quciksand font by default in Heading (Titles)
Sans-serif font stack: font-family: 'Quicksand', sans-serif;
Droid Sans Mono
- Droid Sans Mono font for Code displays
Mono font stack: font-family: "Droid Sans Mono", monotype;
Font Weight
Font weights are used to establish a hierarchy.
Light
Rubik Light - font-weight: 300;
Regular
Rubik Regular - font-weight: 400;
Medium
Rubik Medium– font-weight: 500;
Bold
Rubik Bold - font-weight: 700;
Italic
Rubik Italic - font-style: italic;
Typographic Scale
Inspire product use default font size is 13px / 20px line height. Heading constants can be applied to any HTML element, but it is recommended to use semantically <h1><h5> elements for headings for accessibility reasons.
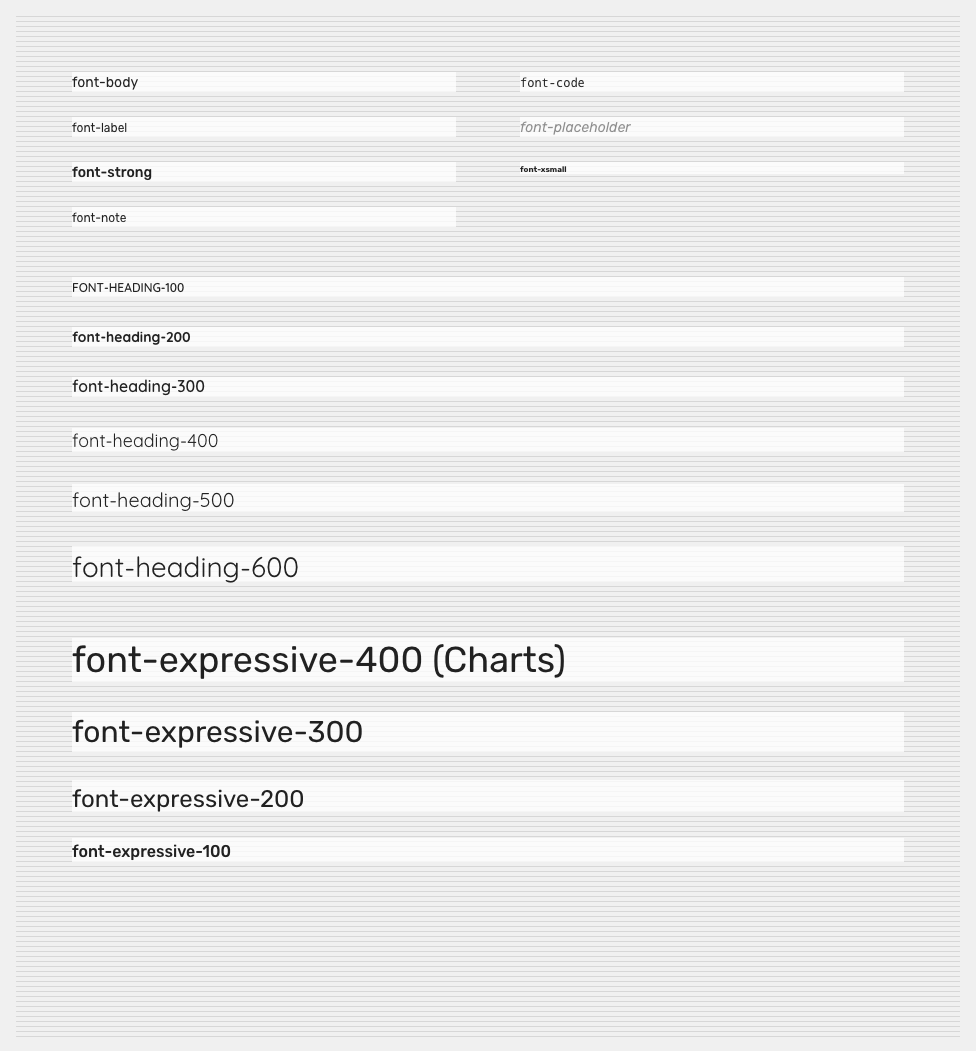
General
| Token | Type | Family | Size [px]|[rem] | Line-Height [px]|[rem] | Weight | Transform | Used for |
|---|---|---|---|---|---|---|---|
font-body | Body / default | Rubik | 14 | 0.875 | 20 | 1.25 | 400 | regular | default body text | |
font-code | Code | Droid Sans Mono | 12 | 0.750 | 20 | 1.25 | 400 | regular | programming code | |
font-label | Caption | Rubik | 12 | 0.750 | 20 | 1.25 | 400 | regular | labels, caption under pics, etc. | |
font-note | Caption | Rubik | 12 | 0.750 | 16 | 1.00 | 400 | regular | note | |
font-placeholder | Placeholder | Rubik | 14 | 0.875 | 20 | 1.25 | 400 | regular | font-style: italic | placeholders in inputs/forms |
font-strong | Clickable | Rubik | 14 | 0.875 | 20 | 1.25 | 500 | medium | primary selected navigation text, buttons and plain buttons, active tabs, etc. | |
font-xsmall | Rubik | 8 | 0.500 | 12 | 0.75 | 700 | bold | small avatar |
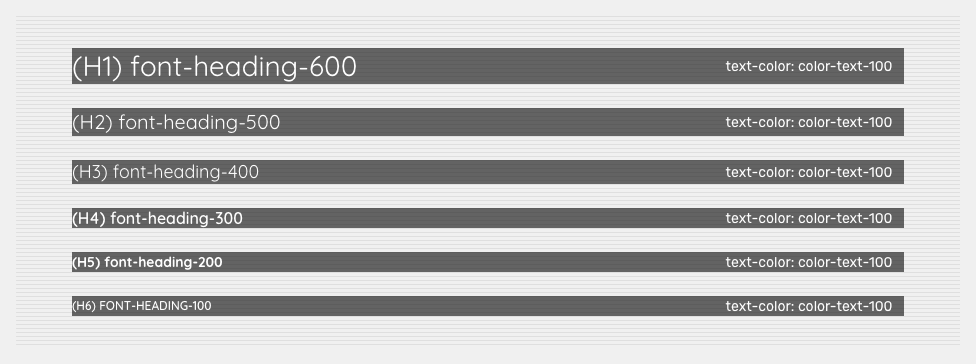
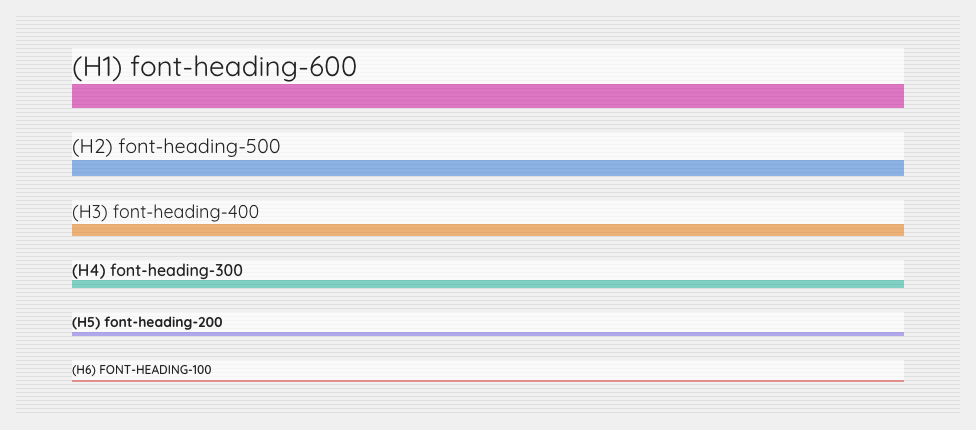
Headings
| Token | Type | Family | Size [px]|[rem] | Line Height [px]|[rem] | Weight | Transform | Used for |
|---|---|---|---|---|---|---|---|
font-heading-100 | Quicksand | 12 | 0.750 | 20 | 1.25 | 500 | medium | text-transform: uppercase | ||
font-heading-200 | Quicksand | 14 | 0.875 | 20 | 1.25 | 700 | bold | |||
font-heading-300 | Quicksand | 16 | 1.000 | 20 | 1.50 | 500 | medium | |||
font-heading-400 | Quicksand | 18 | 1.125 | 24 | 1.50 | 400 | regular | |||
font-heading-500 | Quicksand | 20 | 1.250 | 28 | 1.75 | 400 | regular | |||
font-heading-600 | Quicksand | 28 | 1.750 | 36 | 2.25 | 400 | regular |
Expressive
| Token | Type | Family | Size [px]|[rem] | Line Height [px]|[rem] | Weight | Transform | Used for |
|---|---|---|---|---|---|---|---|
| font-expressive-100 | Rubik | 16 | 1.125 | 24 | 1.50 | 500 | medium | |||
| font-expressive-200 | Rubik | 24 | 1.500 | 32 | 2.00 | 400 | regular | |||
| font-expressive-300 | Rubik | 30 | 1.875 | 40 | 2.50 | 400 | regular | |||
| font-expressive-400 | Rubik | 36 | 2.250 | 44 | 2.75 | 400 | regular |
Baseline Grid
Inspire type aligns to the 4dp baseline grid. Line-height is value divisible by 4 to maintain the grid.
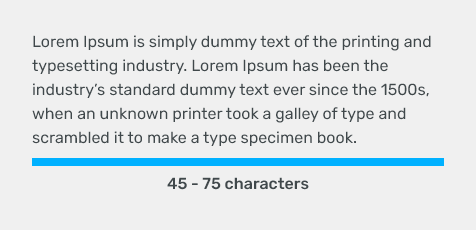
Line Length
Shorter lines are more comfortable to read. Optimal line length is between 45 to 75 characters including spaces.